WEBデザインをする時は、XDかFigma(フィグマ)でするというのが最近のWEBデザイン業界の流れ。クライアント側もそれを知っている人が増えてきたため、XDかFigmaでデザインを作ってほしいと依頼があることも。
プログラミングスクールでWEBデザインを教える時も、このどちらかのツールを紹介されるのですが、一体どちらが良いのでしょうか。
今回は実際に私自身で使ってみた経験を踏まえてご紹介します。
Figma(フィグマ)かXD
まず結論から言うと、Adobeのコンプリートプランに契約されているならXDは使えるので、XDがいいです!
※コンプリートプランを契約していない人も、費用が払えるならコンプリートプラン契約してXDを使うことをおススメします!
AdobeのXDはコンプリートプランにしか含まれていないので(2024年6月時点)、XDを使おうと思うとコンプリートプランに契約する必要があります。
ただ、コンプリートプランって高いんですよね!割引など利用せずに通常で購入すると、年間プラン(一括払い)で86,880 円/年!!だからこれからWEBデザインを仕事としてやっていきたいけど、収入が追いついていないって方には抵抗が生まれる。
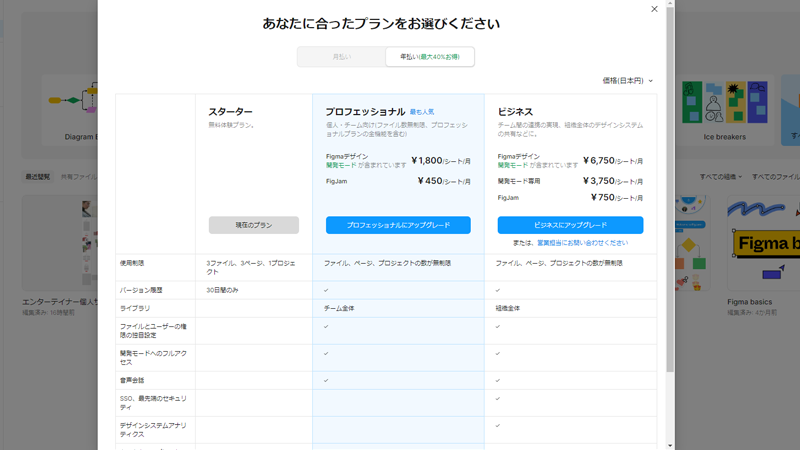
そういう場合は、Figmaがいいかと。Figmaのいいところは無料で使える点!
ただ、ここにも落とし穴があって、無料プランだと作れるデザインは3つまでです。そのため、デザインを4つ以上作ろうと思った段階で有料プランにしないと出来ない。

まあ有料プランにしても月額¥1,800ってところを考えると、コンプリートプランを契約しないといけないXDよりかは安いです。
使用感は?
私はXDの方が使い慣れているというのもありますが、Figmaもそこまで難しくなく使えます。
たぶんどちらかを使える場合は、もう片方への操作を覚える時間はかなり短縮されると思います。
そのため、ここは好みかと。
XD以外のツールも想定して選ぶ
私がXDの方が良いかなと思うのは、WEBデザインってXDやFigma以外のツールも使うことが多いということ。
特に、Adobe製品でいけば「Photoshop」「Illustrator」で画像やイラストを作ることも結構発生します。
そのため、これらのツールも使うことを考えるとAdobeのコンプリートプランを契約するのが最もおススメです!
仕事でFigmaは使えます!だけど、PhotoshopやIllustratorは使えませんだと、担当できる業務がかなり限られてくるので。
FigmaはSTUDIOと相性が良い?
FigmaのデザインをSTUDIOで読み取ると、一気にサイトが出来上がるというのを聞いたことがありますか?
これはほぼ事実でこちらの「Figma to STUDIO」を使えば、何とFigmaのデザインがSTUDIOに反映できます!
正直これがかなり魅力的なのでFigmaに移行しようかと検討していたのですが、実際に使って見るとまずFigmaのデザインを読み込むのが遅い。もしくは、読み込むレイヤーが多すぎると止まります。
マニュアルにもこう紹介されています。
インポート時に変換がうまくいかない場合、崩れることがあります。その場合は大きく分けて2つの方法でインポートの精度が向上する可能性があります。
- より小さなレイヤー単位でインポートする。 レイヤー数が多いと変換がうまくいかない場合があります。より小さなレイヤーごとにインポートをお試しください。
- Figma上のデザインに Auto Layout を設定する。 Auto Layout が設定されているデザインをインポートする方が、設定がない場合に比べ精度が高いです。未設定の場合は、設定後に再度インポートをお試しください。
そのため、少し面倒くさいというのと、そもそも論として。
STUDIOも似たような操作感でサイト作成が可能なので、わざわざFigmaを挟む必要あるのか?という点。
実案件として、私はSTUDIOのサイト作成をしますが、デザインからSTUDIOで作ってしまうことが多いです。XDも使いません。
さらに、STUDIOでは使えるけどFigmaでは使えないフォントを選ぶ場合は、結局STUDIOで反映することになるのでFigmaがあまり意味ないことに…
まとめ
ご紹介したとおり、Adobeのコンプリートプランを契約できる予算があるなら、XDの方が良いと私は思います。
Figmaは出費を抑えたい方やとりあえず無料で一回試してみたい方向けのツールとして使うのがいいかな?というのが現時点の私の意見です。