今回はGoogleが開発しているオープンな静止画像フォーマット『webp』のご紹介です。
まだあまり聞きなれない「webp」、読み方は多くの方が(ウェッピー)と読んでいます。
このwebpはGoogleが開発している画像フォーマット。
多くの方はjpegやpngなどの画像拡張子は聞いたことがありますよね。
webpはこの拡張子の部分が、「ファイル名.webp」になっています。
このwebpの魅力をご紹介していきます。
webpの最大の魅力
なんといっても、画像の容量がjpegやpngと比べて半分近くになることが多い!!
画像の容量が重いとサイトを開く時間、ファイルを開く時間が長くなり、ユーザーにとっては不快そのもの。
その点を大きく解消してくれます。
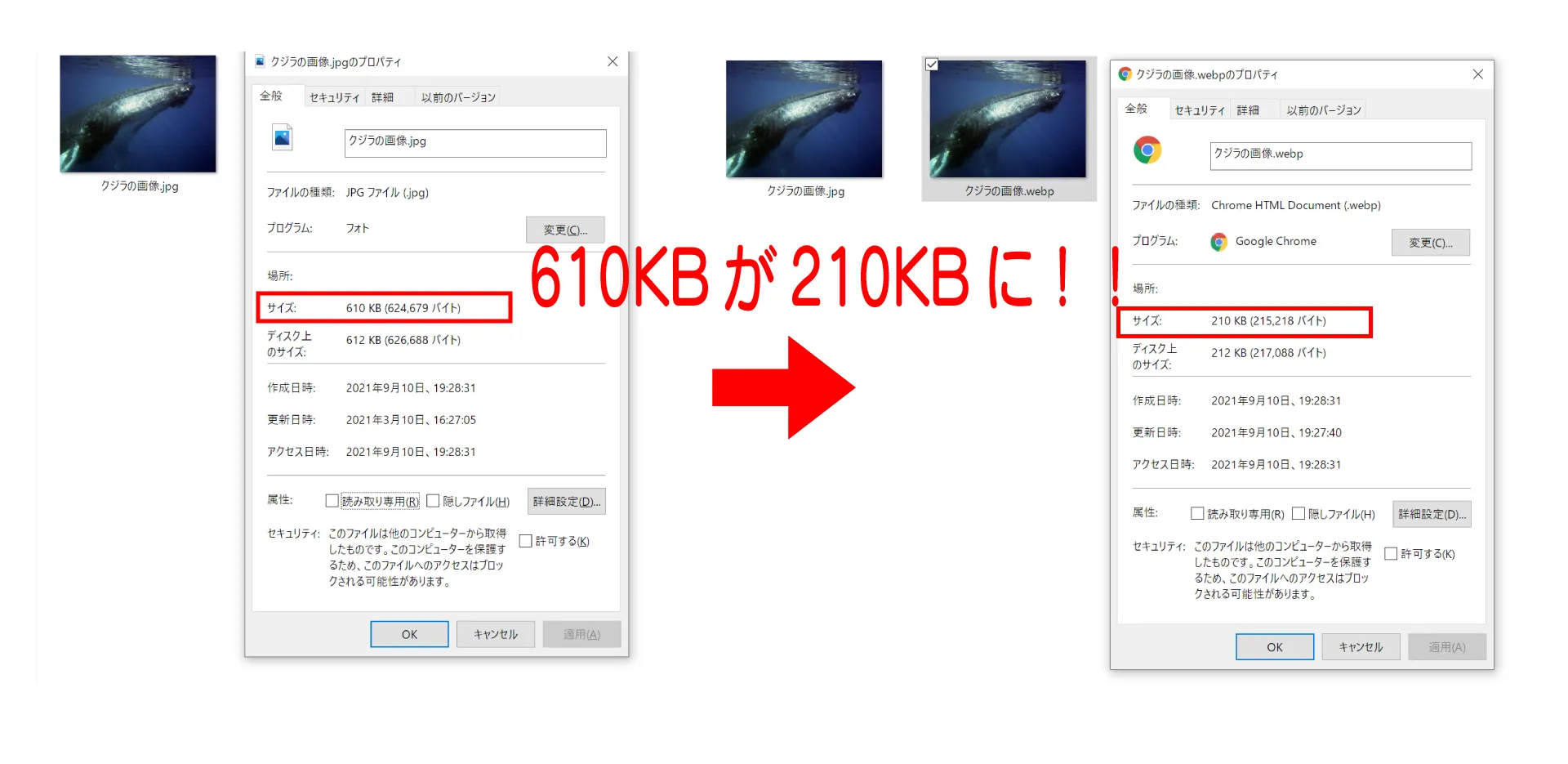
例えば下記の画像で見てみます。

このように、容量が半分以下になりました。
画像は特にWEBサイトなどでブログをやっている方は、どんどん溜まっていきますからね。
塵も積もれば山となる。
容量は小さいほど良いのです。
さて、このwebpにはデメリットもあります。
webpのデメリット
まず、このwebpはGoogleが開発していることもあり、ファイルを開くとブラウザ上で開きます。
つまり、ブラウザやソフトによっては開けない!!
こういったデメリットがあります。
ただ、この点は今後徐々に解消されていくのではと予想されます。
それを証拠に、2021年8月のWordPress 5.8のアップデートで、WordPressでのwebp使用が可能になりました!!
WordPressは世界シェア30~40%を誇る巨大なCMSで、多くの方が使用しています。
つまり、このWordPressでwebp解禁に伴い、今後一気にwebpの使用可能環境が加速するのではと予想されています。
webpを作るにはどうしたら良いの?
現在有名な画像編集ソフトのPhotoshopなどのAdobe製品はもちろん、多くのソフトでまだwebpでの保存はできません(2021年8月末現在)
※2022年2月からPhotoshopはプラグインなどの拡張無しでWebpの保存が可能になっています!
その為、webpにするには一度jpegやjpgやpngなどで画像を保存して、webp変換サイトで変換することになります。
・変換サイトその1
Google推奨のwebp変換アプリ Squoosh
Squoosh
こちらはとても扱いやすいのですが、英語です。
ブラウザの日本語翻訳などで対応できる部分もありますし、英語のままでもある程度理解はできます。
まず、サイトを開きドラッグ&ドロップなどで変換したい画像を挿入します

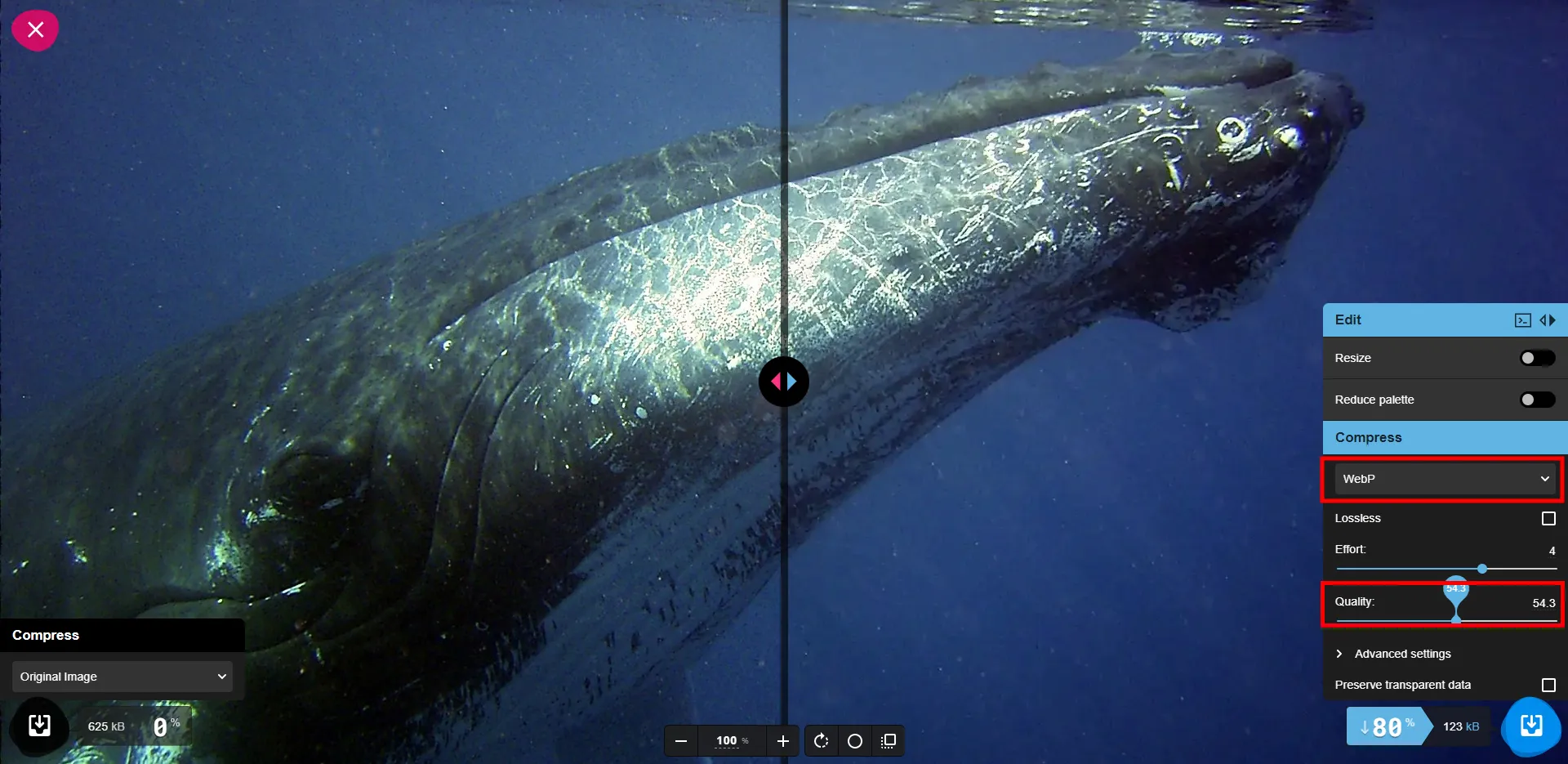
次の画面になるので、
右下部分のメニューで拡張子をwebpを選びqualityで圧縮した際の画像の質を選びます。
圧縮すればするほど容量は小さくなりますが、その分画質は悪くなるので、その点を自分でチェックしながらできるのです。

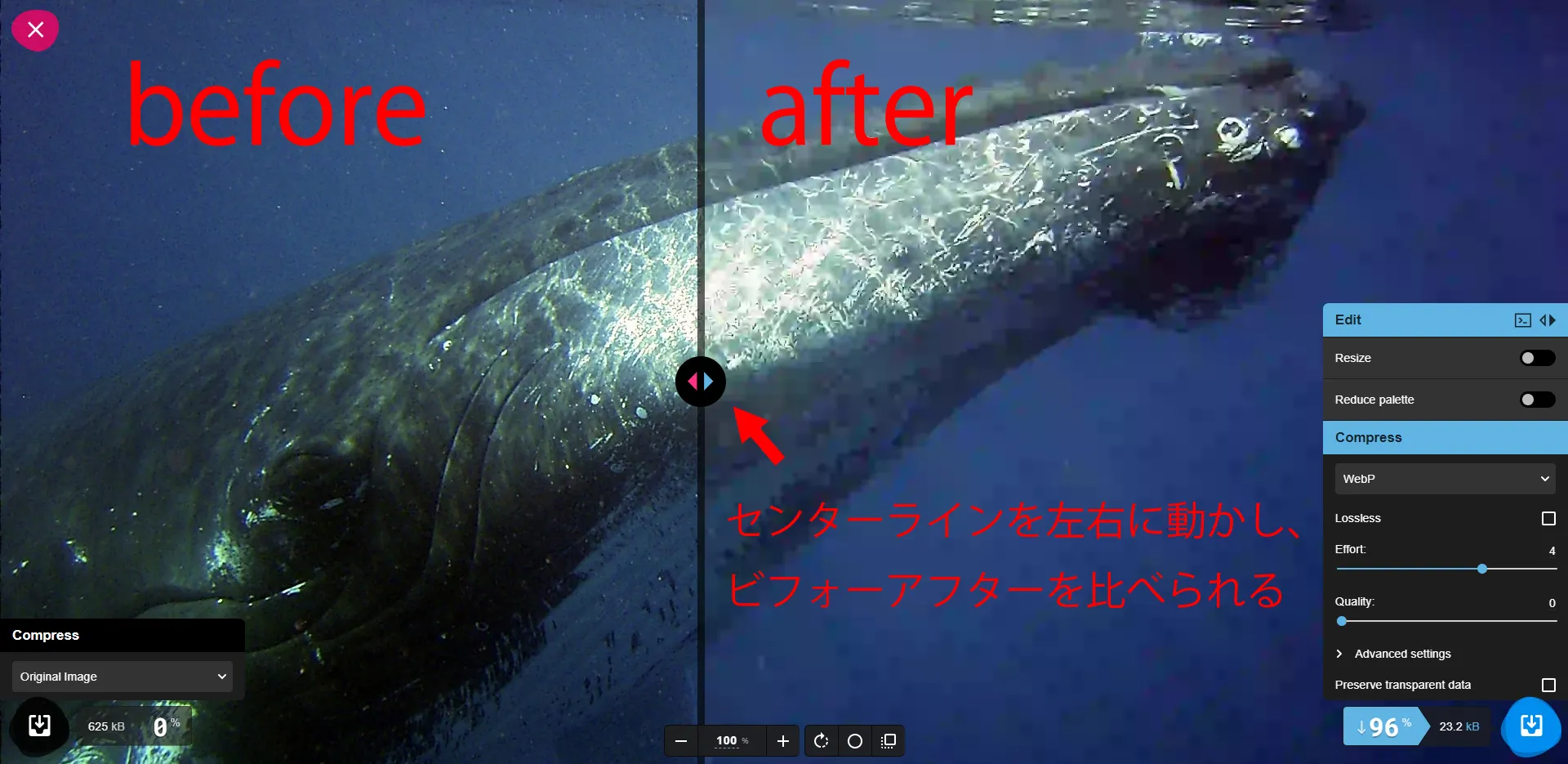
左がbeforeで右がafterで、センターラインを動かすことで、画質を比べながら納得できるqualityを選びます。

最後は右下でダウンロードでOK
とても簡単ですね。
ただ、この Squoosh だと画像1枚1枚しか変換できません。
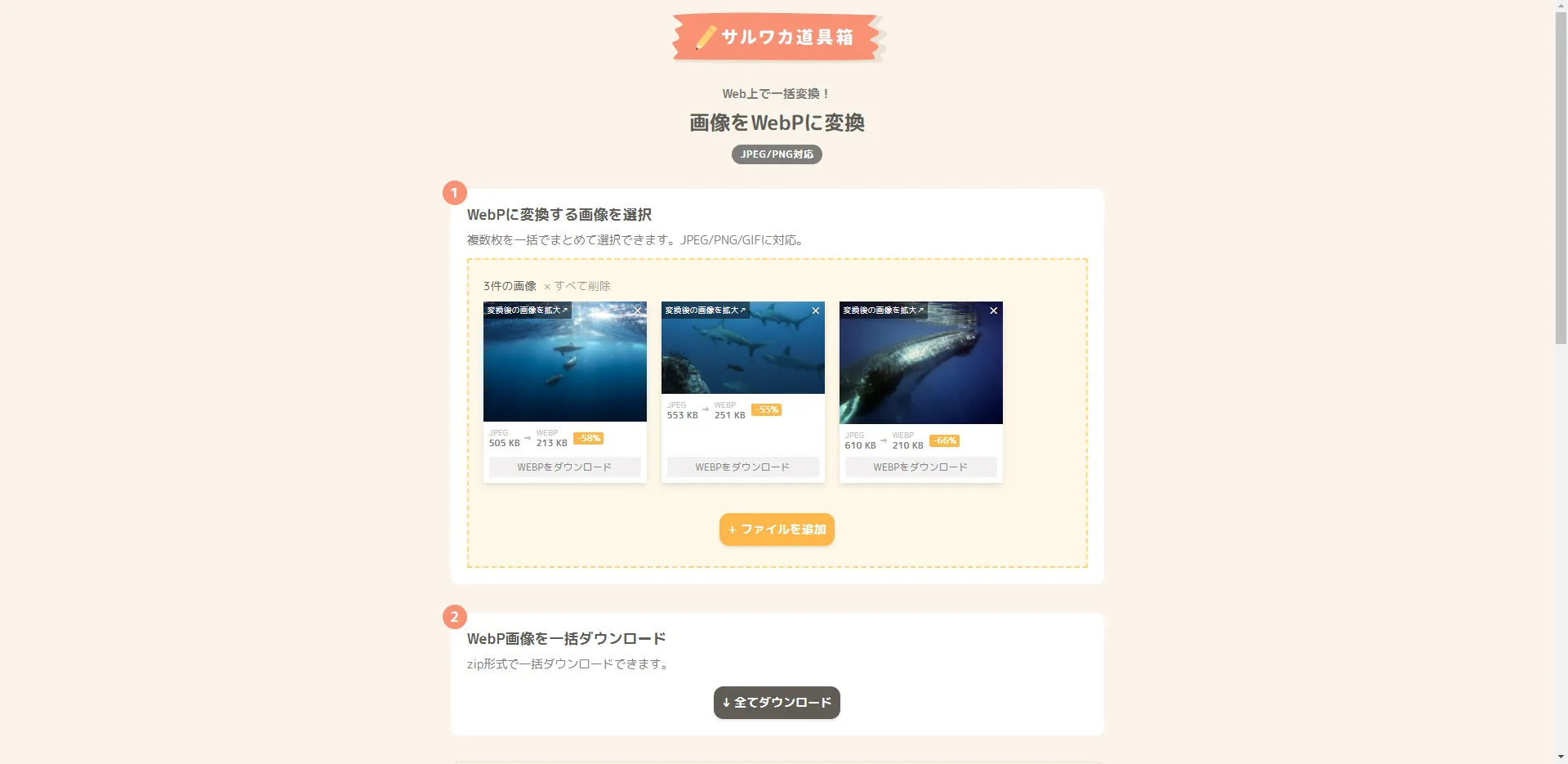
複数の画像を一気にwebpに変換したい場合はこちらを私は使用しています。
こちらは日本語で使い方はとても簡単
変換したい画像を1枚~複数枚選びドラッグ&ドロップ


すぐに変換されるので、あとはダウンロードするだけです。
他にも変換サイトはあるかと思いますので、ご自身が使いやすいサイトを選んでくださいませ。
そのうち、わざわざ変換しなくても良いように、そもそもwebpで保存できるようになってくるのではとも思っています。
画像の容量圧縮はサイトの読み込みスピード向上に繋がり、ユーザーの利便性へと繋がる。
つまり、SEO対策としても、とても重要な部分です。
ぜひこのwebpを活用してくださいませ。
では今回はこの辺で。