Advanced Custom Fieldsは、Wordpressの投稿や固定ページに入力項目を追加できるプラグインです。
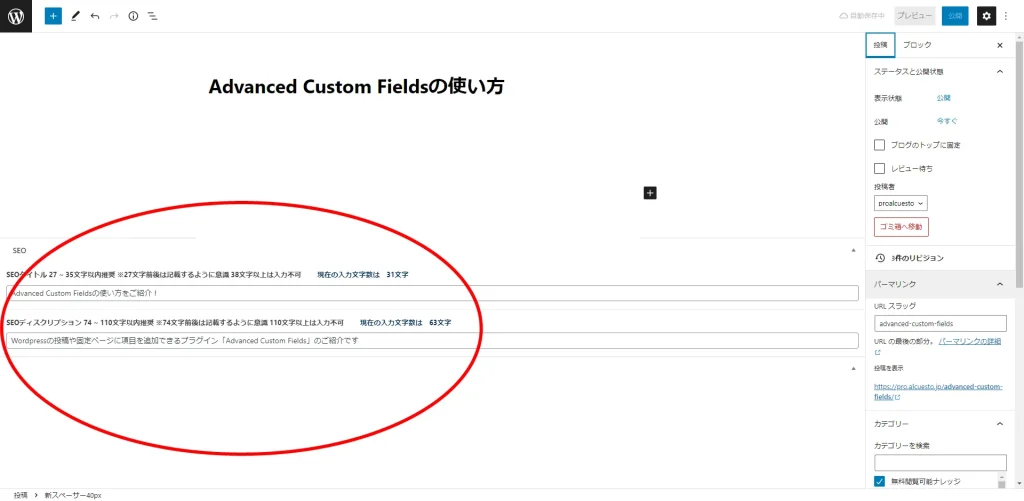
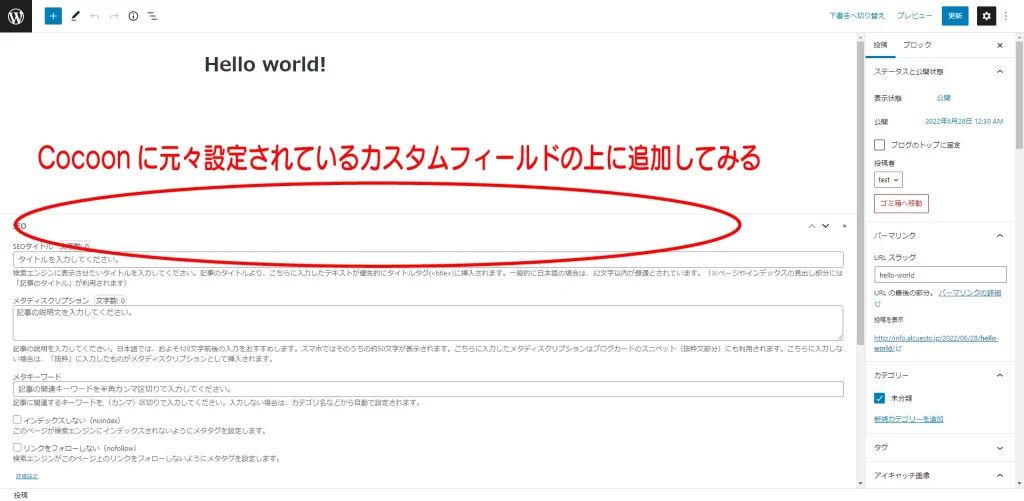
↓こんな感じに入力項目を追加できます。

人気で有名なテーマ(例:CocoonやswellやJINなどなど)でも、こういった入力項目が追加されていることがあるかと思いますが、あれはWordpressのディフォルトの状態では存在し無かったんですね!
こういった入力項目は、Advanced Custom Fieldsのプラグインを利用する場合もあれば、もちろん違うプラグインを利用する場合や自作(php言語)も可能です。
ただ、この入力項目追加は自作だと、「入力内容を一時保存する為には〇〇のコードが必要だよ~」とか結構めんどくさいので、Advanced Custom Fieldsのプラグインを使うのが今のところ一番おススメです。
多くのWEBサイト制作会社やフリーランスの方も、Advanced Custom Fieldsでクライアントの要望に応えていることが多いかと思います。
※注意点
Advanced Custom Fieldsの出力(投稿や固定ページで入力した内容をサイトに表示)するには、テーマファイルエディターで直にテーマのコードを編集する必要があります。
その為、Wordpress初心者の方・HTMLやCSSが全くわからない!って方は、1人でやろうとせずに、プログラミングやWordpressの知識がある方に相談しましょう!
Advanced Custom Fieldsの使い方
Advanced Custom Fieldsインストール
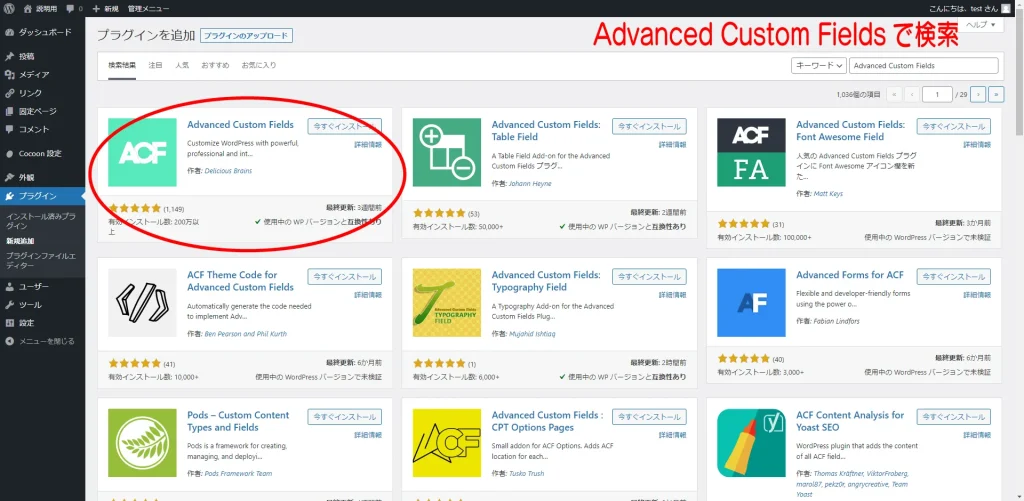
WordPressの「プラグイン」→「新規追加」でAdvanced Custom Fieldsと検索します!
インストールして有効化までしましょう!

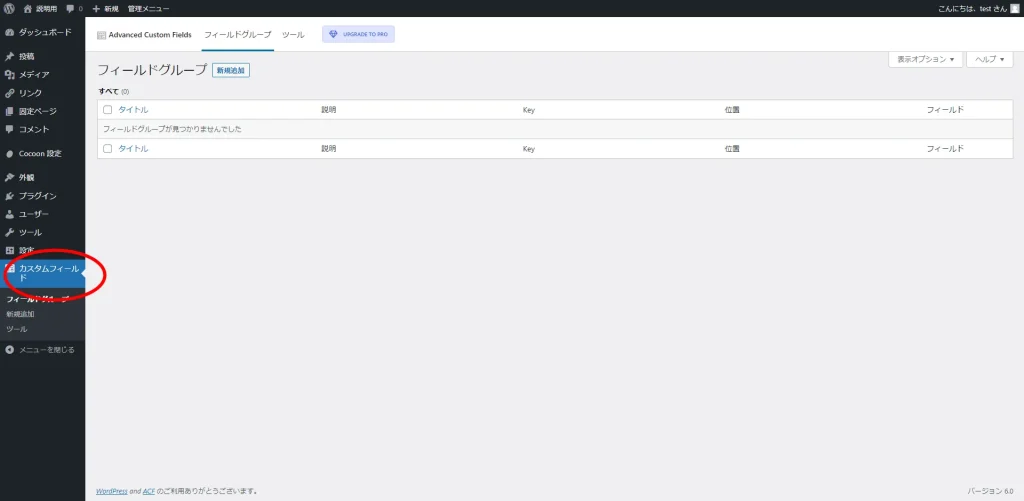
有効化が完了すると、左下の部分にカスタムフィールドのメニューが追加されています。

これで準備OK。
今回はテーマ「Cocoon」で、投稿に入力項目を追加してみましょう!(※Cocoonのテーマのインストールは割愛します。)

Advanced Custom Fields設定
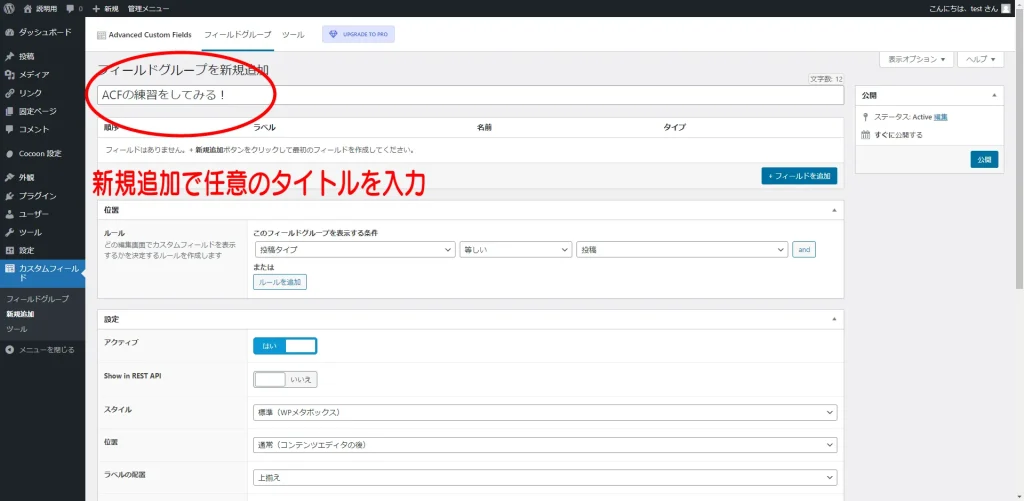
カスタムフィールドのメニューを開き新規追加で任意の名前で設定を追加します。

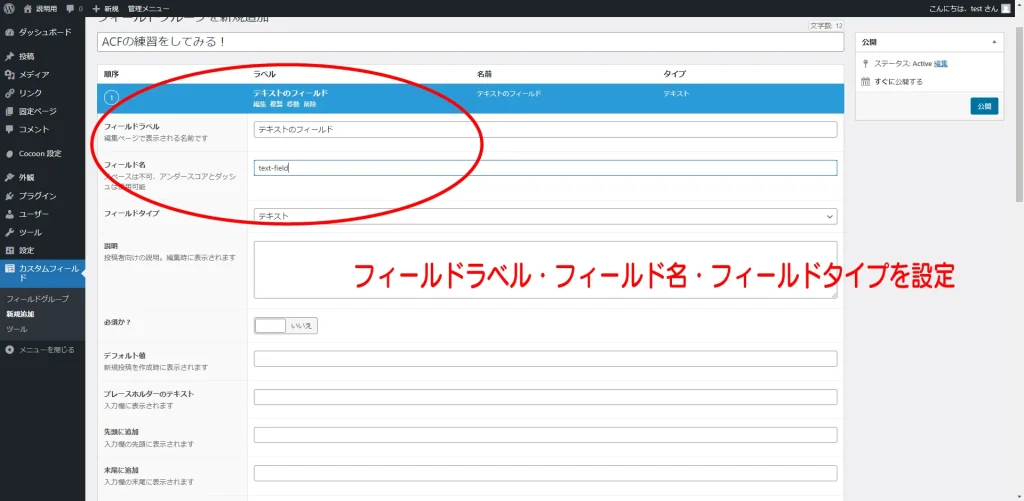
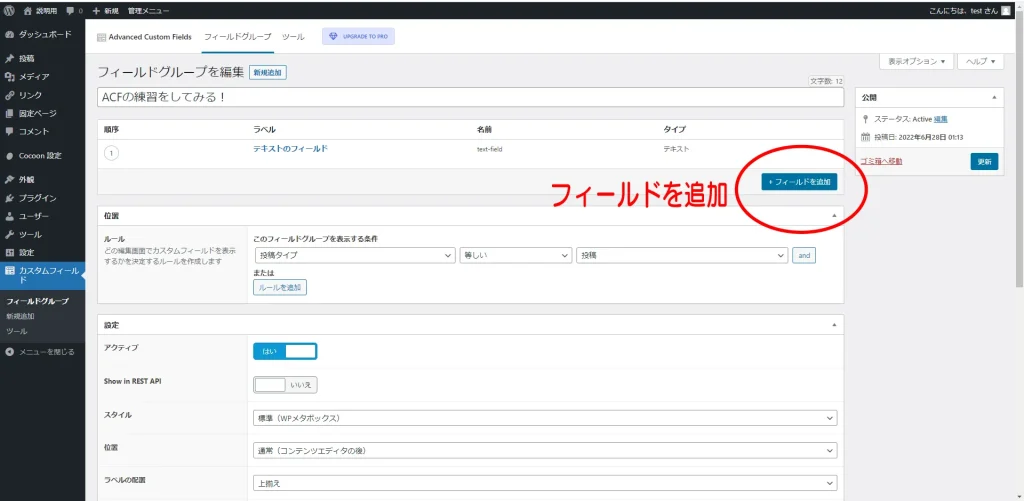
追加したいフィールドを追加していきます!
今回はテキストと画像のフィールドを追加してみます!
● 入力項目 テキスト(文字)編

▮フィールドラベル・・・入力部分に表示される名前です
▮フィールド名・・・出力時に必要。日本語可能だが、英語の方が見やすいしわかりやすい。
▮フィールドタイプ・・・今回はテキストを選択
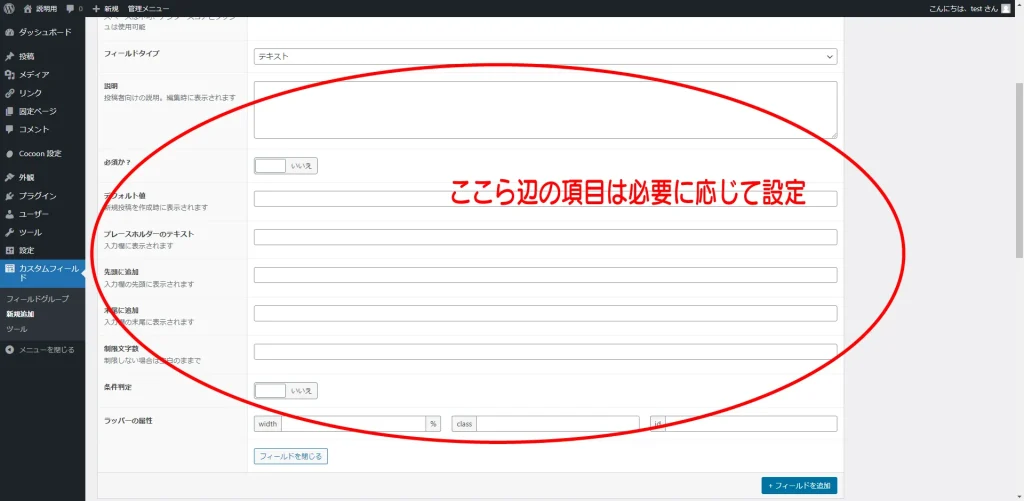
上記以外の設定は必要に応じて。とりあえず今回は基本設定なので、ディフォルトのままにしておきます。

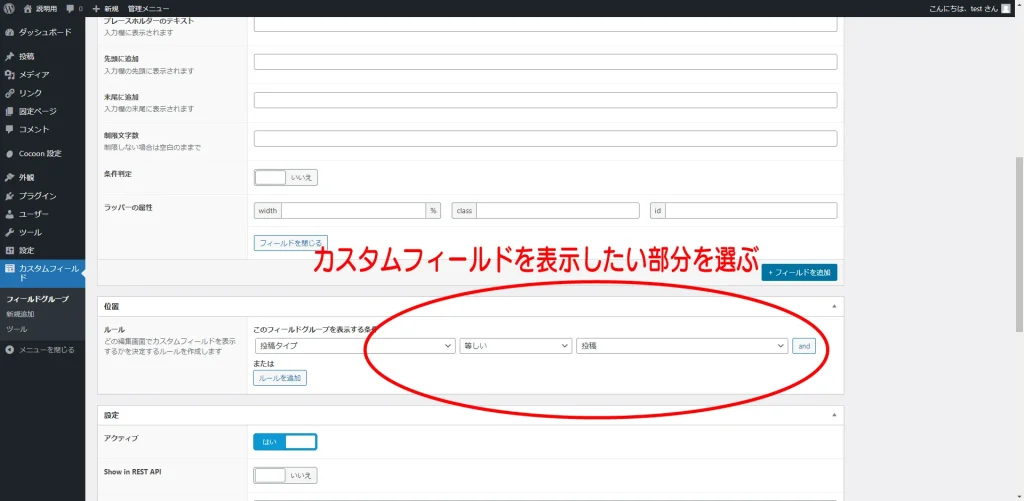
入力が終わるとカスタムフィールドを表示したい部分を選びます。
投稿に表示したいなら投稿、固定ページなら固定ページ、カスタム投稿があればカスタム投稿などなど
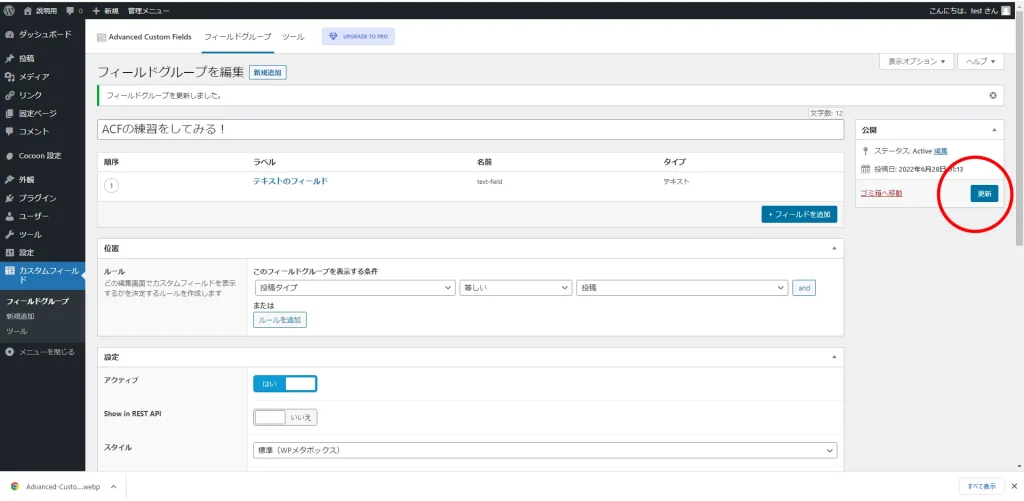
今回は投稿を選んで更新します。


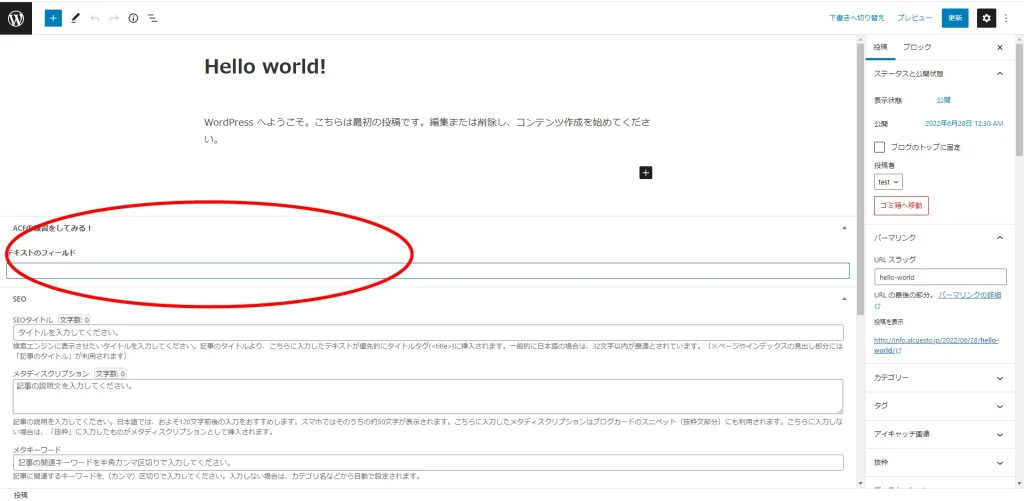
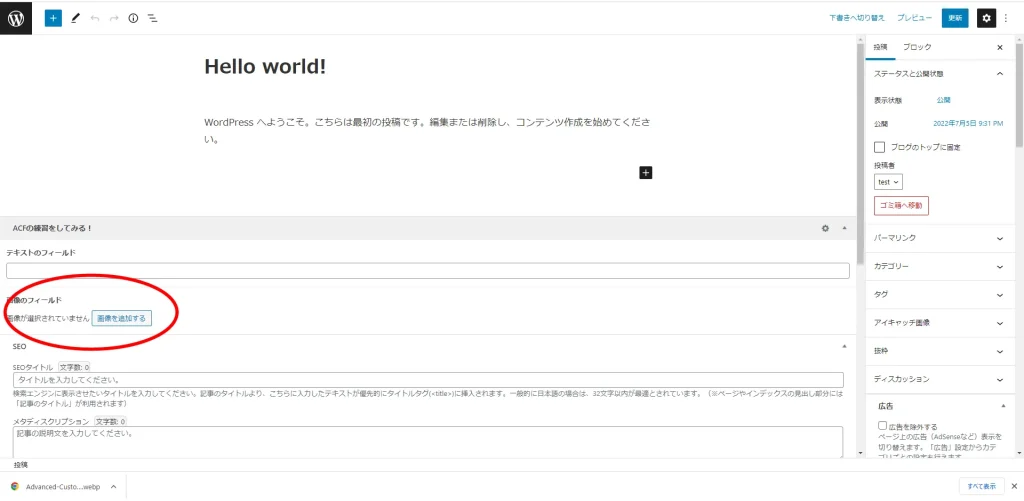
投稿を見てカスタムフィールドが追加されていればOK!

これでカスタムフィールドのテキスト(文字)の入力項目作成はOKですね!
次は画像です。
● 入力項目 画像編
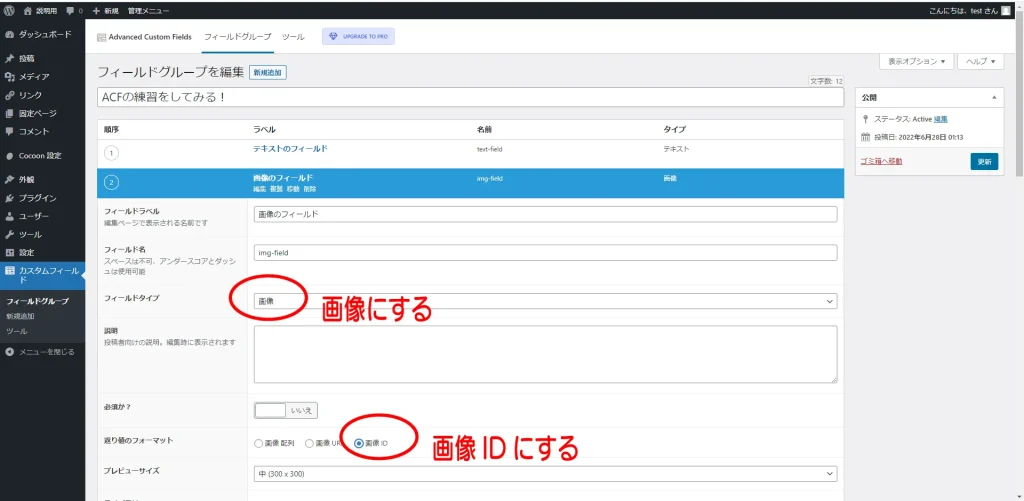
画像も基本はテキストと同じです。下記のような感じで画像の設定をしていきます。
フィールドを追加するで、新たなフィールド設定部分を追加。

フィールドタイプを画像にして、「返り値のフォーマット」は画像IDにしておきましょう。

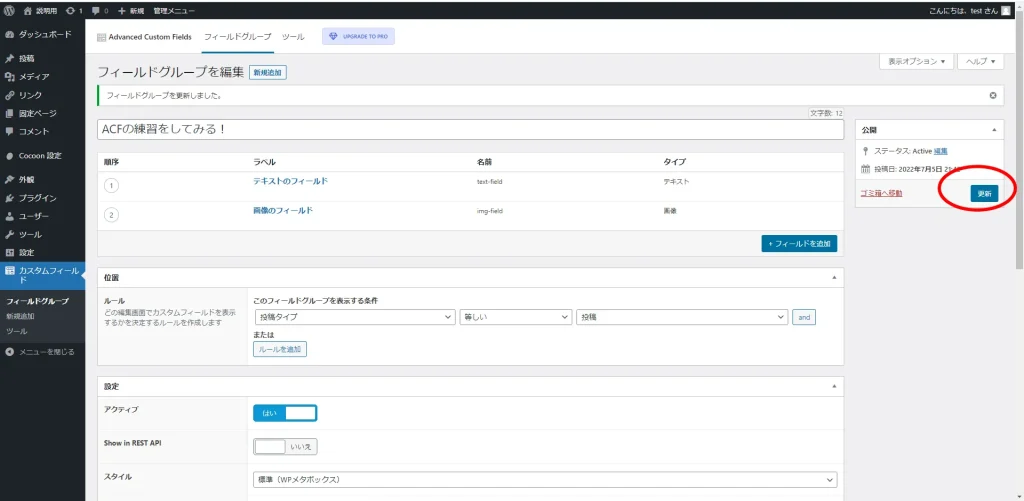
設定が終わり、フィールドの更新を押します。

投稿を見て画像のカスタムフィールドが追加されていればOK!

Advanced Custom Fieldsの出力
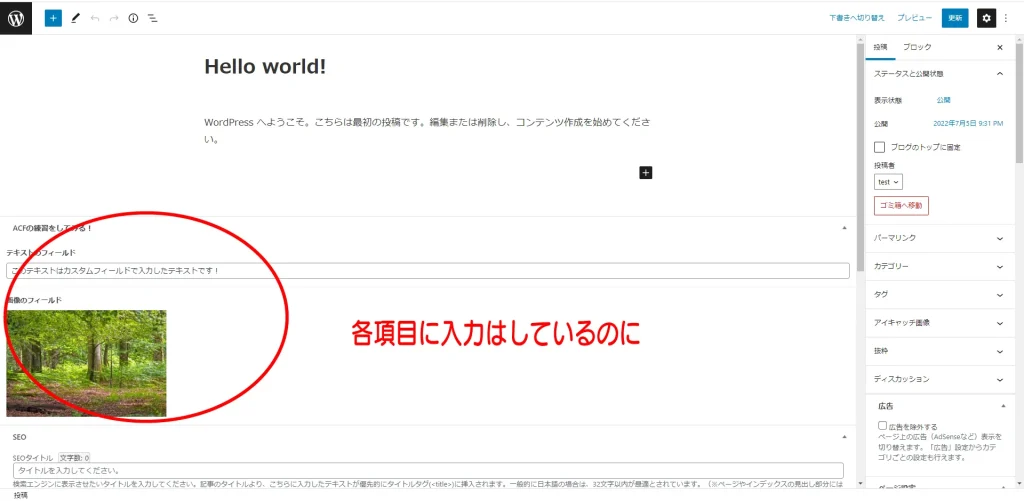
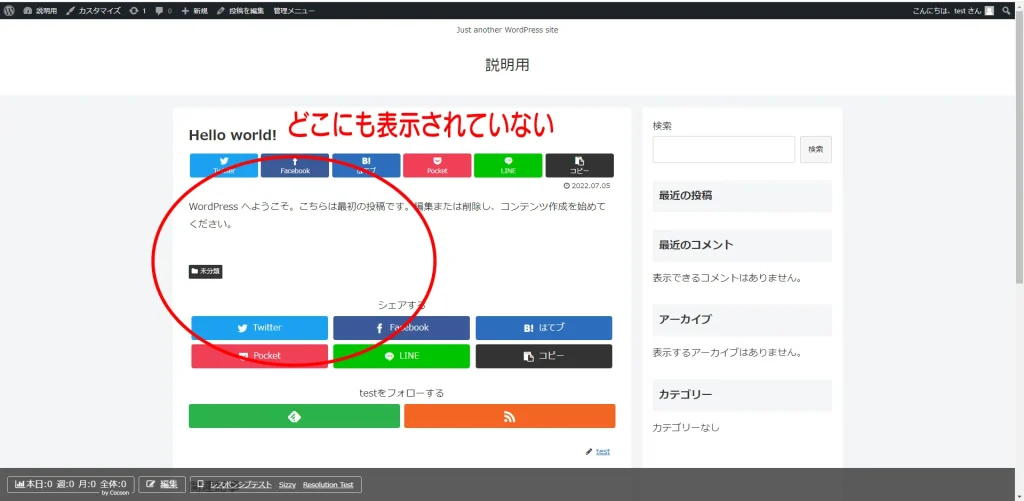
カスタムフィールドの設定が完了して、各項目に内容を記載しても、現状のままではサイト上に表示はされません。


ここからは冒頭でも述べた通り、出力する為のコードをテーマファイルに直に書くしかありません。
まず、カスタムフィールドはこちらのコードを出力したい場所に記載します。
<?php the_field('フィールド名');?>
では、実際にCocoonの場合を見ていきましょう。
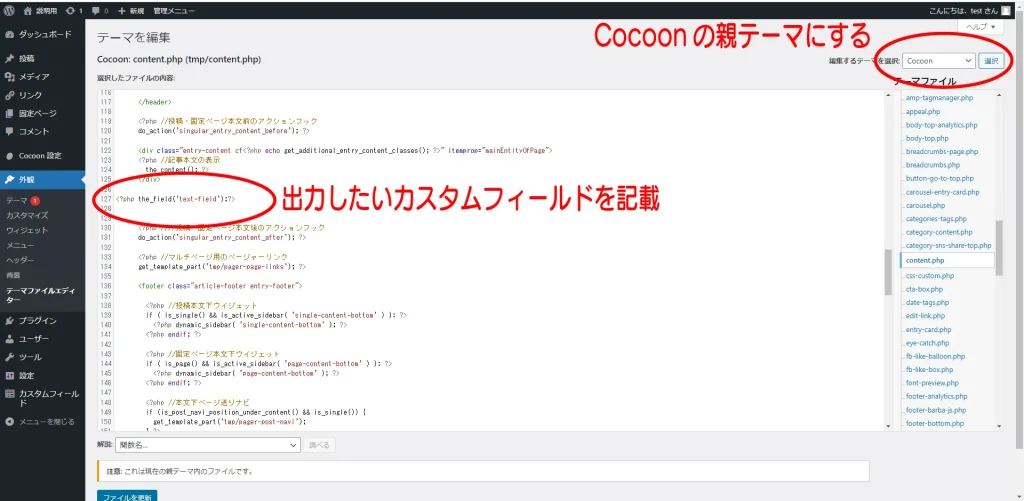
「外観」→「テーマファイルエディター」でCocoonの親テーマに変更。
その後、tmpフォルダのcontent.phpで、出力したい場所に記載。
今回は、テキストのカスタムフィールドを出力したいので、フィールド名のtext-fieldを記載
※これはCocoonで、投稿ページや固定ページで、コンテンツの下に出力したい場合です。
他のテーマを使用の場合や他の場所に出力したい場合は、その場所に記載してください。
※またCocoonなどの既存のテーマを利用する場合は、親テーマに記載するとテーマの更新をした際に記載した内容も上書きされて消えてしまいます
その為、既存テーマは子テーマに!記載するようにしてください。
下記は親テーマの編集でご案内していますが、既存テーマをご利用の場合は子テーマに同じファイルを作成して、追記(編集)することをおすすめします

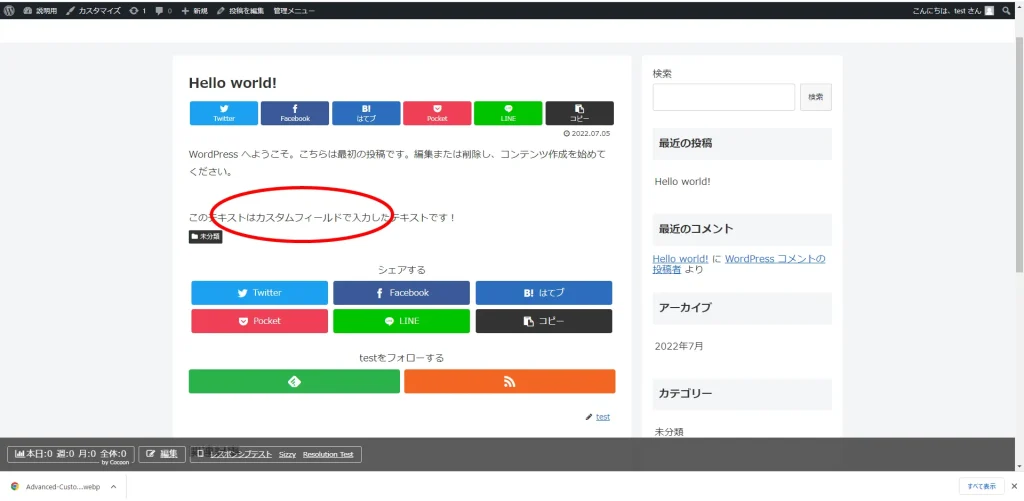
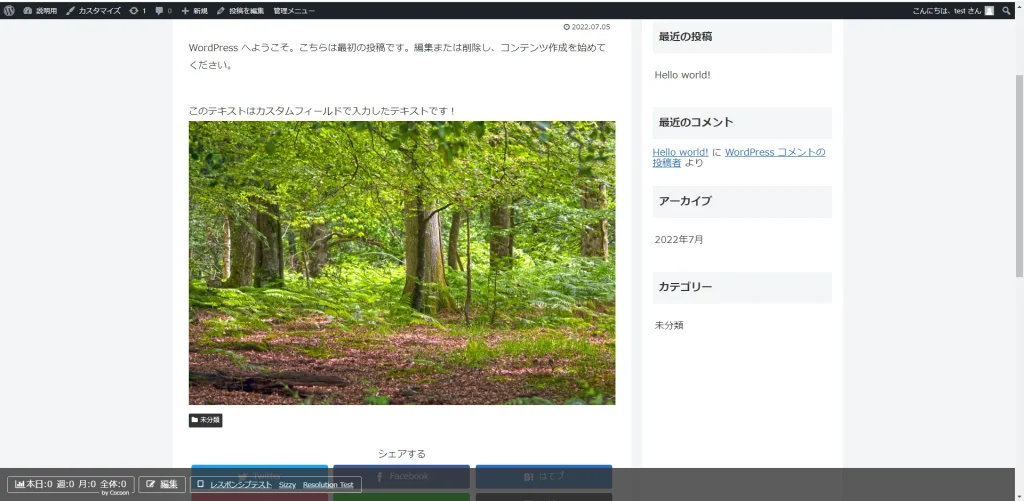
保存して、サイトを見て見ると、しっかりと表示されています!

ちなみに、画像の場合は少し特殊でただフィールド名を入れてもダメです。
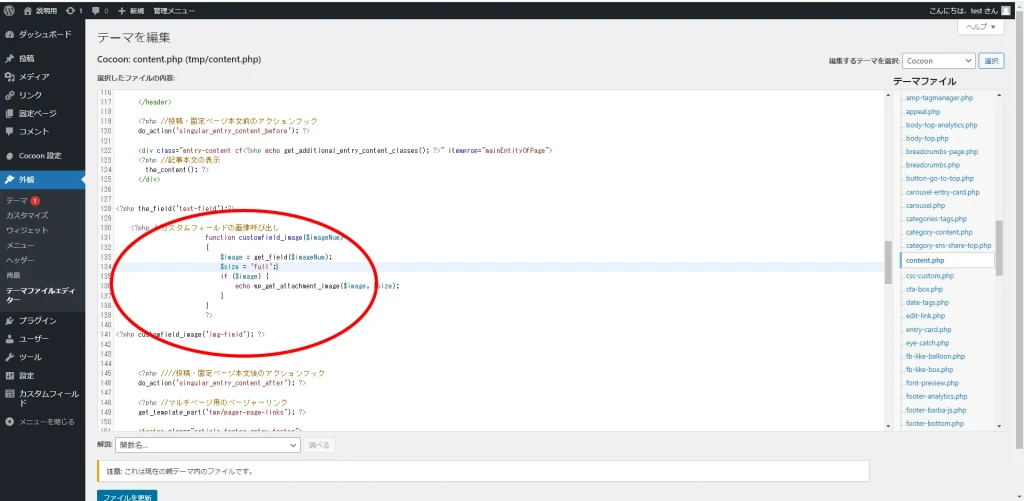
画像の出力は下記コードを入れてくださいませ。
<?php
//ここからカスタムフィールドの画像呼び出し設定
function customfield_image($imageNum)
{
$image = get_field($imageNum);
$size = 'full';
if ($image) {
echo wp_get_attachment_image($image, $size);
}
}
//ここまで
?>
<?php
//下記を画像の出力をしたい場所に記載
customfield_image('フィールド名'); ?>

上記を入力すると下記のようにしっかりと画像が表示されます。

最後
カスタムフィールドの作成は、把握すればWEBサイト制作の幅が広がります。
テーマファイルエディターの編集が必要なので少し難しいですが、Wordpressに慣れてきた方やWEBサイト制作を行っていく方はぜひ参考にしてくださいませ。