今回は、Visual Studio Code設定や拡張機能をコピーする方法をご紹介します。
例えば、現在Visual Studio Codeを使用しているPCとは違うPCに、Visual Studio Codeをダウンロードして同じように使用したい時に便利です。
設定をコピーする
まずは、Visual Studio Codeの設定です。
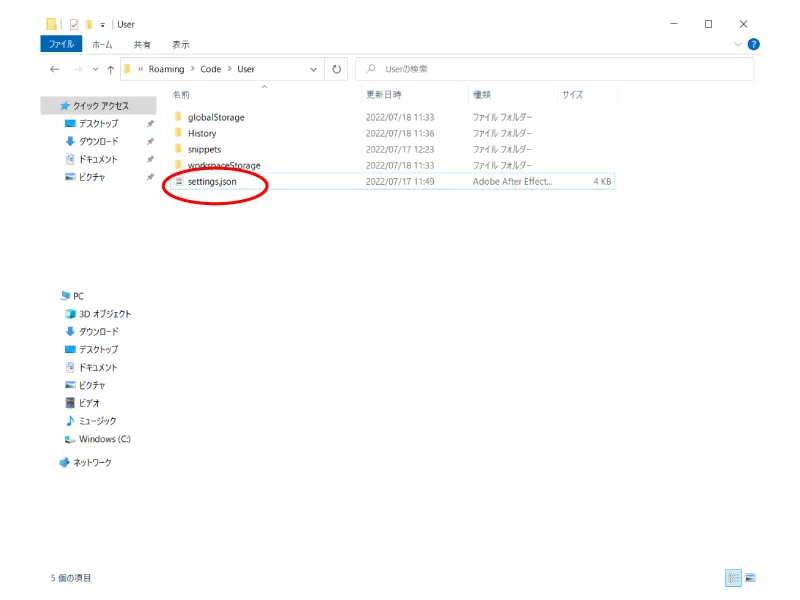
設定は【settings.json】に記述している内容になります。このsettings.jsonをコピーするには、settings.jsonを探さなくてはいけません。こちらをご参考に。
C;フォルダ → ユーザー名 → AppData → Roaming → Code → User の中にあるsettings.jsonをコピーします。

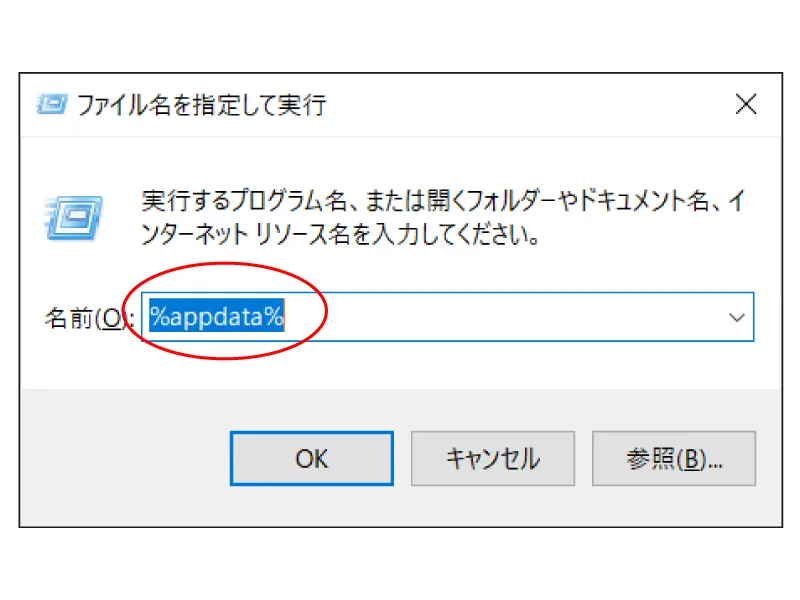
※AppDataは隠しフォルダになっている場合もあります。もしC;フォルダの中に見つからない場合は、Windowsの場合は、キーボード「Windowsマーク + R」を押してください。
下記の画像のポップが出れば、【%appdata%】と入力。

これで、AppDataの階層に飛ぶはずなので、後は上記と同じく AppData → Roaming → Code → User の中にあるsettings.jsonをコピーします。
このsettings.jsonを新しいデバイスの AppData → Roaming → Code → User → settings.jsonにペースト。
これで、Visual Studio Codeの設定内容が反映されます。
Visual Studio Codeの拡張機能をコピーする
続いて、拡張機能です。
こちらもやり方は同じですが、格納されている場所が違います。
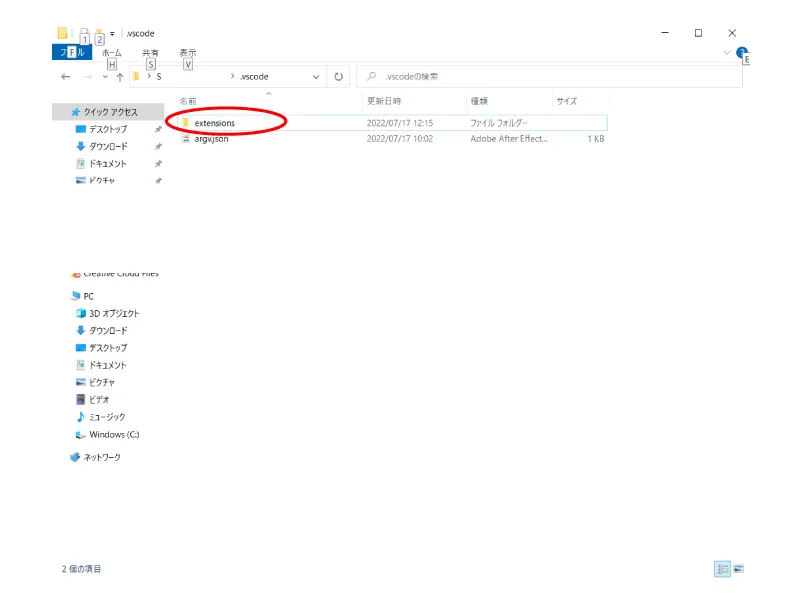
C;フォルダ → ユーザー名 → .vscode → extensionsのフォルダごとコピー

こちらも新しいデバイスの同じ階層部分にフォルダごとペースト。
以上2点のコピーで、新しいデバイスのVisual Studio Codeにも設定や拡張機能の全て反映されているはずです。