今回はReactの開発環境構築の方法をご紹介します。
Node.jsのインストール
React公式はで、簡単にReactの開発環境を構築できる「Create React App」コマンドが推奨されています。ただ、Create React Appを使うためにはnpm(Node Package Manager)というツールが必要になります。
npmはNode.jsというJavaScriptのサーバーサイドの実行環境のパッケージを管理するためのツール。
その為、Create React Appを実行するにはnpm、つまりNode.jsが必要になります。
ここからは※WindowsのPCの場合のご紹介となります。
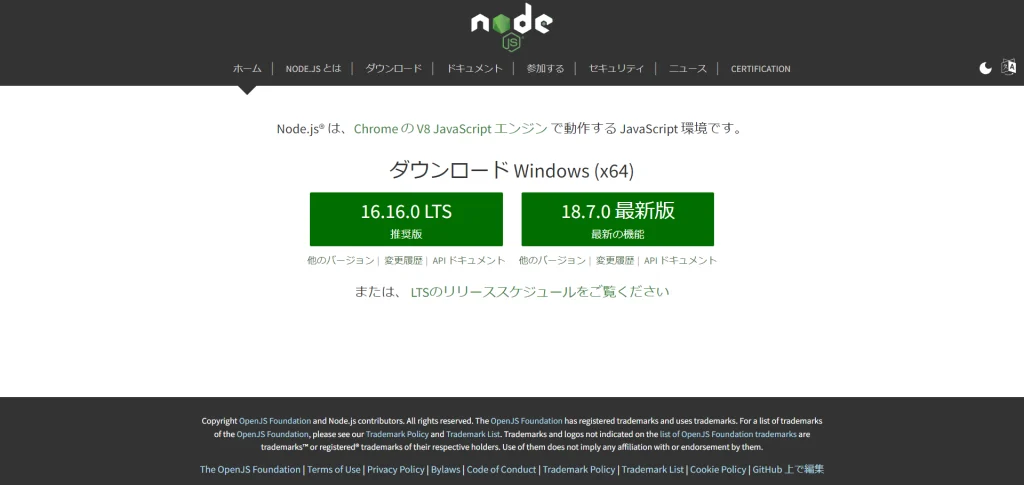
Node.jsの公式サイトを開きます。
推奨版をダウンロードしましょう。

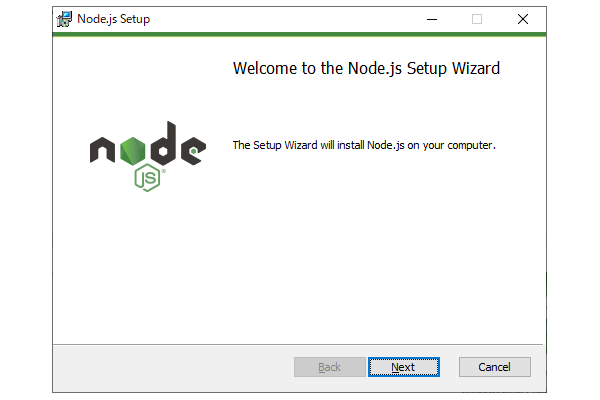
ダウンロードが完了してNode.js Setupを立ち上げ画像の通り進めていきます。







インストールが完了すると、下記の表示になります。

では、実際にインストールが完了しているかをコマンドプロンプトで確認しましょう。
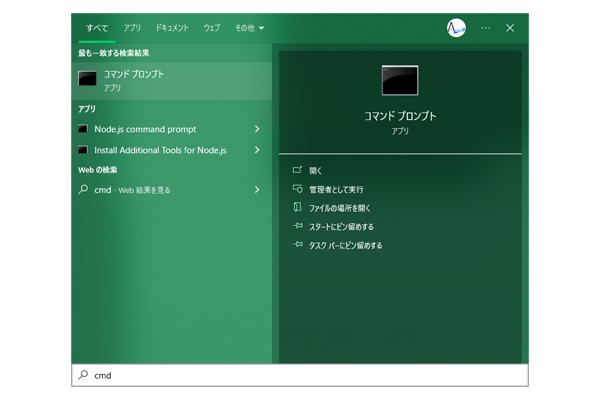
コマンドプロンプトは、Windowsマークの横の検索で【cmd】と入力すれば立ち上がります。


【管理者として実行】を押すとOKです。
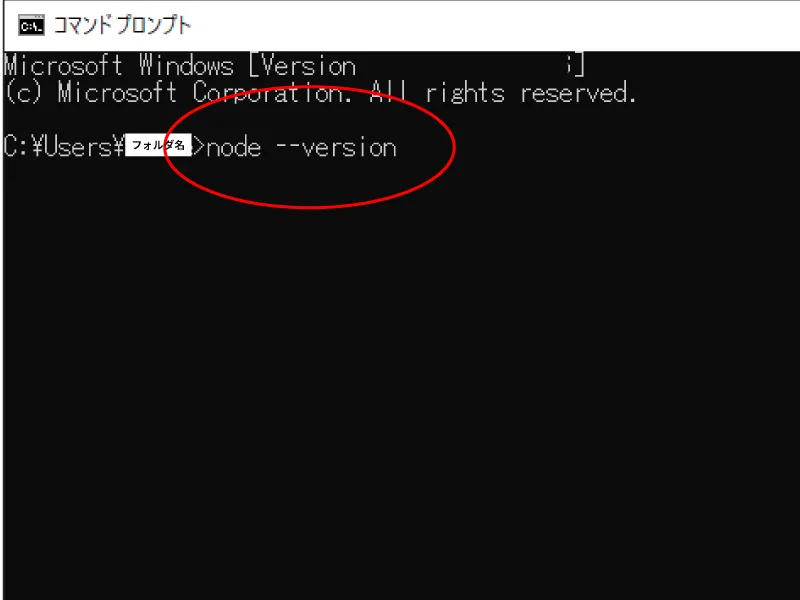
コマンドプロンプトを開くと下記を入力しましょう。
node –-version

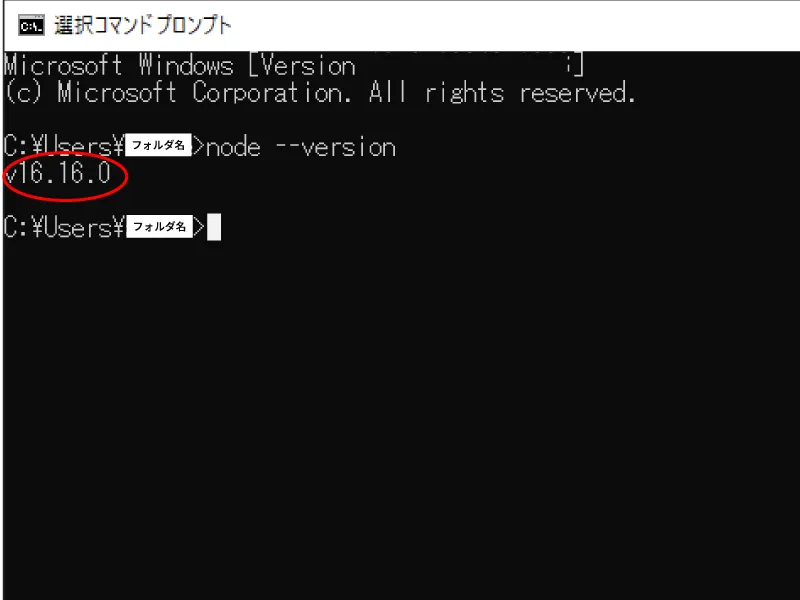
verが表示されていればOKです。

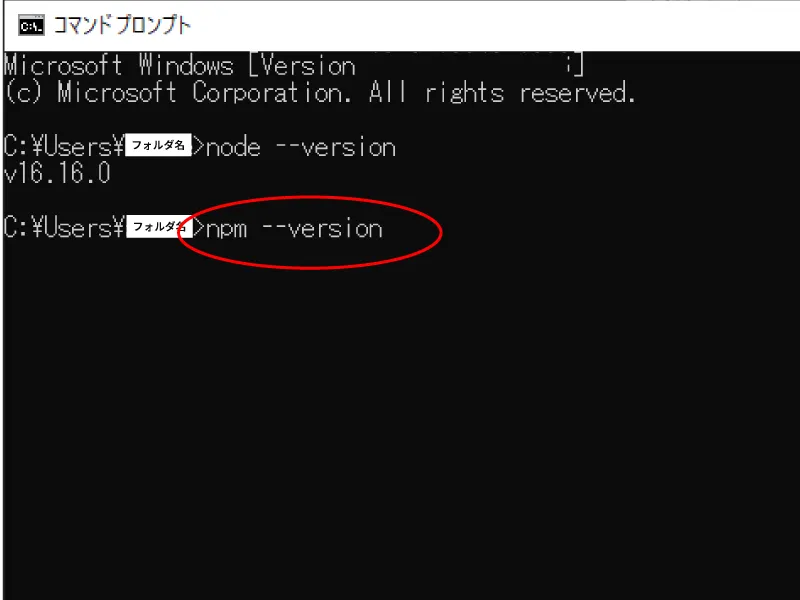
続いてnpmの確認もしておきます。
同様にコマンドプロンプトで下記のように入力します。
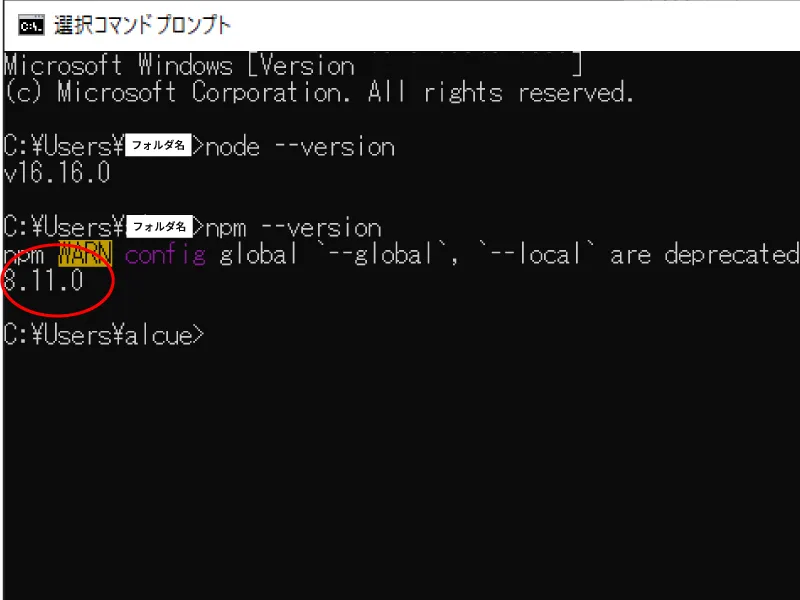
npm –version

verが表示されていればOKです。

※もし上記画像のように、【npm WARN config global –global, –local are deprecated. Use –location=global instead.】の記載が出れば、バージョンをアップデートすればOKです。このバージョンアップの作業はReactプロジェクト作成後でもOKなので、特に問題ありません。このまま作業は進めます。
【npm WARN config global –global, –local are deprecated. Use –location=global instead.】の対処方法はこちら
Reactプロジェクトの作成
Node.jsのインストールが完了すると、コマンドプロンプトでReactを入れていきます。
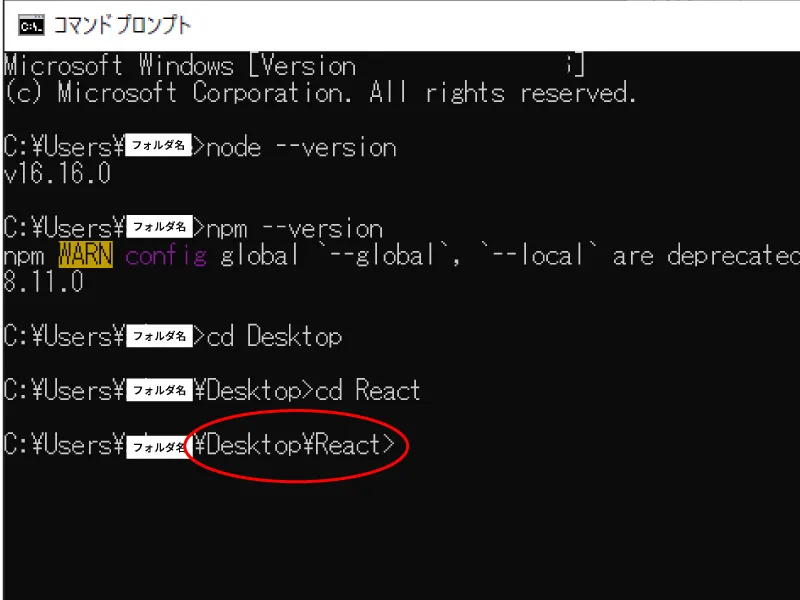
まずコマンドプロンプトで、Reactをインストールしたい場所(ディレクトリ)に移動します。
(今回はデスクトップにReactという名前のフォルダを作って、そのフォルダにReactをインストールするとします。)

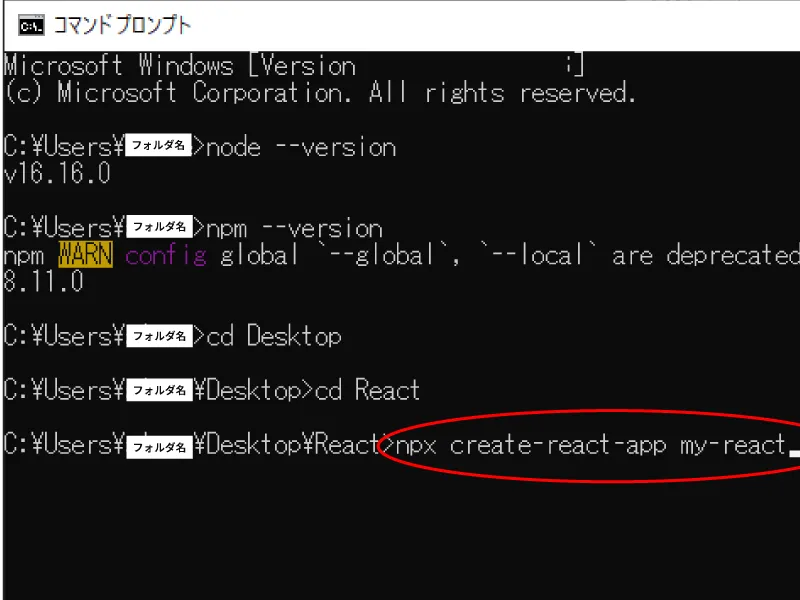
次に下記の内容を記載します。
npx create-react-app my-react
赤字のmy-reactは任意のフォルダ名なので、何でもOKです。

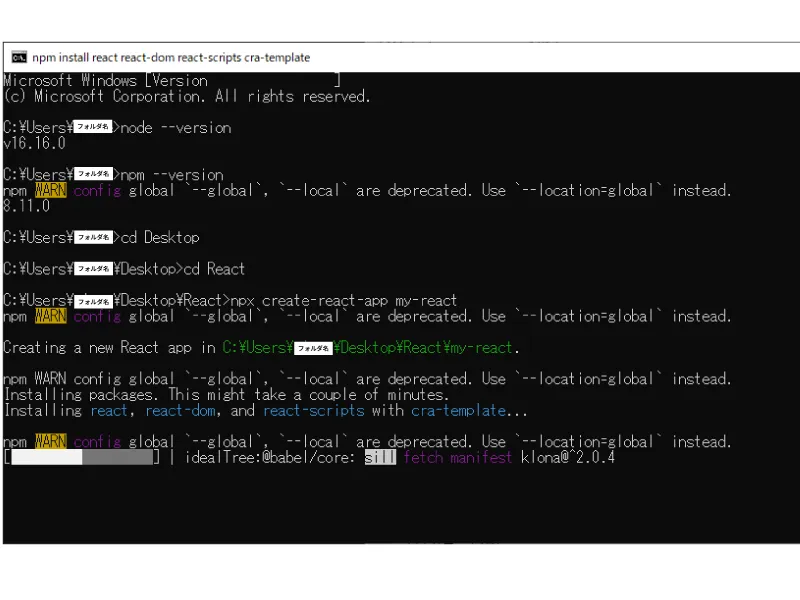
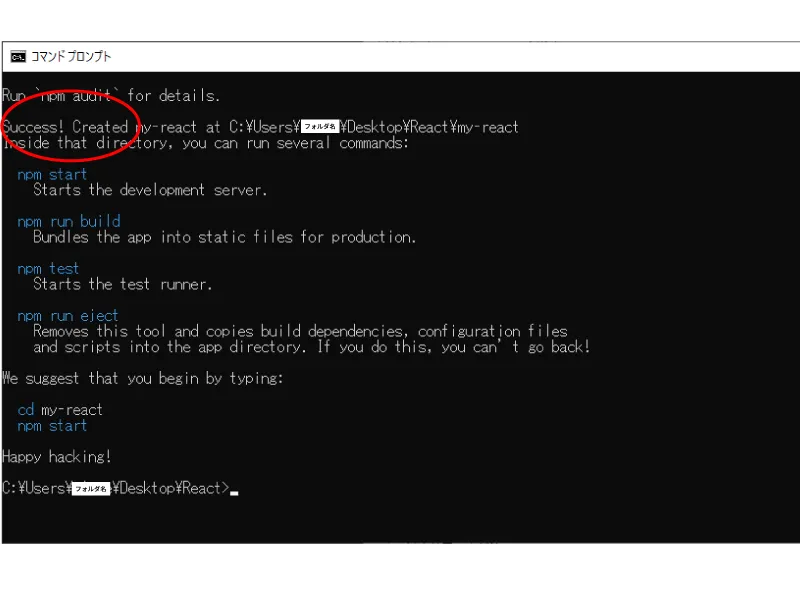
インストールが始まります。

電波環境などにもよりますが、早ければ数秒、遅ければ数十秒から数分かかります。
Success! Createdの表記が出るとOKです。

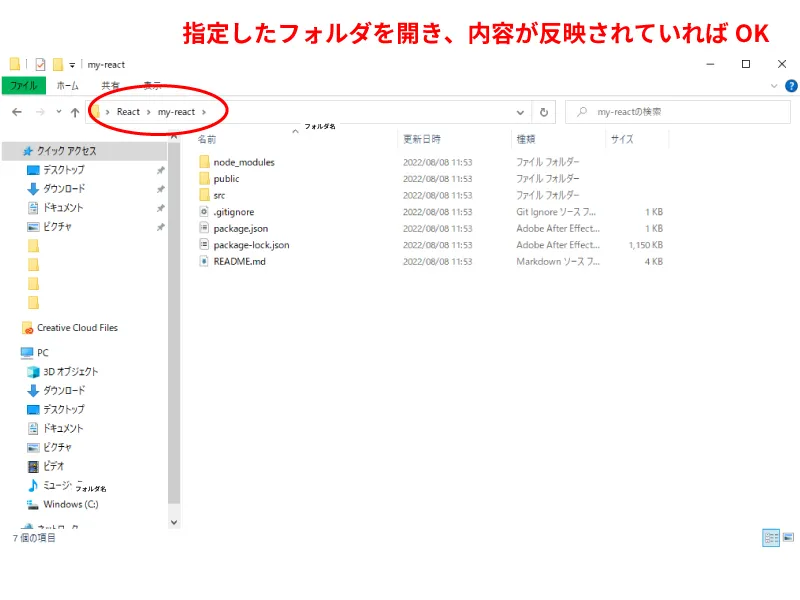
インストールが完了すれば指定したフォルダを開き、Reactが入っているかを確認しましょう。

Reactの画面を開いてみる
最後はコマンドプロンプトでReactをスタートさせてみましょう。
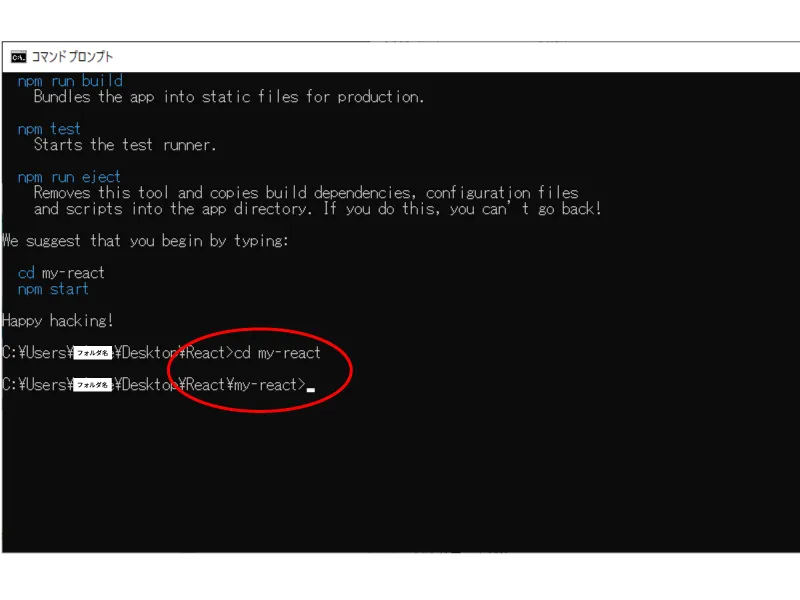
まずReactを入れたフォルダのディレクトリに移動。
※今回の場合はデスクトップのReactフォルダの中の、my-reactフォルダ。

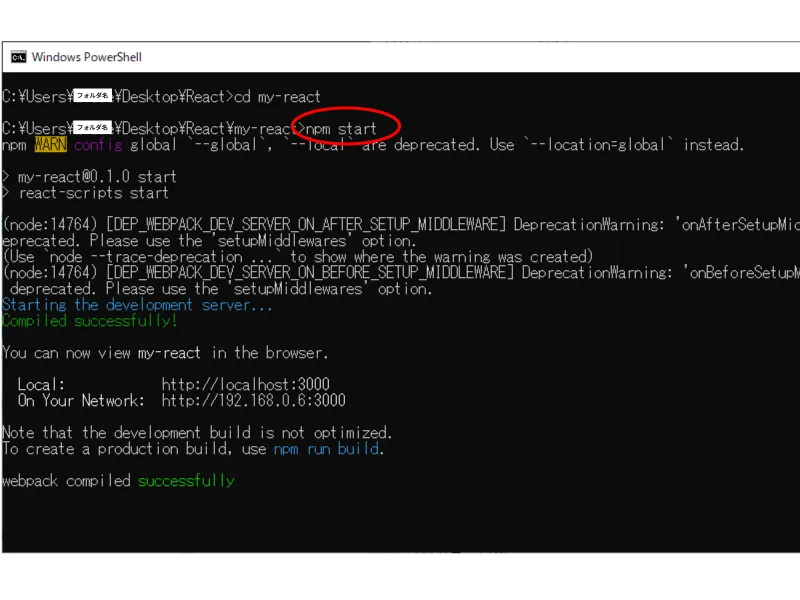
そして下記を記述します。
npm start

問題が発生しなければ、ブラウザが自動で立ち上がり下記の画面が表示されます。

これでReactのインストールは完了です。
あとは、vscodeなどでReactが入ったフォルダを開き、環境開発構築を進めていってくださいませ。