今回はphpなどのバックエンド言語で開発する時に困りがちなローカル環境構築のご紹介。
XAMPPというツールを使います。
XAMPPをインストール!!
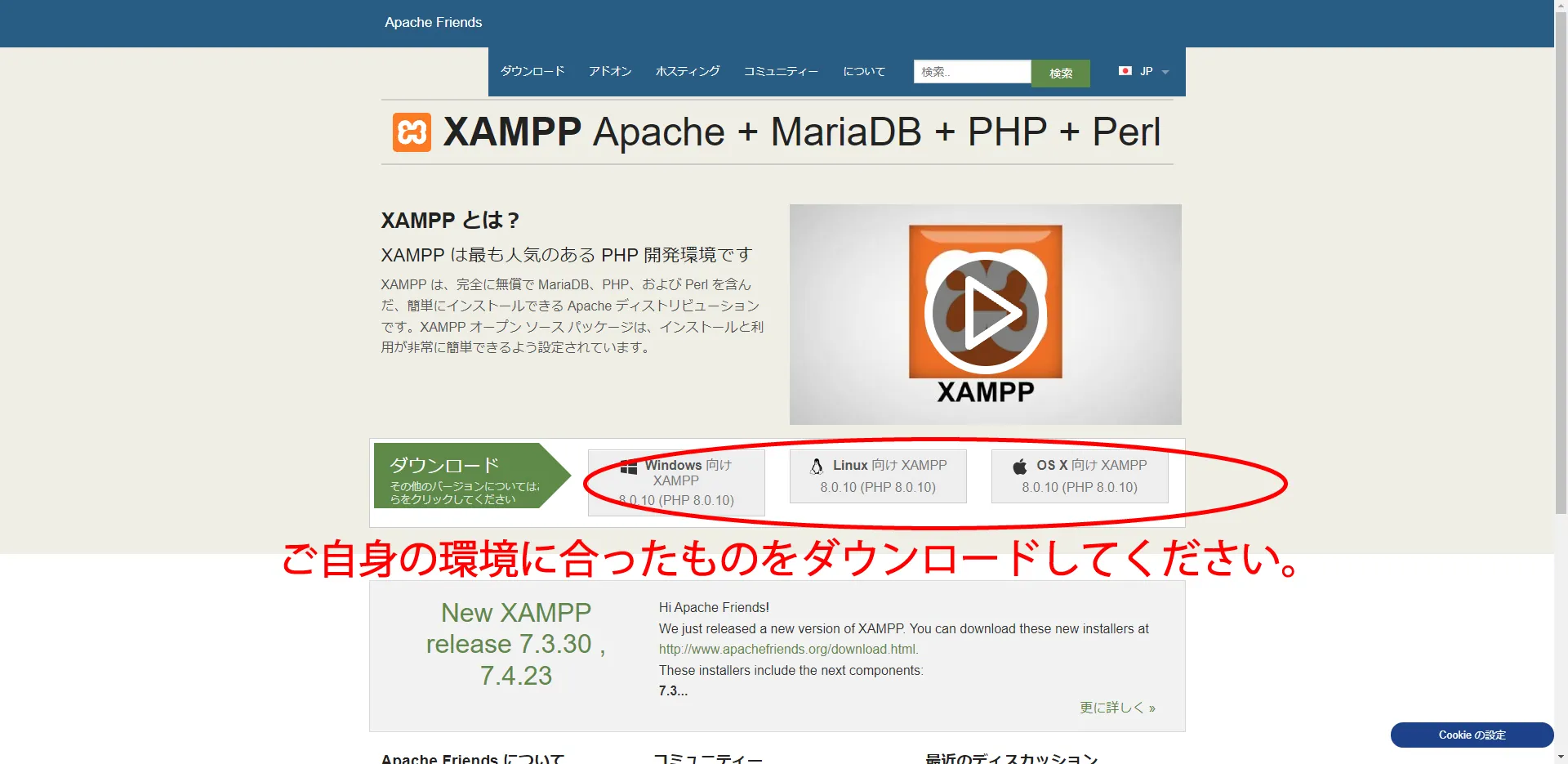
では、早速XAMPPをインストールしましょう!Google検索でXAMPPと検索
私はWindowsなので、Windows をダウンロード。


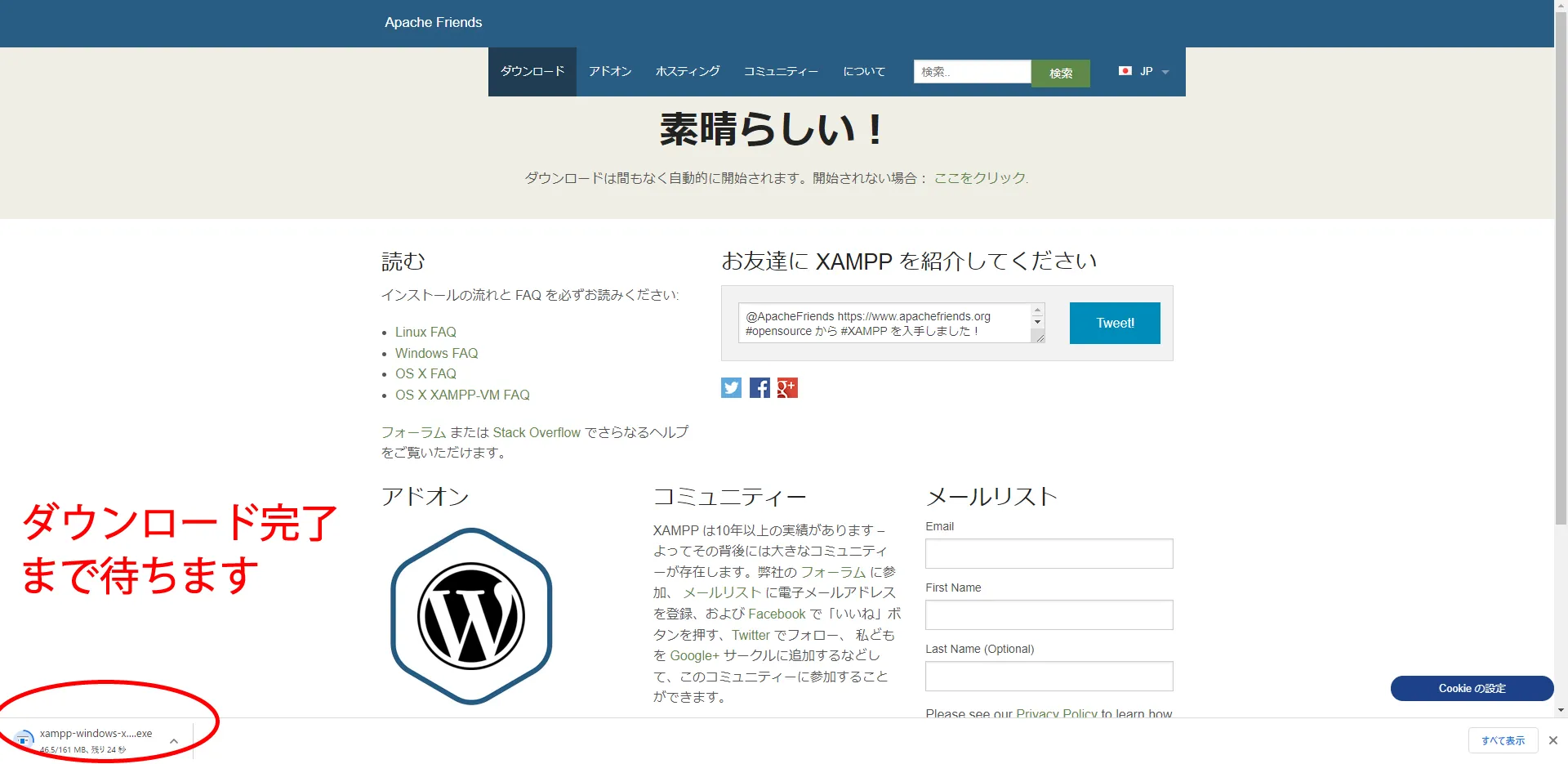
ダウンロードした「xampp-windows-x64-8.0.2-0-VS16-installer.exe」を開きます。
※このファイル名はダウンロードした内容(Windows以外)によって変わる可能性があります。
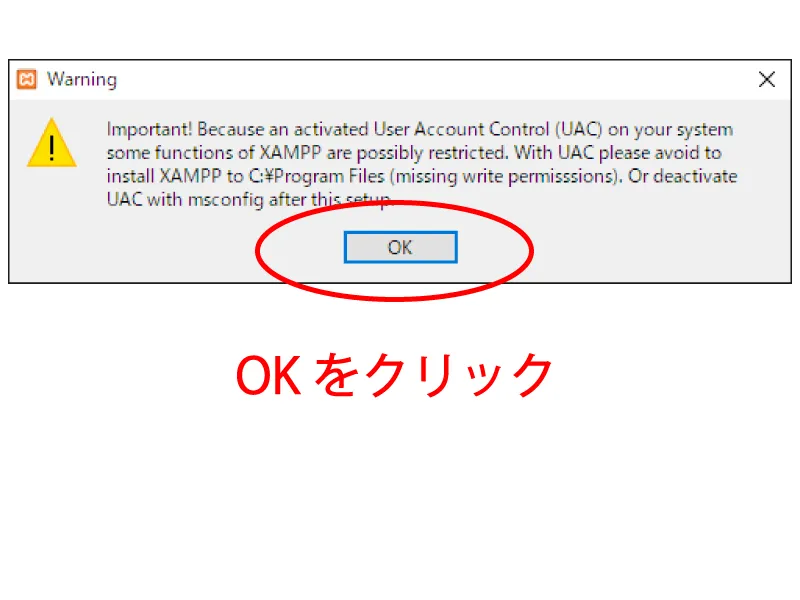
開くと次の画像のような警告がでますが、「C:¥Program Filesにインストールすることでユーザー権限でXAMPPの動きが制限されますよ」という意味で特に問題無いのでOKをクリックします。

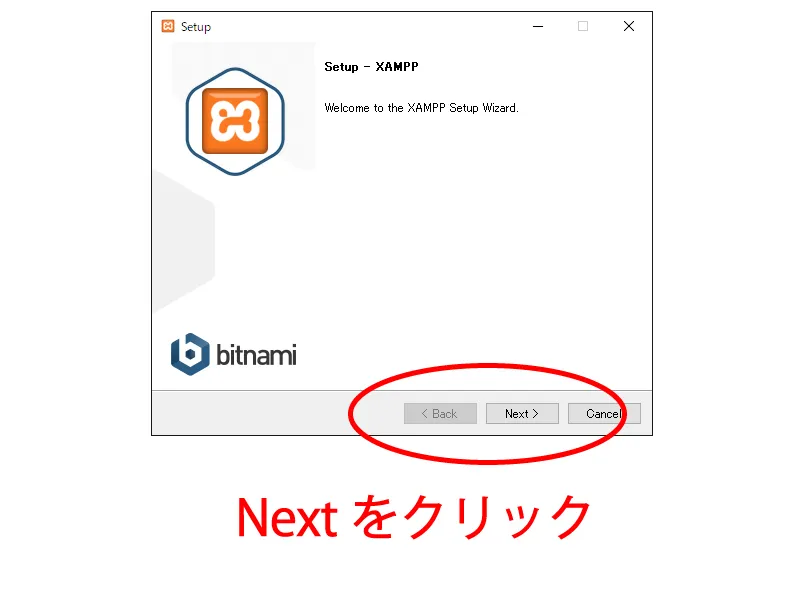
次にXAMPPの画面が出るので、Nextをクリック

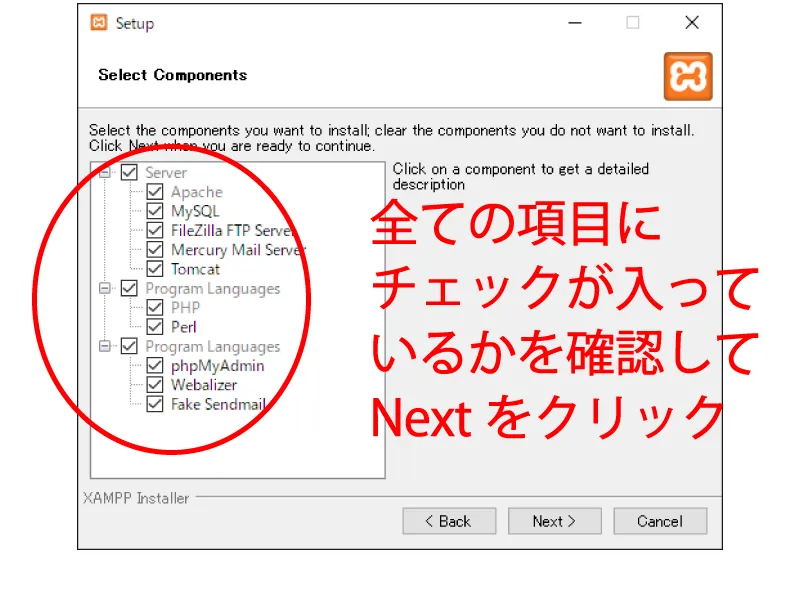
インストール画面が出るので、インストールするソフトウェアをチェックします。
基本的には全てインストールでOKかと思いますので、全てにチェックが入っているかを確認して、Nextをクリック

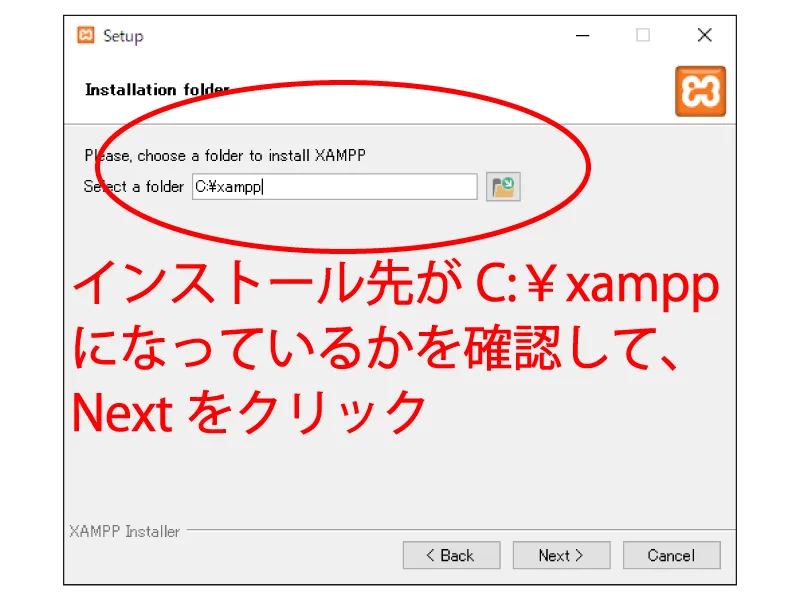
次にインストール先がC:¥xamppになっているかを確認して、OKならNextをクリック

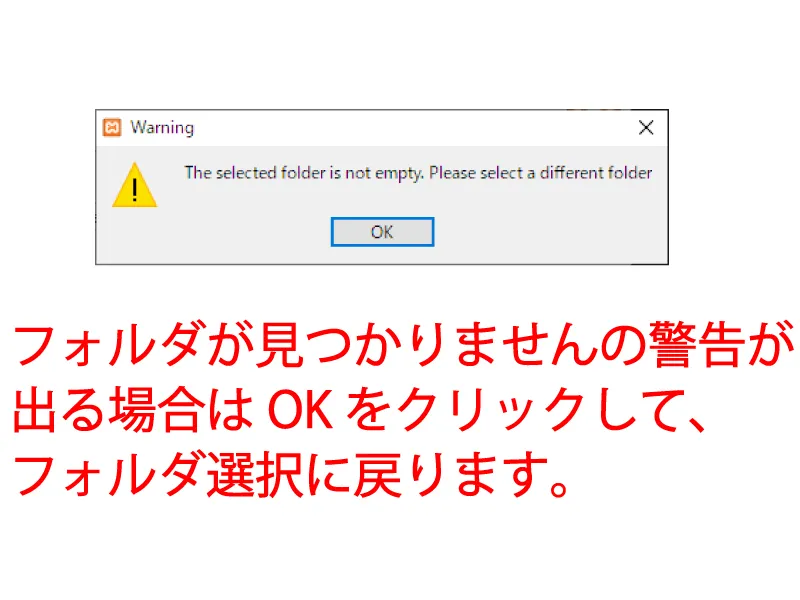
ここで下記の画像のようにフォルダが見つかりませんの警告が出る場合は、
過去に一度XAMPPをインストールして、アンインストールした場合など。
アンインストールしても、XAMPPの過去のフォルダが『C:』に残っているので、それが邪魔をしている。その為、警告はOKをクリックして再度フォルダ選択画面に戻ります。

そして、ご自身のPCのC:内のXAMPPフォルダを削除します。
その後、再度フォルダ選択で C:¥xampp を選ぶとOKかと思います。
再びNextを押して、下の画像が表示されたらOK.
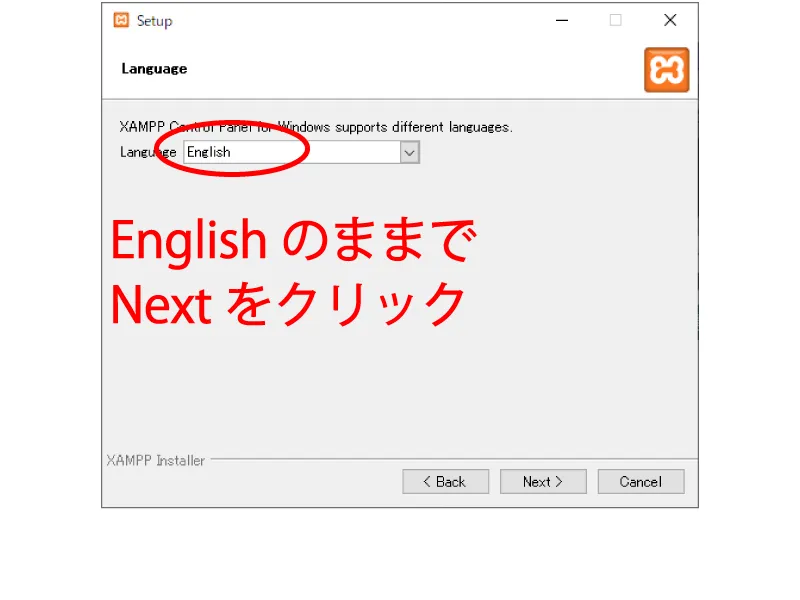
下の画像は言語を選ぶのですが、日本語は選べないので、EnglishのままNextをクリック

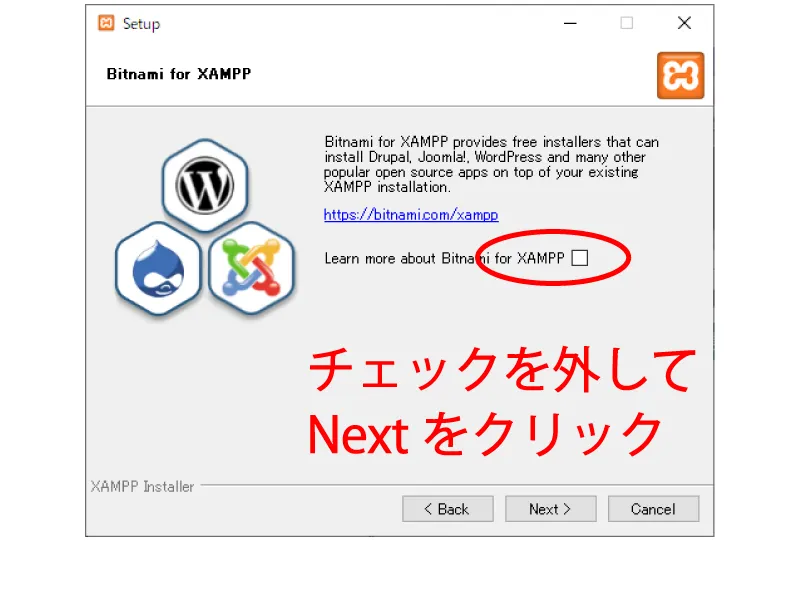
次に表示される画面は、「Bitnami」のオープンソースプロジェクトについての説明なので、今回はXAMPPのインストールの為、チェックは外します。

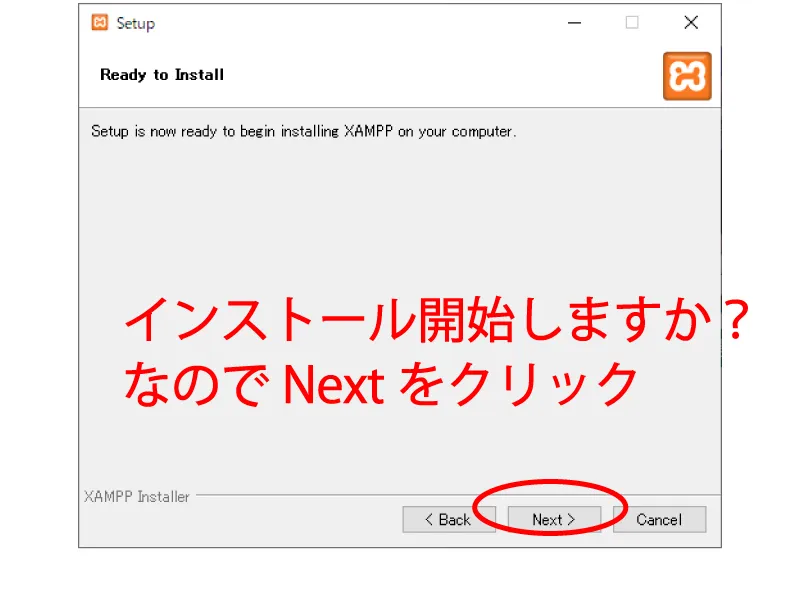
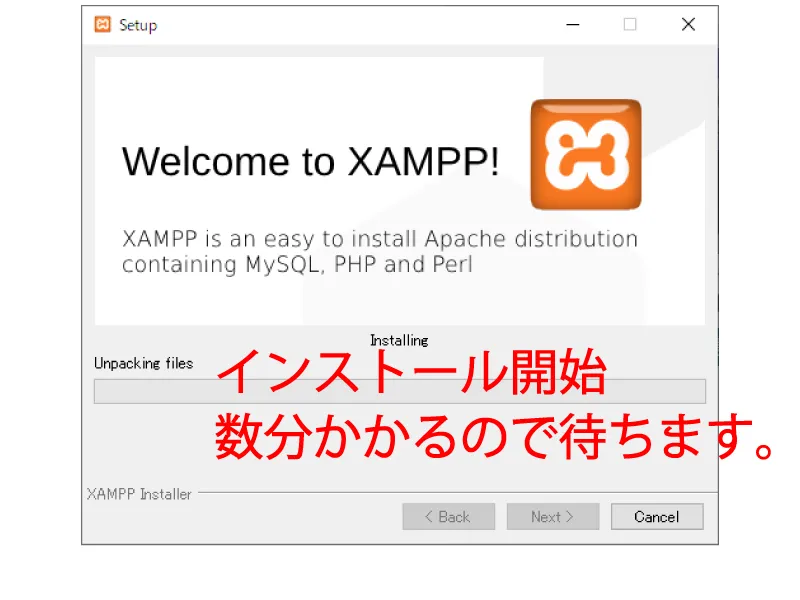
インストール開始しますか?の画面がでるので、Nextをクリック

インストール開始です。電波環境やお使いのPCにもよりますが、数分かかります。

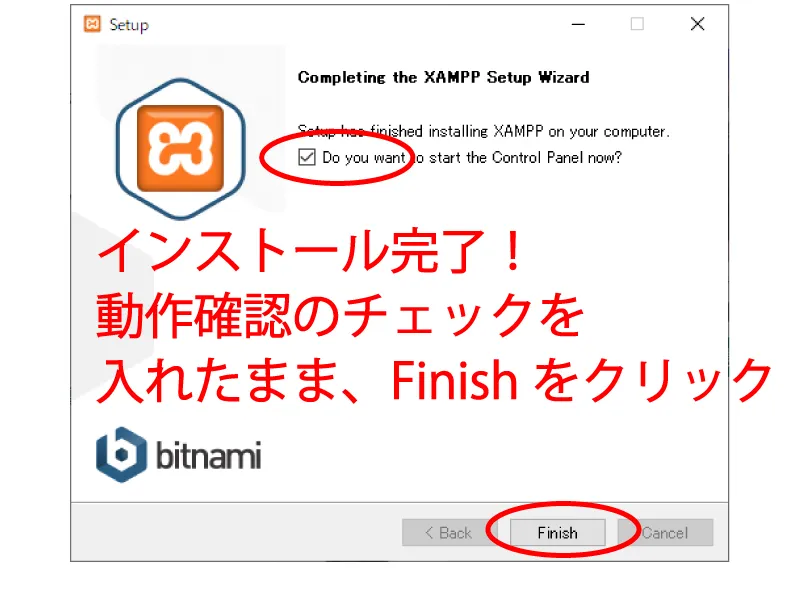
インストールが完了すると、次の画面になります。
動作確認のチェックを入れたまま、Finishをクリック

これでインストールが完了です!
自動的に、XAMPPの画面が立ち上がるので、次はphpでのローカル環境のプレビューの見方をご紹介します。
XAMPPを使用してphpをローカル環境で見てみよう!
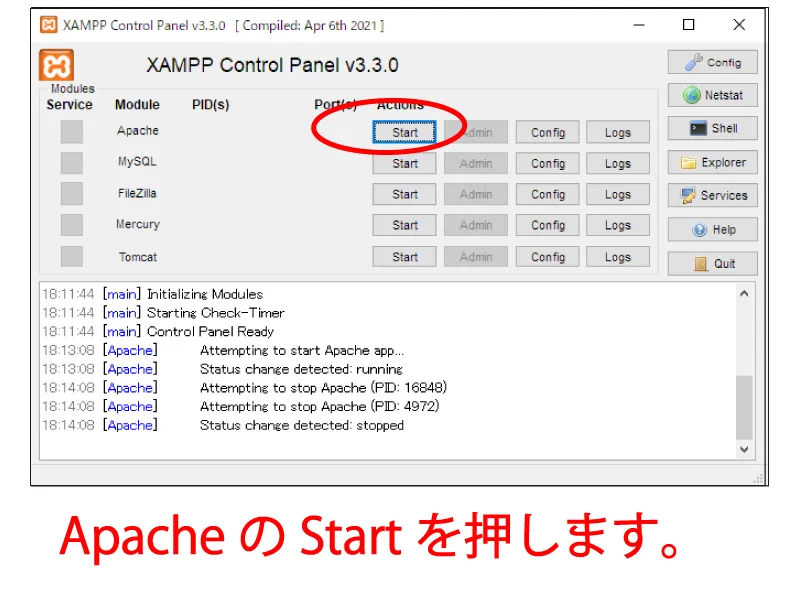
まずはXAMPPの画面で、ApacheのStartを押します。
※XAMPPの他の項目は紹介しませんので、ご興味がある方はGoogle検索!

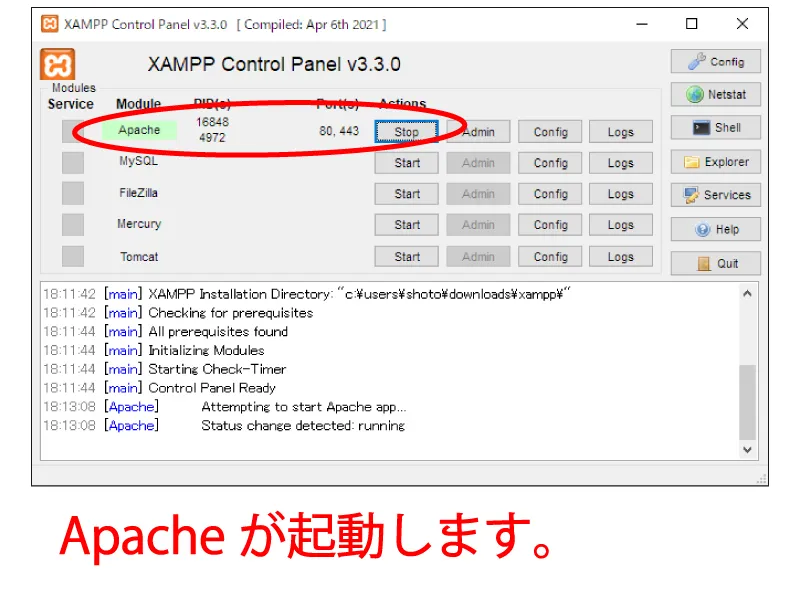
StartするとApacheが起動します。

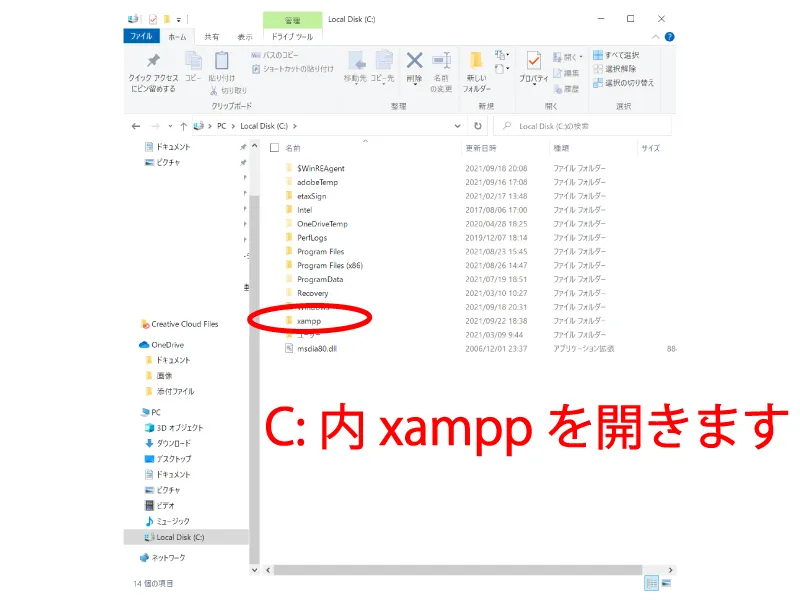
次に、デスクトップなどから何でもいいのでフォルダを開き、C:のxamppを開きます。

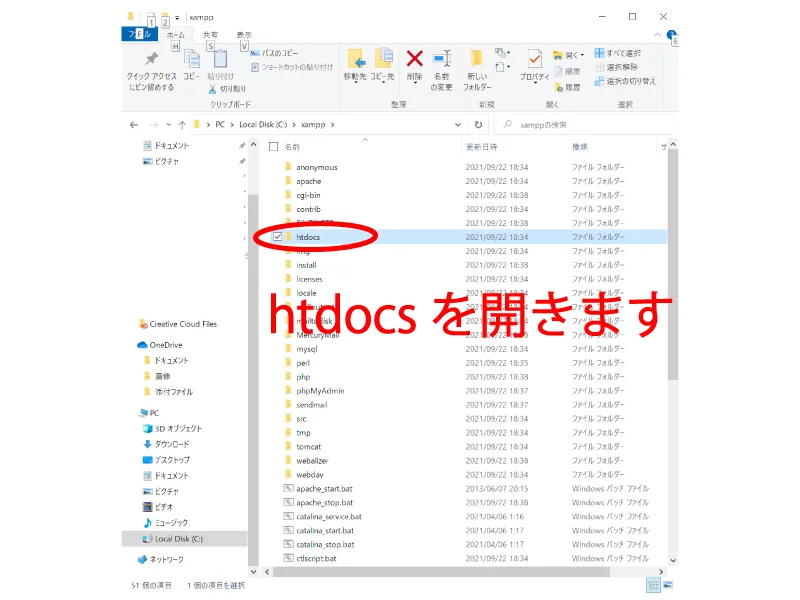
次にhtdocsを開きます。
※このhtdocs内に今後ローカル環境で開きたいコードのフォルダを入れていくので、htdocsをショートカット作成してデスクトップなどに置いておくと、開くのが楽になります。

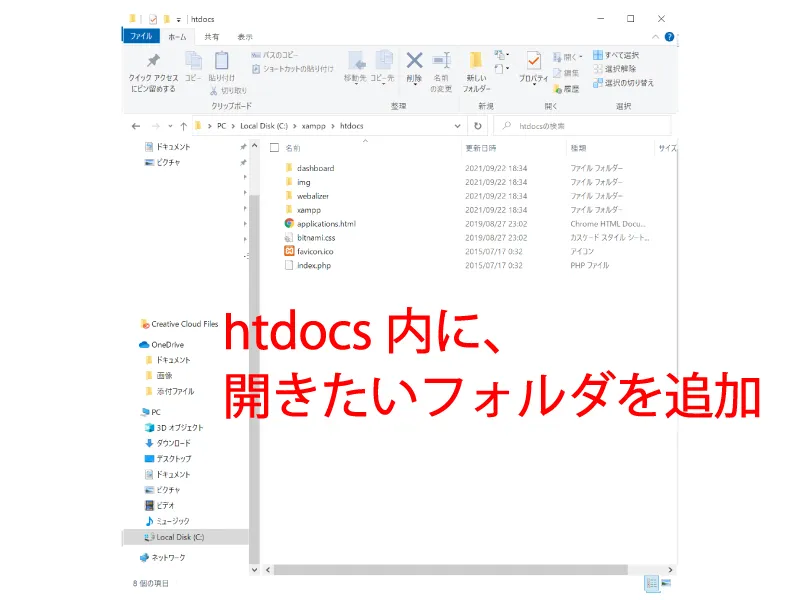
htdocs内に、開きたいフォルダを追加します。


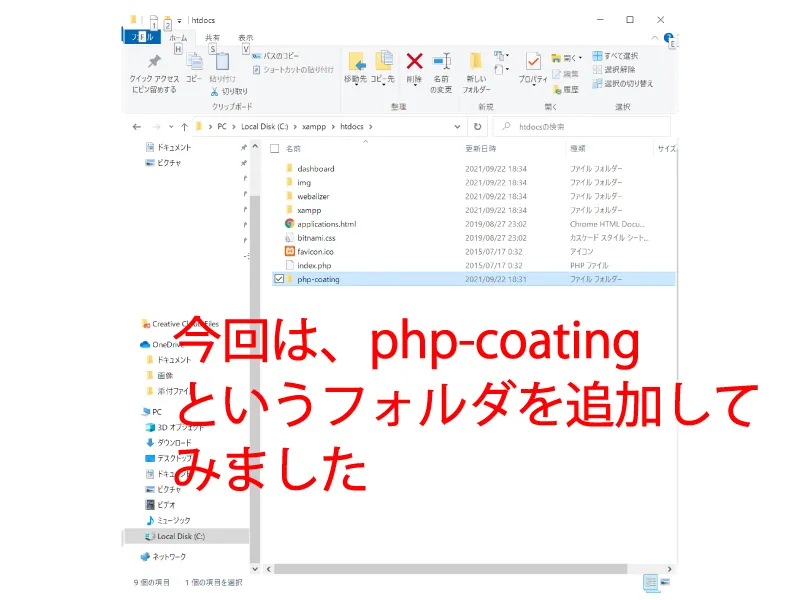
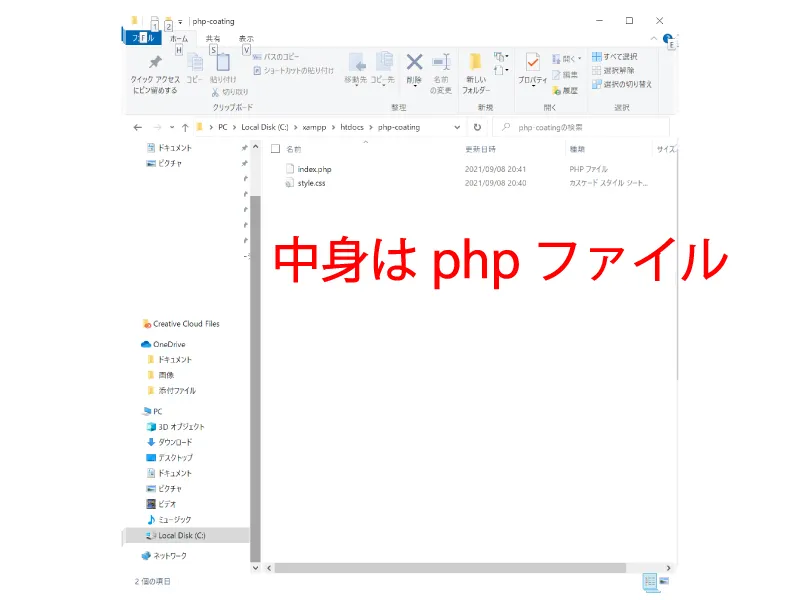
今回は、php-coatingというフォルダをhtdocs内に入れてみました。
ちなみにphp-coatingの中身はこんな感じです。

ここまで出来たら、ブラウザを立ち上げます。
今回は、chromeで行います。
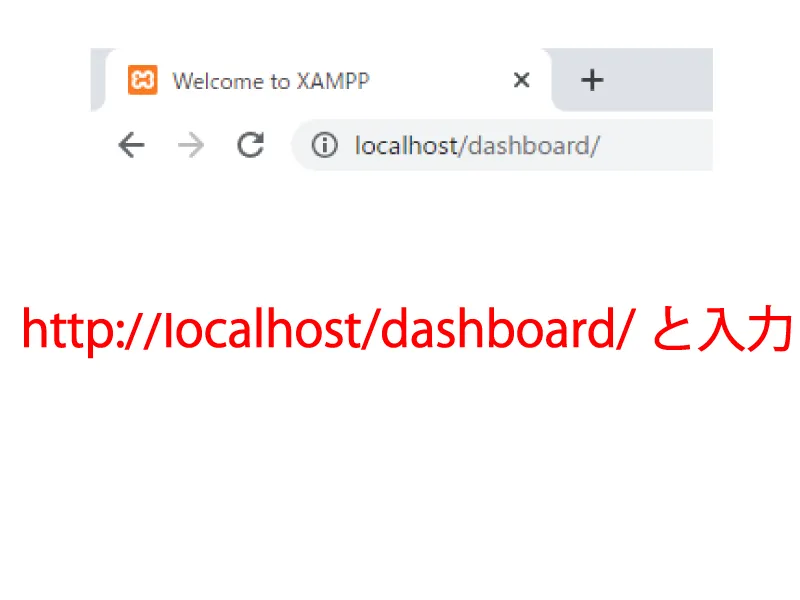
chromeのURL入力部分に、http://localhost/dashboard/と入力します。

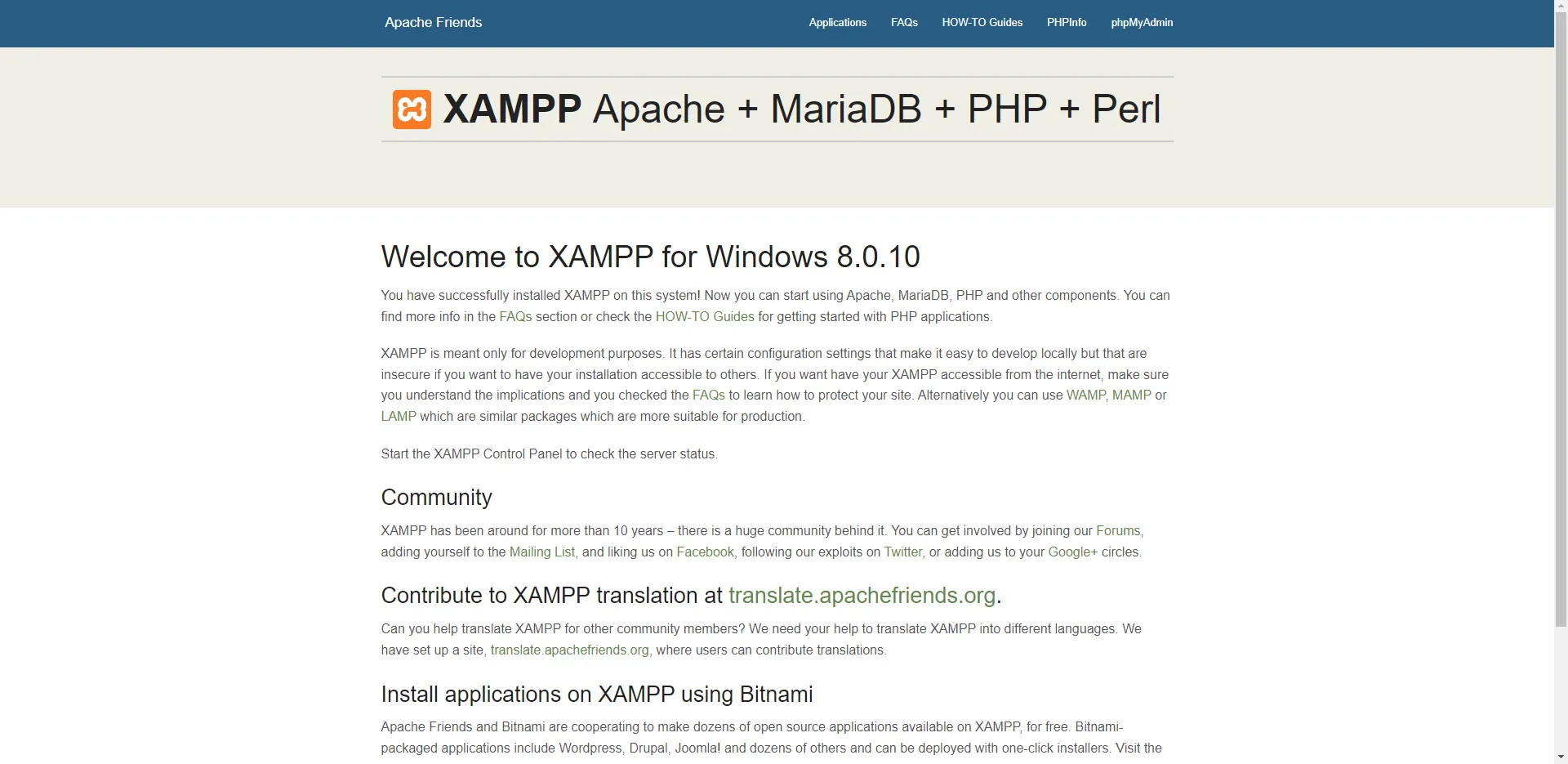
XAMPPのApacheが起動していれば下記のページが開かれます。

最後はこのURLの http://localhost/dashboard/ のdashboardの部分を、開きたいフォルダ名にするだけ。
今回はphp-coatingなので、 http://localhost/php-coating/ とします。
するとphp-coatingのページが開かれます。
もちろん、phpなどのバックエンドの指示も作動します。
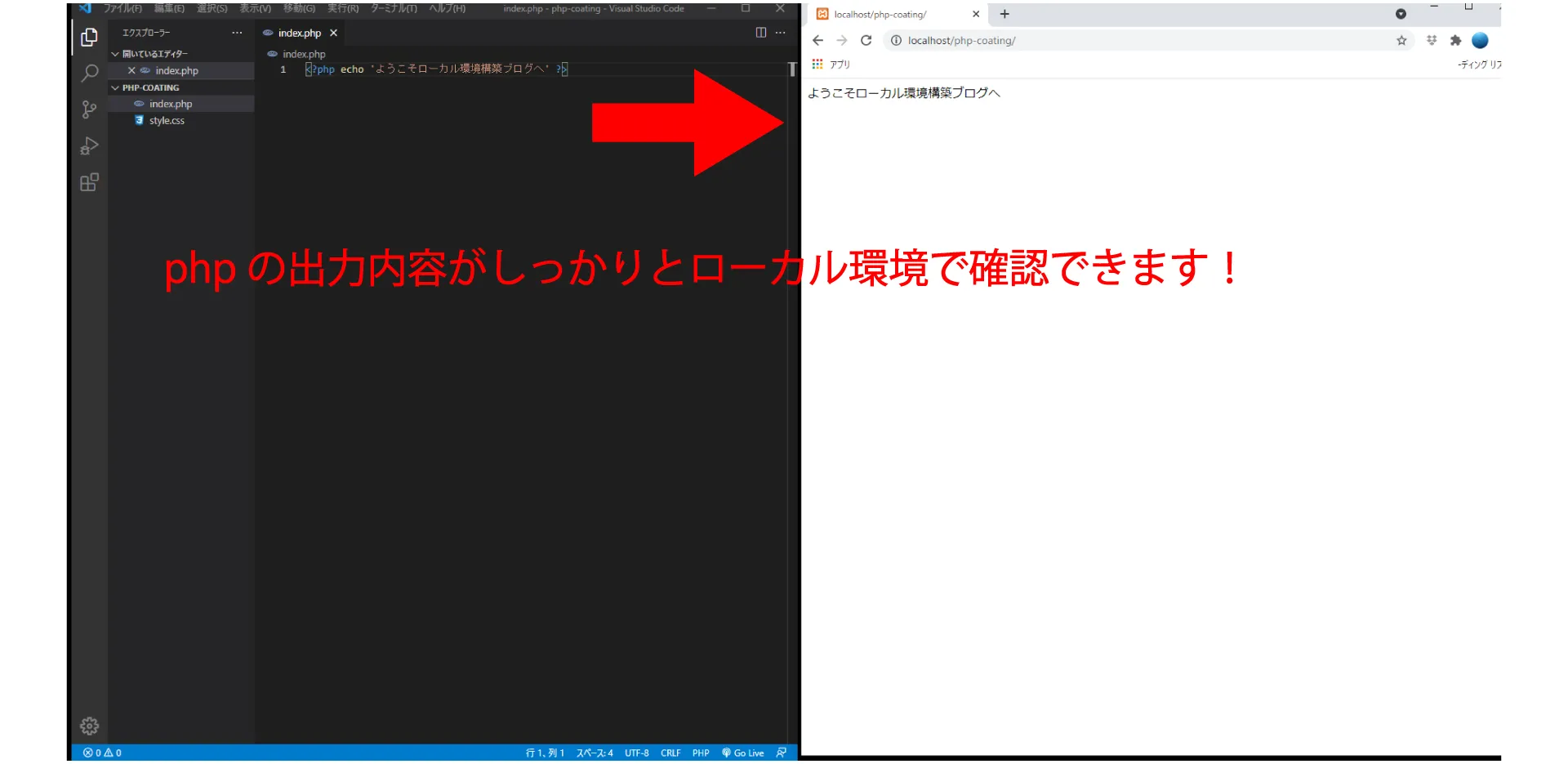
実際に、 php-coating をVisual Studio Codeで開いて
<?php echo 'ようこそローカル環境構築ブログへ' ?>と入力して、 http://localhost/php-coating/ を見てみると下の画像のように、しっかりとphpの出力内容が反映されていますね!

これで完了です。
HTML、CSS、javascriptなどのフロントエンドの指示ももちろん反映されるので、
phpなどのバックエンドの言語も扱って開発されている方は、この方法を試してみてください。
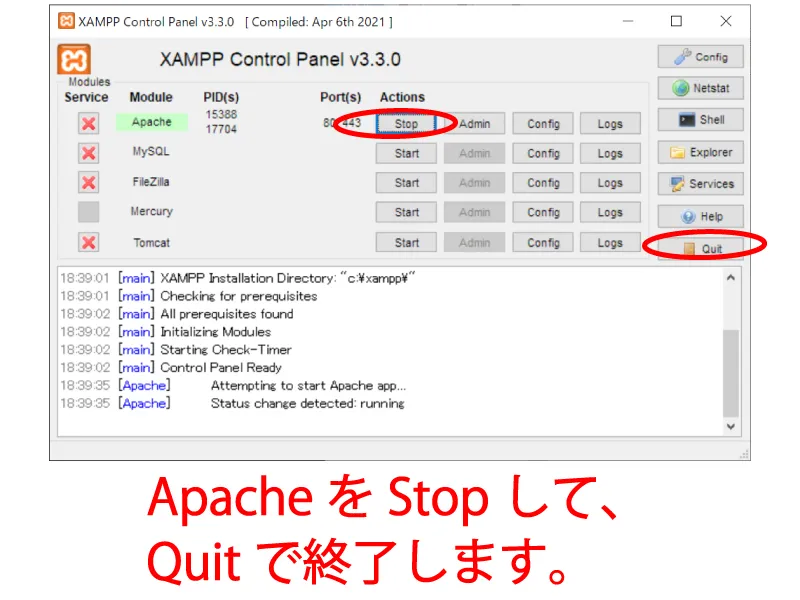
XAMPPを終了したい時は、ApacheのStopをクリックして、起動を止めてQuitで終了するだけです。

いかがでしょうか。
XAMPP以外でのローカル環境構築の方法ももちろんございますので、
ご自身やチームのやり方に合ったもので、これからもプログラミングを楽しんでください。
では、今回はこの辺で。