今回は各レンタルサーバーでWordpress簡単インストールをした直後にやった方がいいWordpressの初期設定をご紹介します。
まずダッシュボードを開きます。

投稿・固定ページ
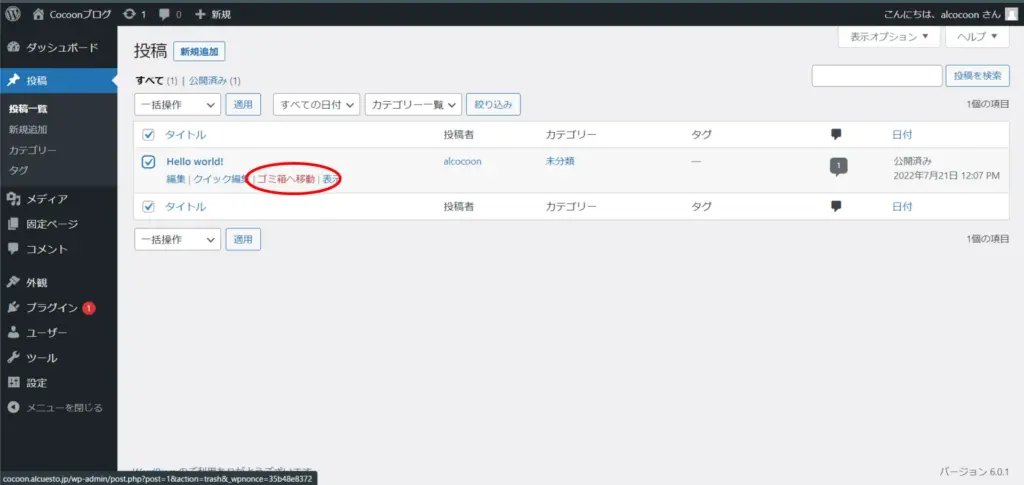
投稿・固定ページでディフォルトで入っているページは全て削除してしまいましょう。

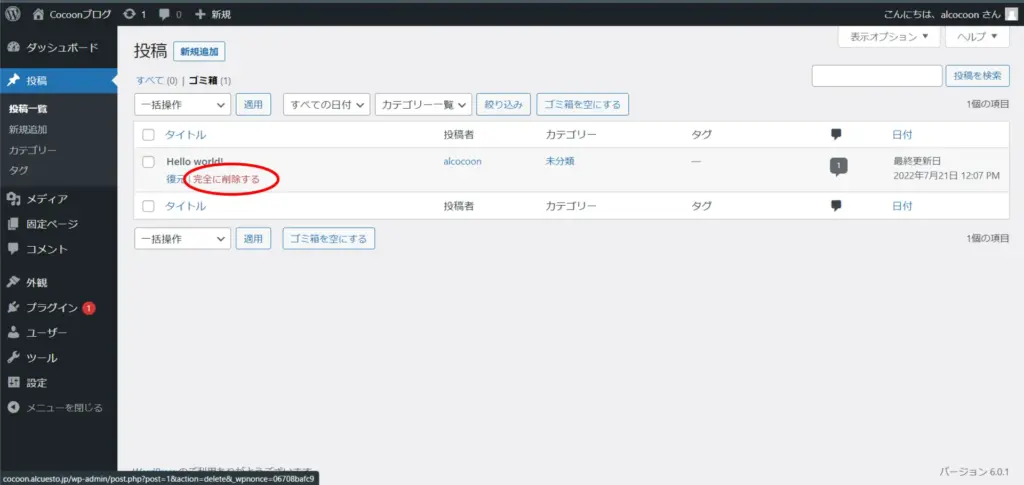
※必ずゴミ箱からも完全に削除するようにしましょう!

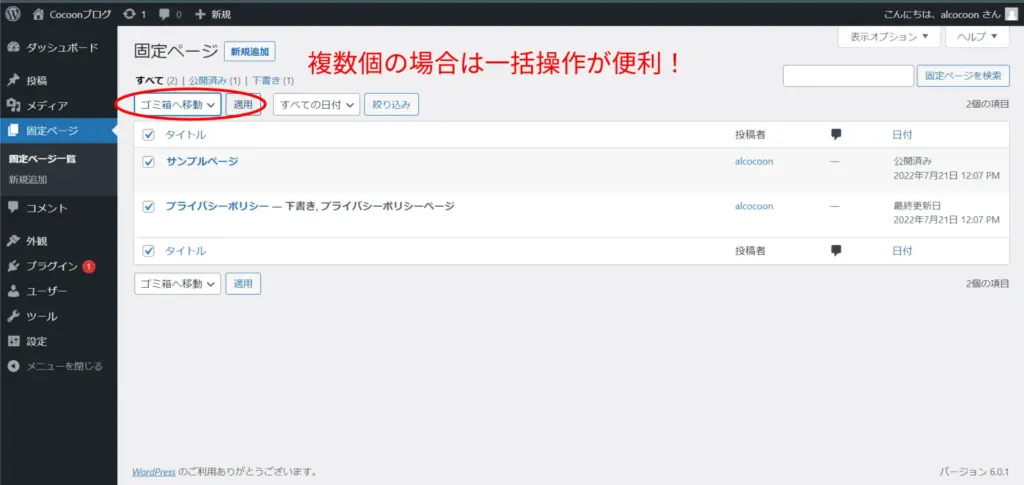
固定ページも同じように、ディフォルトのページを全て削除していきます。

ゴミ箱からも完全に削除すると、投稿・固定ページには何も無い状態になります。
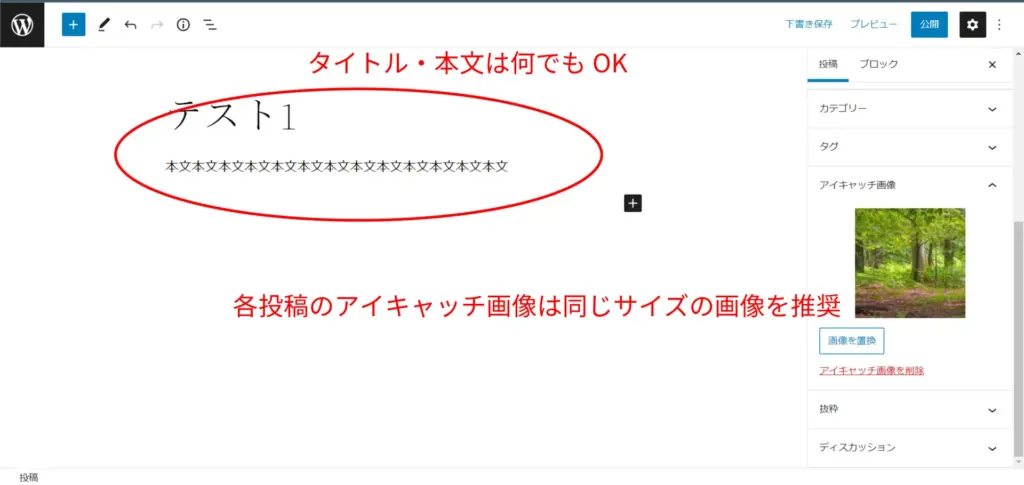
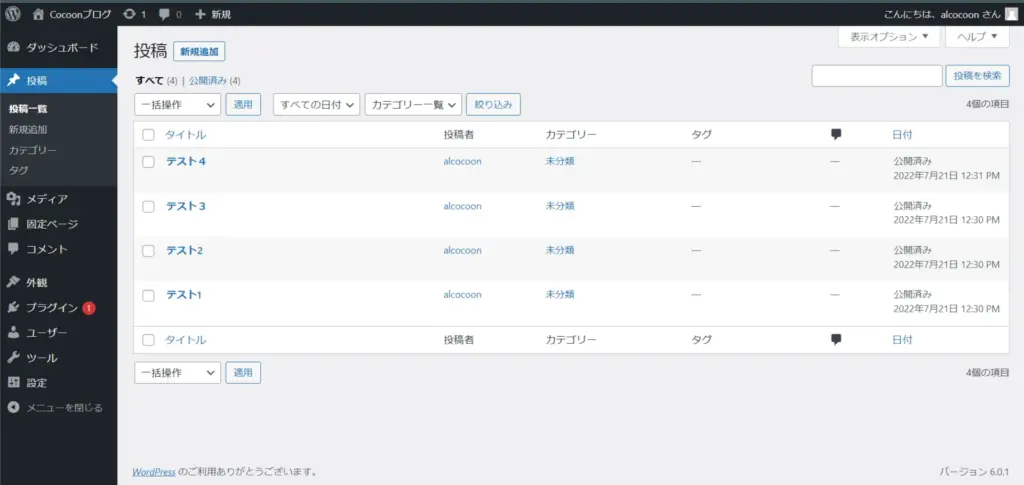
次に投稿に戻り、画像のようにテストページを4つほど作っておきましょう。
この後行っていくサイトレイアウト構築(デザイン作成)の際に、投稿は4つくらいあった方が、レイアウト確認の参考になります。アイキャッチ画像も入れておくとベスト!
【投稿】→【新規追加】 完成したら必ず公開にしておく。

これを繰り返して4つくらい作ってしまいましょう。

外観
次は外観を開きます。
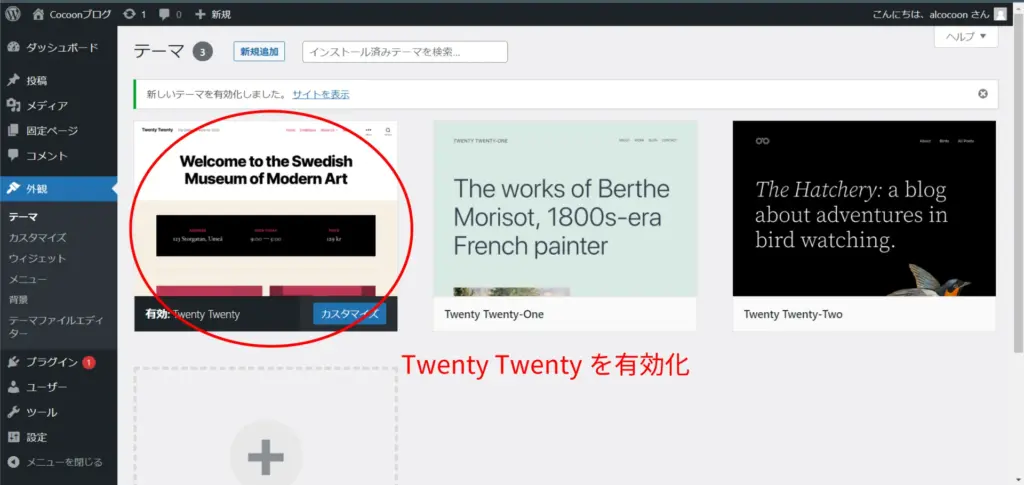
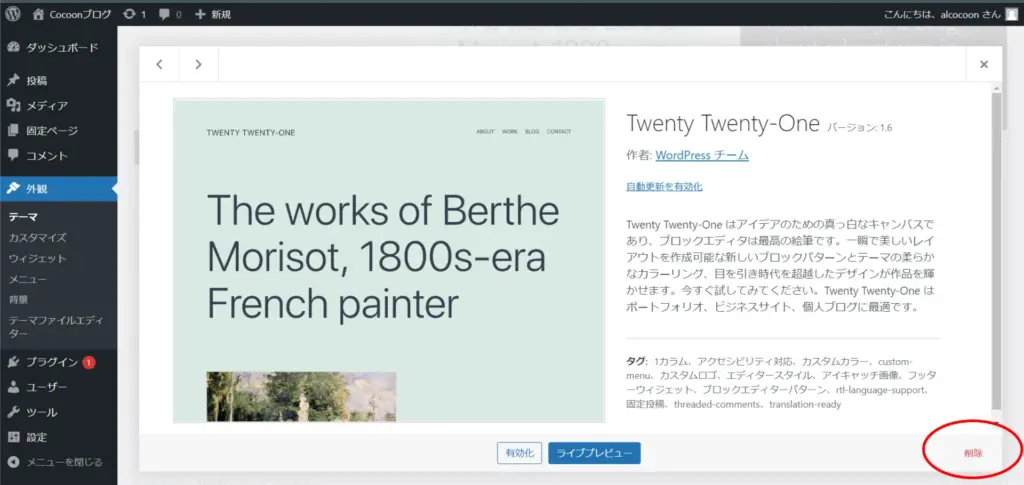
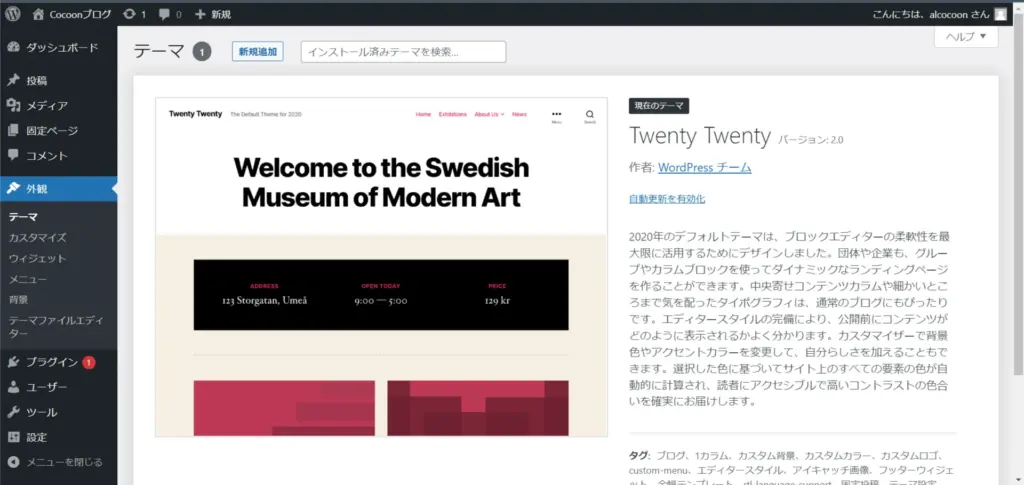
ディフォルトで複数個テーマが入っています。この中で、Twenty Twentyのテーマを有効化にして、他のテーマは削除してしまいましょう。
今後、どのようなテーマを使用する場合でも、ディフォルトのテーマは1つは残しておいた方が良いとWordpressは指摘してきます。(サイトヘルスチェックなどで)
その為、Twenty Twentyのテーマを残しておけば良いかと存じます。

削除したいテーマをクリックすると、右下に削除ボタンが表示されます。

テーマがTwenty Twenty1つだけになればOK

プラグイン
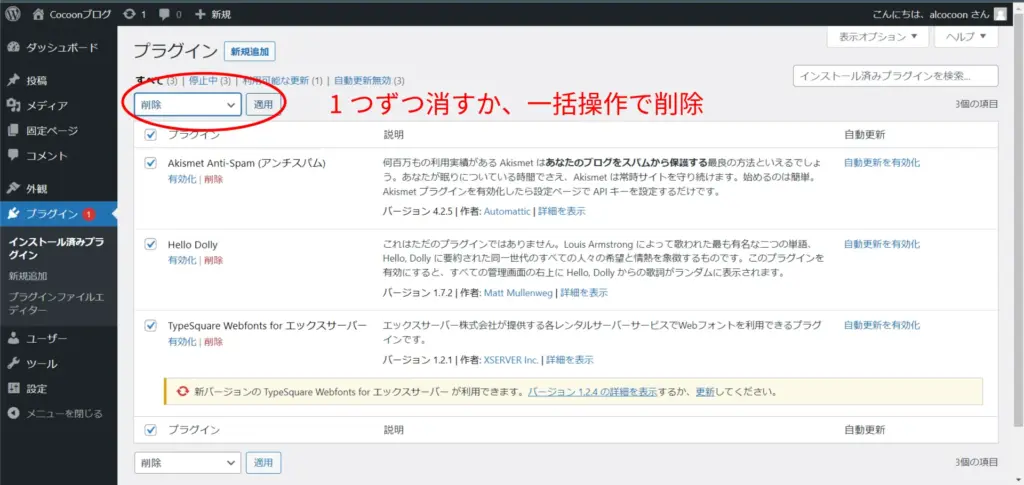
プラグインは、使用されているレンタルサーバーによってディフォルトで入っているプラグインの内容が変わります。
ただプラグインは必要に応じて入れていくスタイルを取ることをオススメしていますので、全て削除します。

必要なプラグインはサイトの内容や運用方法で変わるので、なんでもかんでも入れるのはやめておきましょう。不可能に近いですが、私の考えではプラグインの理想は0個です。
プラグインはプログラミングコードの塊なので、多ければ多いほどエラーの可能性の増加・サイト読み込みスピードの低下に繋がります。

設定
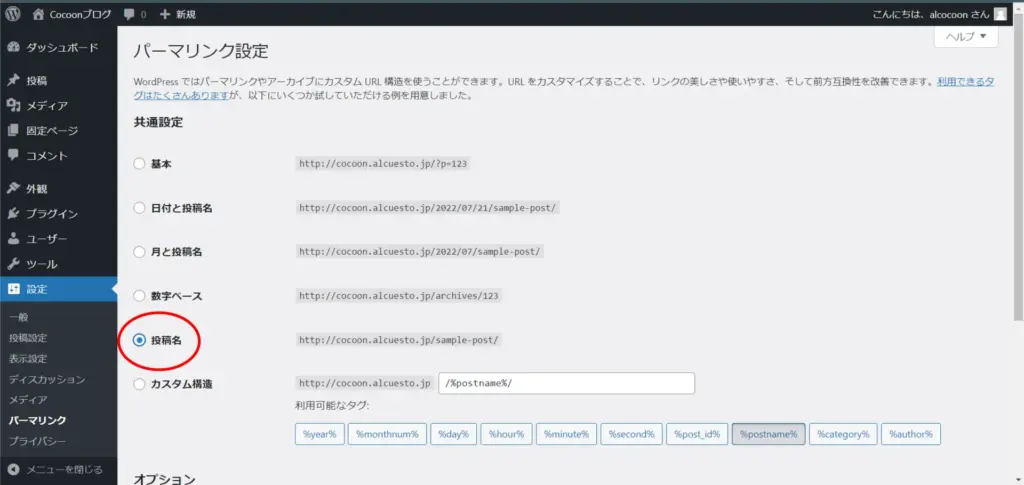
パーマリンク設定
パーマリンクは、投稿名にしておくのが良いかと存じます。
これはサイト運営者の考え方で変わりますが、投稿名が一番わかりやすいです。

SSL設定
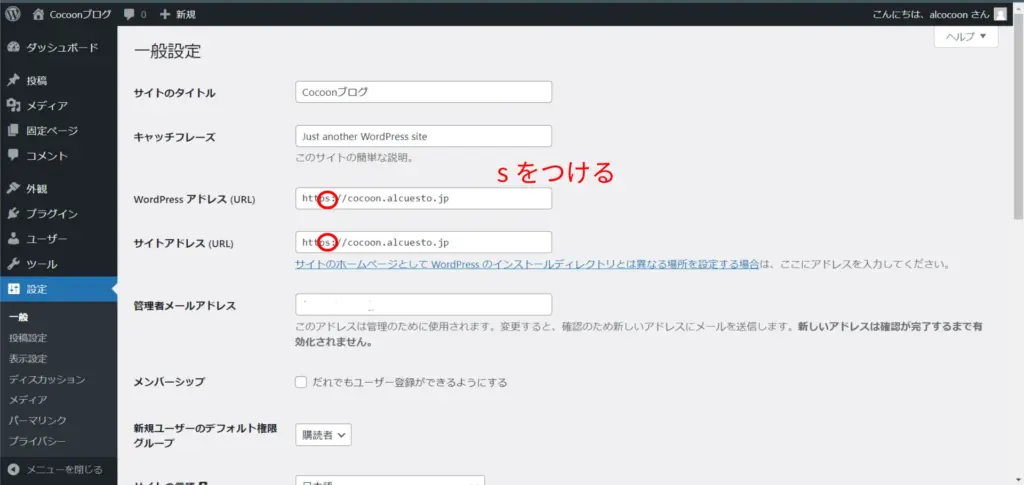
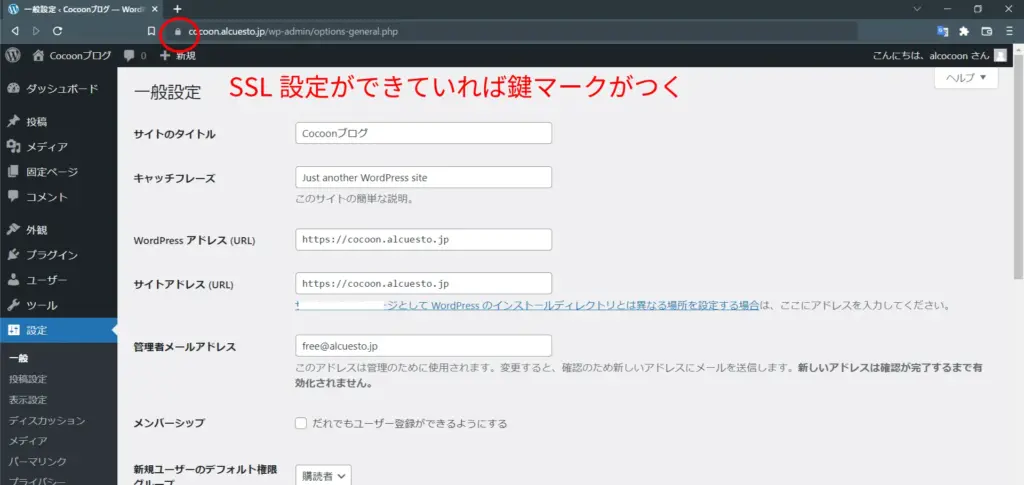
一般の【Wordpressアドレス】と【サイトアドレス】をhttps://に変更しましょう。
これをすることで、URLが「保護されていない通信」から鍵マークに変わります。
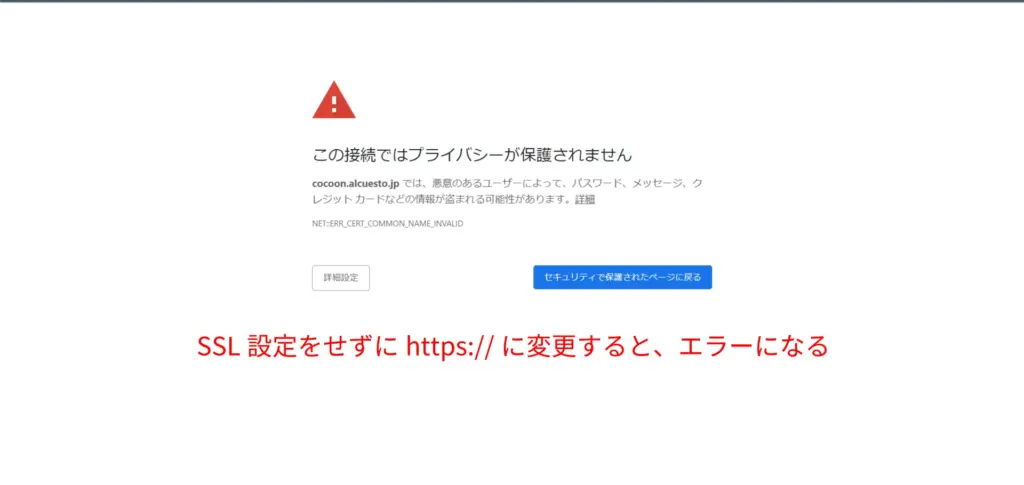
※https://に変更は、必ずご自身の使用されているレンタルサーバーでSSL設定を先に行ってからにしましょう!
もし、レンタルサーバーでSSL設定をせずに先にhttps://に変更してしまうと、サイトがエラーページに飛ぶようになります。そうなった場合でも後かられるSSL設定をすればOKではあります。

https://への変更は、sをつけて保存をするだけです。

レンタルサーバーでSSL設定が完了していれば、ログイン画面に推移します。

再度ログインすればOKです。
しっかりと鍵マークがついているかも確認しておきましょう。

最後
これでWordpressの初期設定は終了です。
ここからは、まずはサイトデザイン(外観)のテーマを決めて、カスタマイズをしていく。
必要に応じてプラグインの導入も進めていく。そして、サイト完成へ。
頑張っていきましょう!