今回はWEBサイトにどのようなコードが書かれているかや、style変更のプレビューが見れるデベロッパーツールの使い方をご紹介します。
デベロッパーツールとは
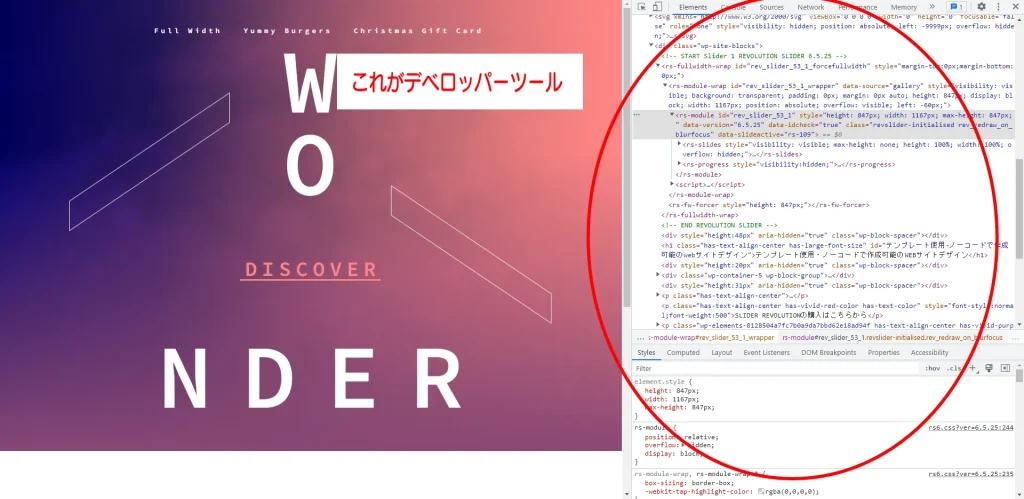
下記の画像のように検索エンジンで対象のサイトのコードを確認できたり、エラーを確認できたりできます。※主にフロントエンドのコードになります。phpなどのバックエンドのコードはここでは表示されません。

続いてデベロッパーツールの表示の仕方をご紹介します。
検索エンジンごとに表示方法が少し異なります。chromeとEdgeでのご紹介となりますので、safariをご利用の場合はこちらのページをご参照ください。
Google chromeでのデベロッパーツール表示方法
検索エンジンはGoogle chromeの場合。
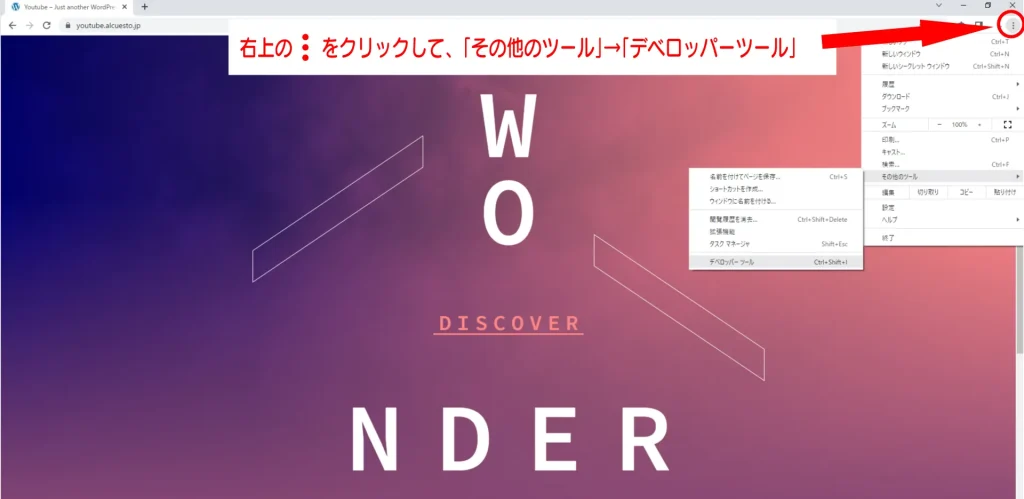
まず右上の・・・をクリックして、「その他のツール」→「デベロッパーツール」をクリック

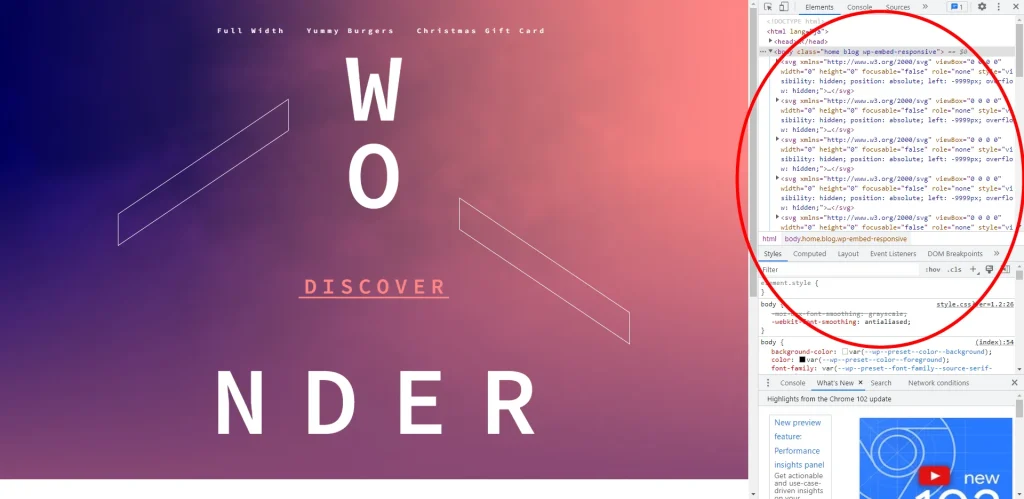
下記のようにデベロッパーツールが表示されていればOK

デベロッパーツールの位置が下や左に出ている!って場合も大丈夫。下記の部分で表示位置変更が可能です。

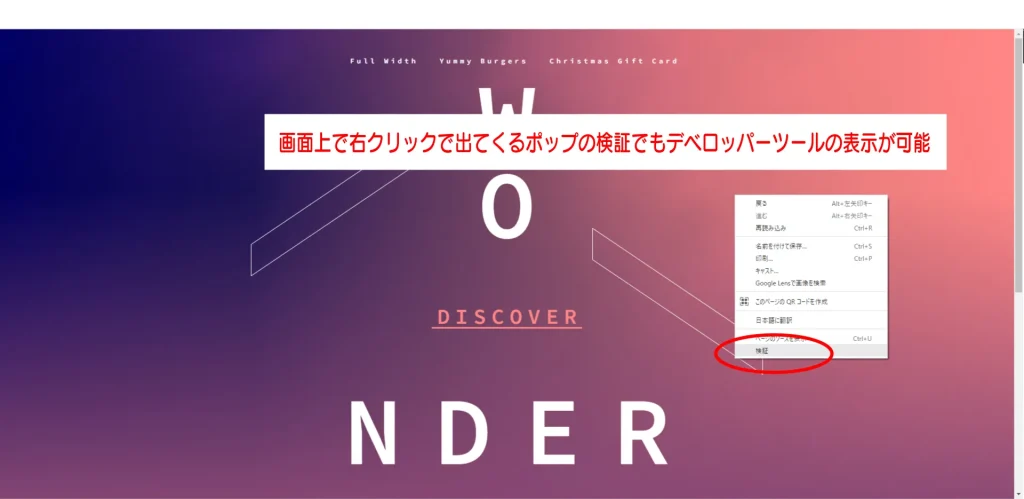
デベロッパーツールの表示は上記の手順で行く場合もあれば、右クリック→検証でも表示可能です。

Microsoft Edgeでのデベロッパーツール表示方法
検索エンジンMicrosoft Edgeの場合。
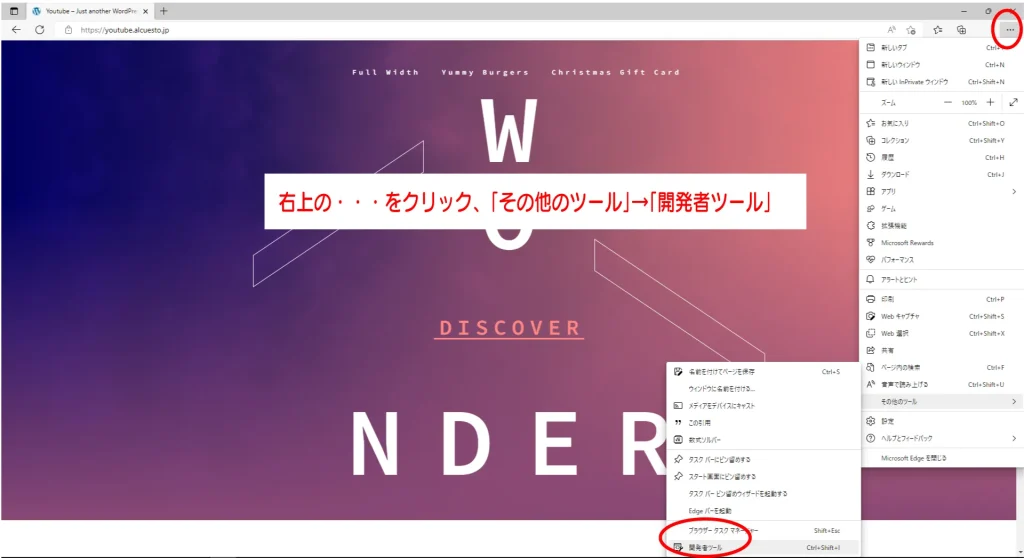
まず右上の・・・をクリックして、「その他のツール」→「開発者ツール」をクリック

デベロッパーツールの主な使い方
デベロッパーツールでは出来ることが多々ございますが、主にWEBサイト制作で活躍する機能をご紹介していきます。
各デバイスの時の表示の仕方、レスポンシブが確認できる
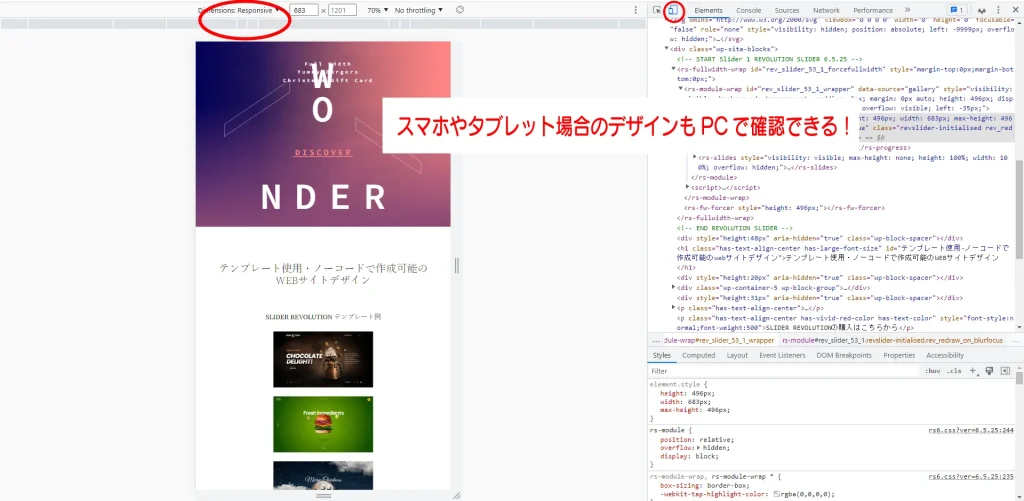
PCからでもスマホやタブレットの時のデザインが確認できてしまう!
右上の四角マークの部分をクリックするとレスポンシブモードに!
真ん中上部のレスポンシブの部分をクリックすると、iPhoneXやandroidのサイズにも変更できます。
※注意点はあくまでプレビューという認識を持ってください。デベロッパーツールのスマホ画面と実際にスマホ画面では微妙に違う場合があります。

該当箇所のコードが確認できる
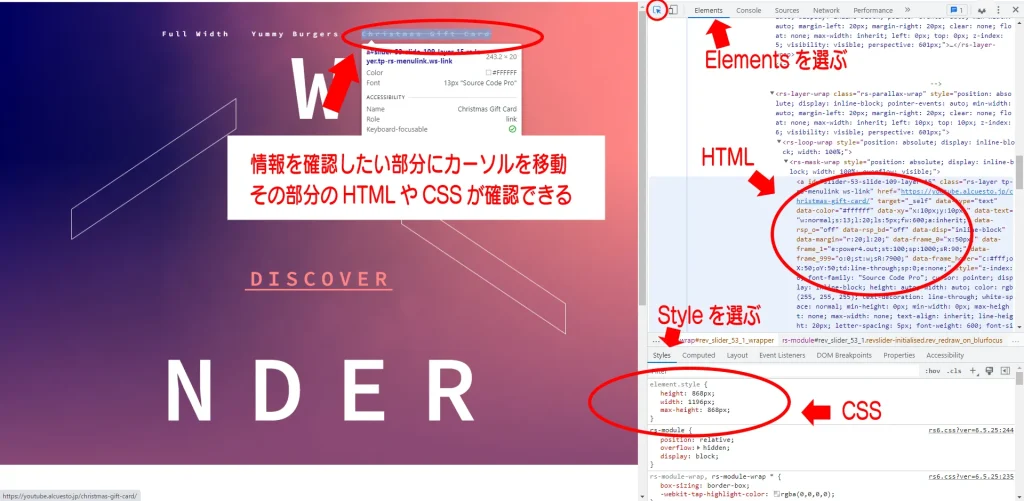
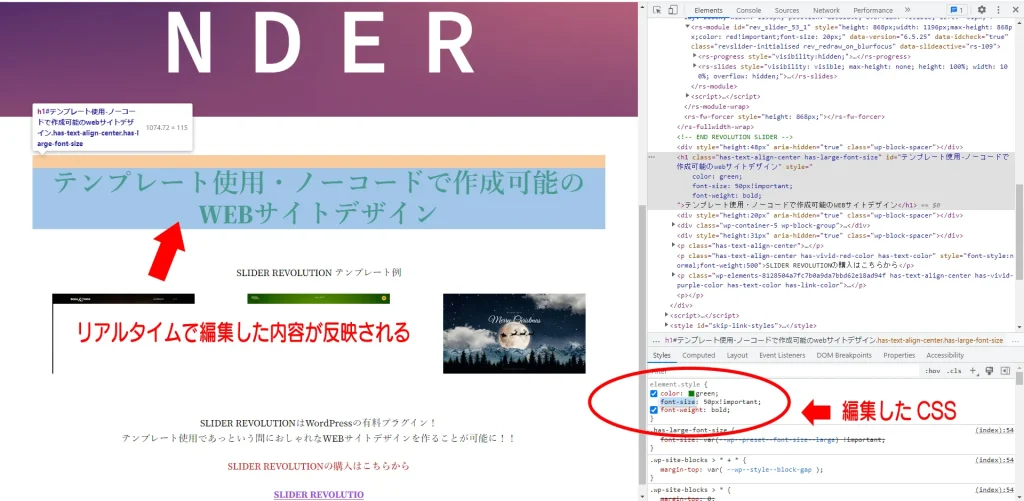
右上の矢印マークの部分をクリックすると、カーソルを移動するだけで該当箇所のコードを確認することができます。

またこの状態でHTMLやCSSの編集も可能。実際に編集後の内容を見ることができます。
ここで編集した内容はあくまでプレビューなので、ブラウザを更新すると元に戻ります。
その為、編集した内容をしっかりと反映したい場合は、実際のHTMLやCSSのファイルを編集して、FTPソフトなどで反映してください。(Wordpressの場合はCSSだけなら、「外観」→「カスタマイズ」→「追加CSS」に追記するだけでも反映される可能性が高いです)

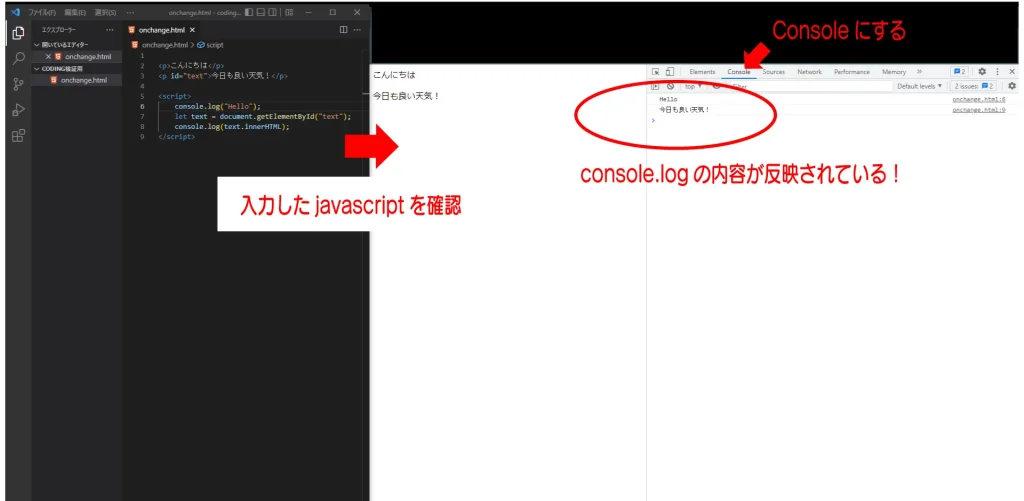
javascriptの出力などをコンソールで確認
javascriptでconsole.logの出力指示をしたり、エラーが表示される場所。
コンソールは、javascriptの動作検証でとても役に立ちます!

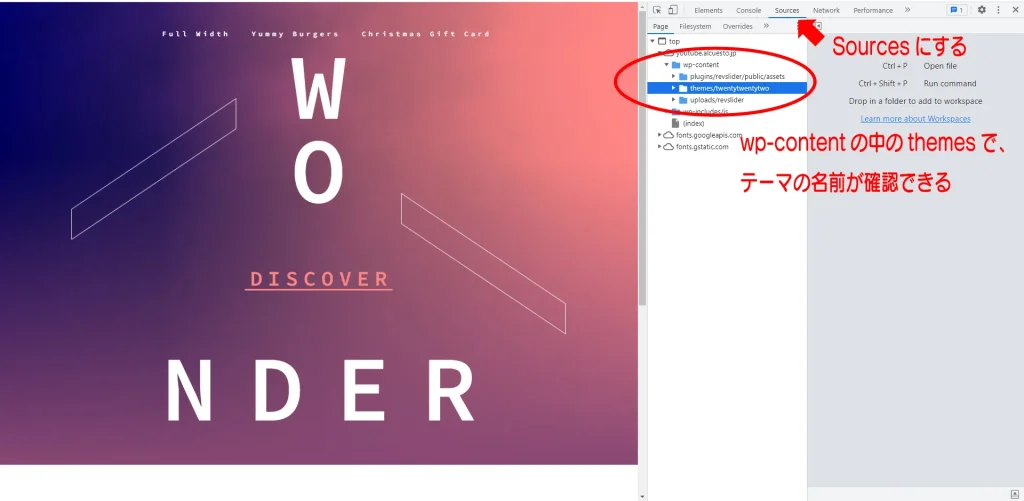
該当サイトがWordpressのどのテーマやどのプラグインを使用していかを確認
これは表示されないパターンもありますが、そのサイトのWordpressのテーマやプラグインを参照することができます。その為、デザインや運用の参考にしたいWEBサイトがWordpressの場合は、どのテーマを使っているのか確認してみてください。
※使用しているテーマが確認できるだけなので、参考サイトがカスタマイズなどをしている場合は、同じテーマを入れたからといっても、同じデザインにならない場合もあります。

まとめ
いかがでしょうか。他にもデベロッパーツールで出来ることは多々ありますが、今回ご紹介した内容だけでも、WEBサイト制作をしていく上で大いに役立ちます。
注意点として参考サイトのコードやテーマが確認できるからといって、コピペで自身のサイトに反映していくと著作権侵害にあたる場合もございますのでご注意くださいませ。
では、今回はこの辺で!