今回はサイトマップについてご紹介します。
サイトマップとは、簡単に言うと、ホームページのどこにどういうページがあるかとまとめているページです。
Googleの検索エンジンにサイトを表示させようと思ったら、Googleのボットにサイトをクロールしてもらわないといけません。クロールとは、サイト内をリンクを辿って、次のページ次のページへと巡回していくこと。
※クロールをすることで、初めてGoogleはあなたのページの存在に気づきます。
つまり、サイト内の全ページをクロールしてもらう(存在を知ってもらう)には、各ページがどこかのページからリンクを貼られていることが大事です。
固定ページの場合は、トップページのヘッダーやフッターにメニューとしてリンクを貼られていることが多いので、トップページにさえクロールが来てくれたら、他の固定ページにもクロールはいくことでしょう。
ただし、投稿ページはどうでしょう。
投稿一覧ページに表示されているだけで、どこかのページにリンクを貼られていることが無い投稿も多いのでは!?
かといって、ヘッダーやフッターなどのメニューに投稿記事のリンクを貼るのもおかしい。
そこで活躍するのがサイトマップです。
では、サイトマップの作り方をご紹介します。
サイトマップ作成の前に、URLのクロールリクエストを送る
そもそも、Googleのクロールはどうやってくるの?待ってればいずれくるの?
そうお思いのあなたはぜひ読んでください。
クロールは実は待っていても来ません。※他のすでにGoogleにクロールされて検索エンジンにインデックス(載っている)サイトにリンクが貼られているとかであれば別ですが。
基本的にはリンクが貼られていないサイトは、いつまで経ってもクロールは来ません。
そこで、クロールにきてください!とGoogleに申請ができるツールを使います。
それが、『Google Search Console』
このサーチコンソール内で、インデックス(検索エンジンに掲載)の依頼ができる。つまり、クロールに来ての依頼ができるということです。
今回はGoogle Search Consoleの登録の仕方は省きますが、無料で簡単に設定できるので、
「Google Search Console 使い方」みたいな感じでGoogle検索で調べてくださいませ笑
では、サーチコンソールが使える前提でサイトマップのお話です。
サイトマップ WordPressプラグインで作る編
WordPressでサイトマップを作る場合は、プラグインを入れるのが一番簡単で確実です。
おススメのプラグインはこちら
2022年4月5日追記!!
WordPress利用の場合、wp-sitemapというWordpressのサイトマップが自動作成されているよう。
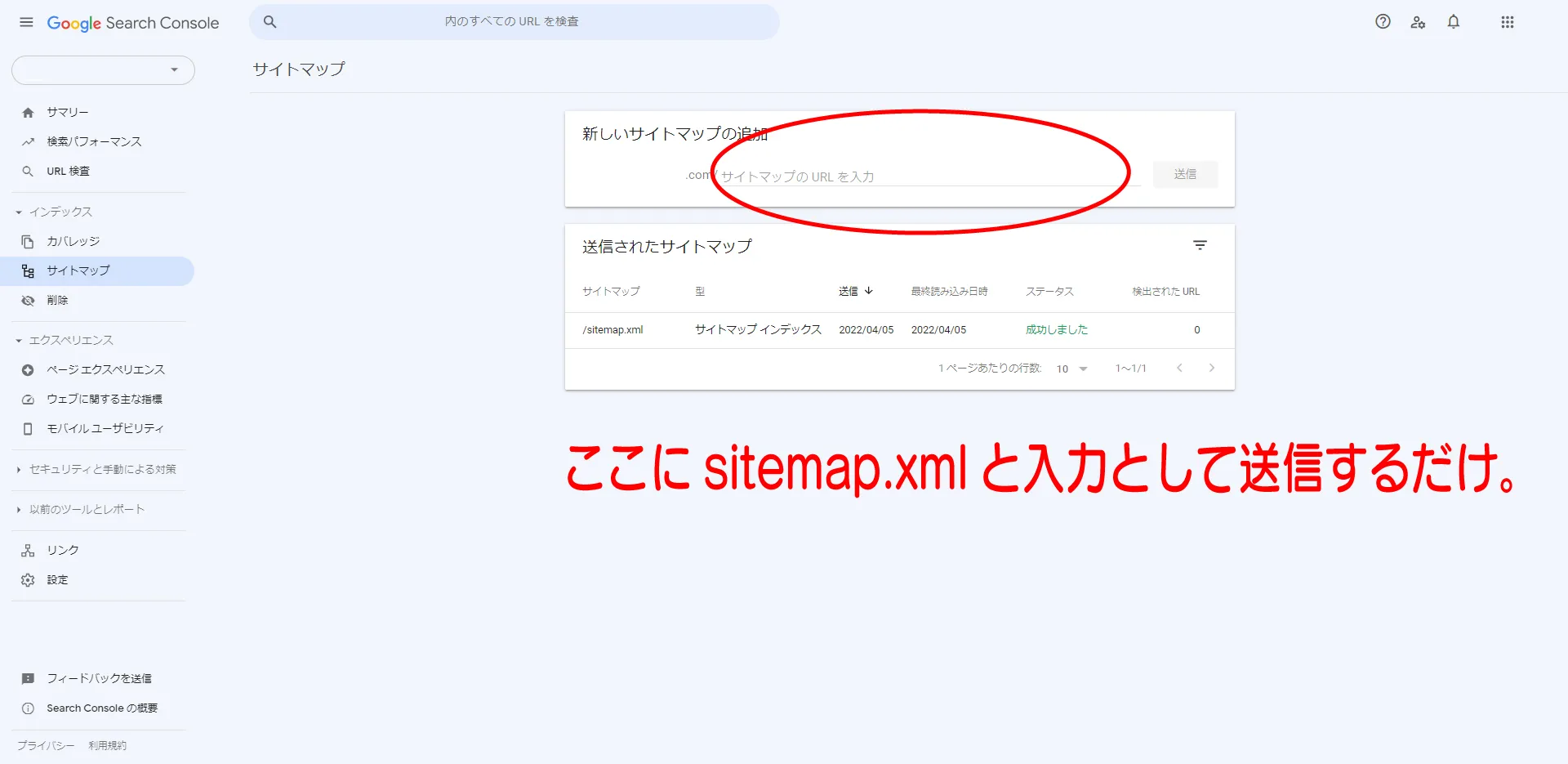
その為、サイトマップ関係のプラグインを入れずとも、サーチコンソールで「sitemap.xml」と送信するだけでOK。

ステータスが失敗になってもブラウザを更新すると成功しましたに変わることが多いです。
その為、これでwp-sitemap.xmlが読み取られていればサイトマップはOKなので、無駄なプラグインを入れなくて大丈夫です。
上記の方法でもステータスが成功にならない場合は、下記でご案内するプラグインをインストールの方法で試してくださいませ。
XML Sitemaps
XML Sitemapsはとても簡単で多くの方に使われているプラグインです。
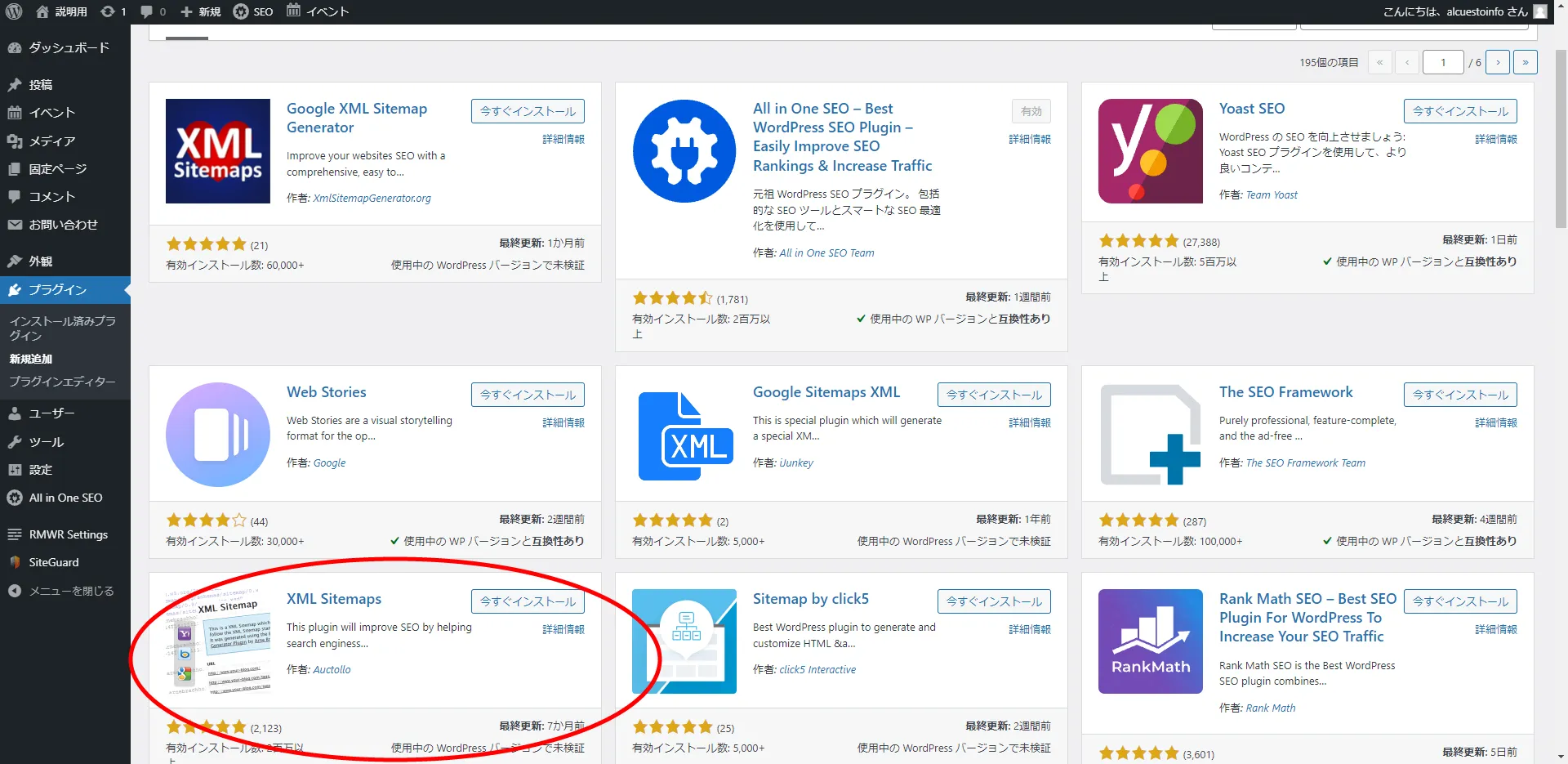
ただ、 XML Sitemaps と検索してもなかなか出てこないので、プラグイン検索は『Google XML Sitemaps 』と入力します。
XML Sitemaps の公式ページはこちら

今すぐインストールで有効化まで行います。
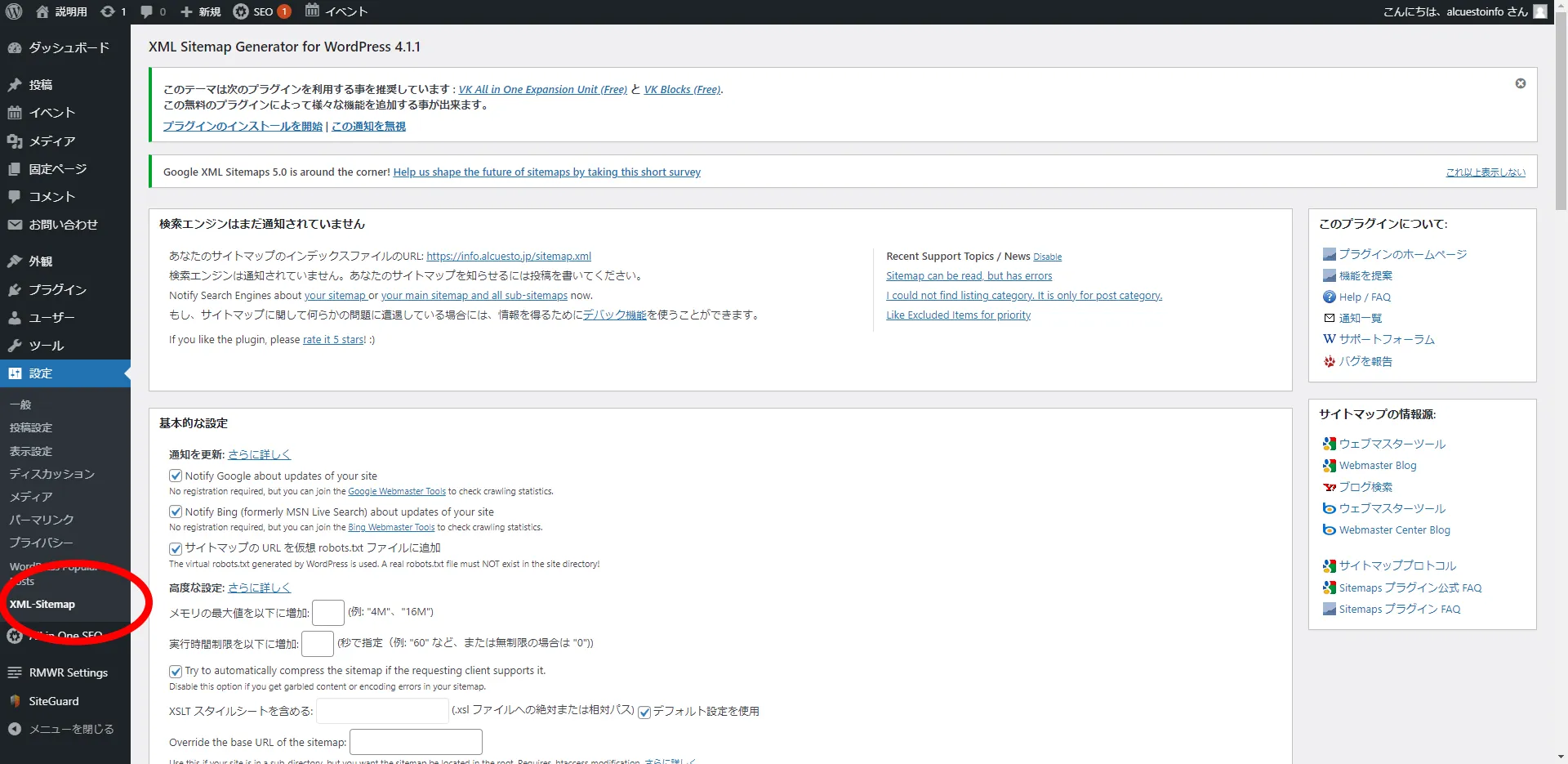
有効化が完了すると、設定の中に XML Sitemaps が追加されていますので、開きます。

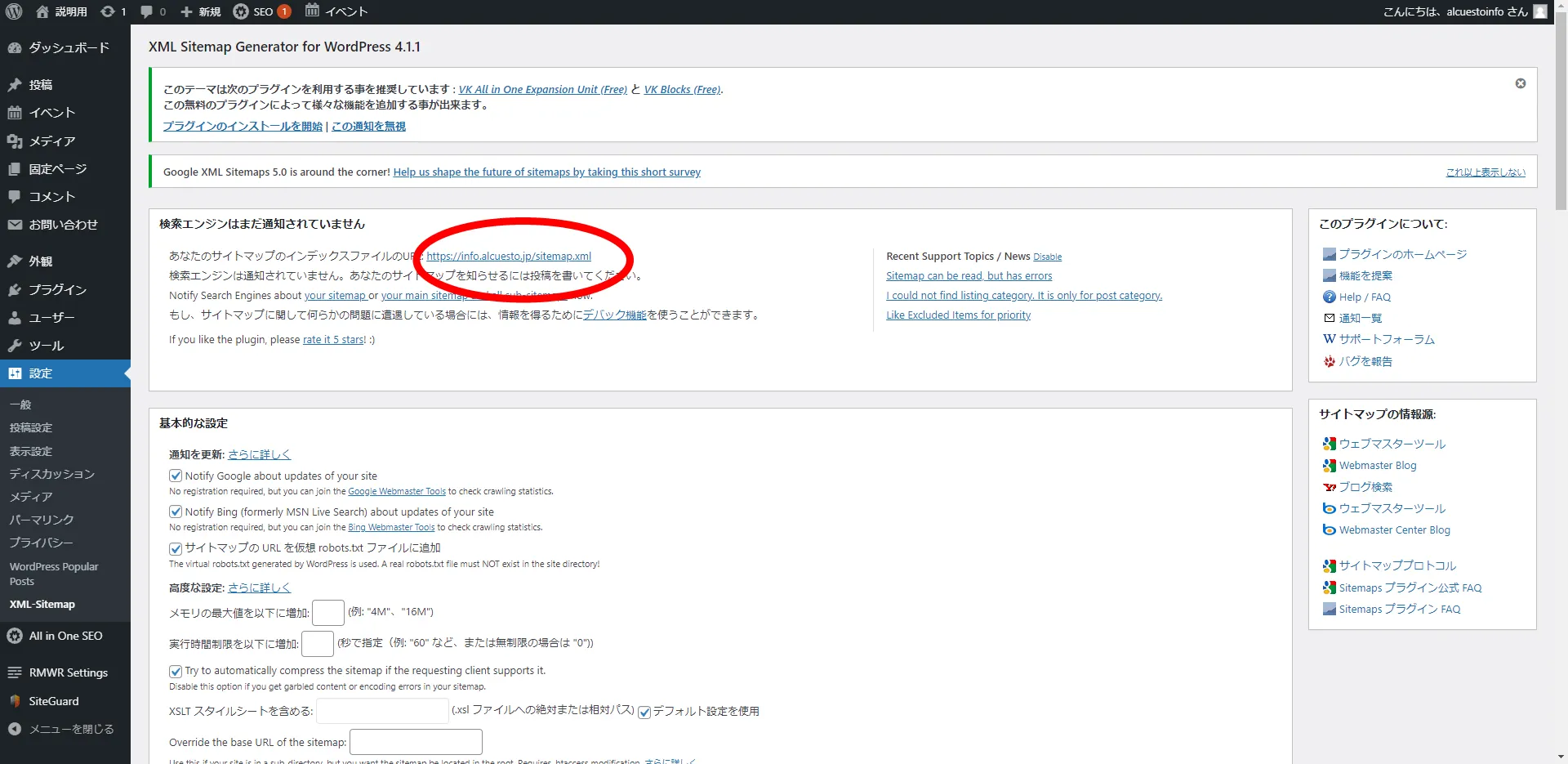
内容はディフォルトのままでとりあえず良いので、下の画像の部分をコピーします。

そして、Googleにこのサイトマップをサーチコンソールに登録します。
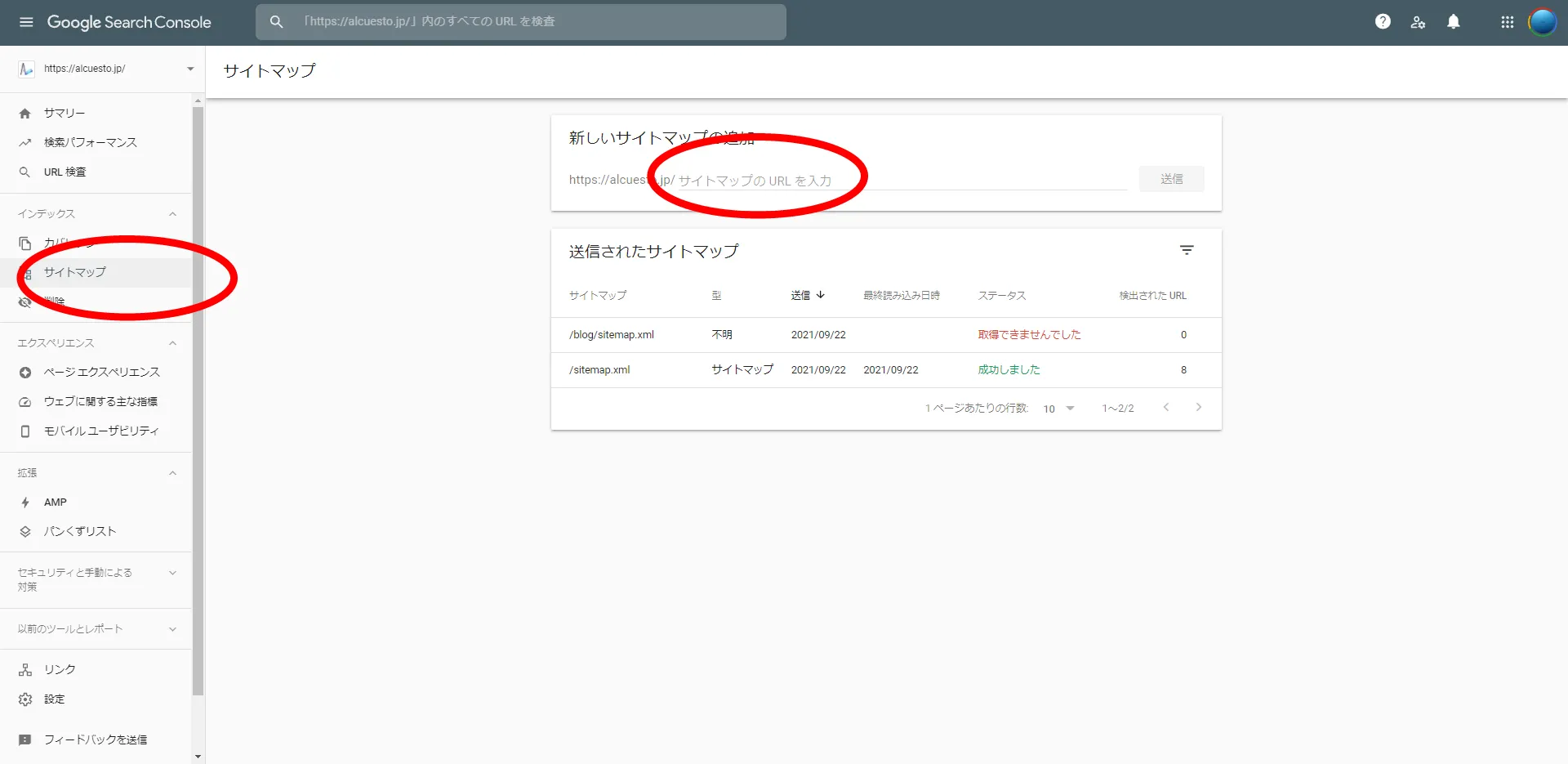
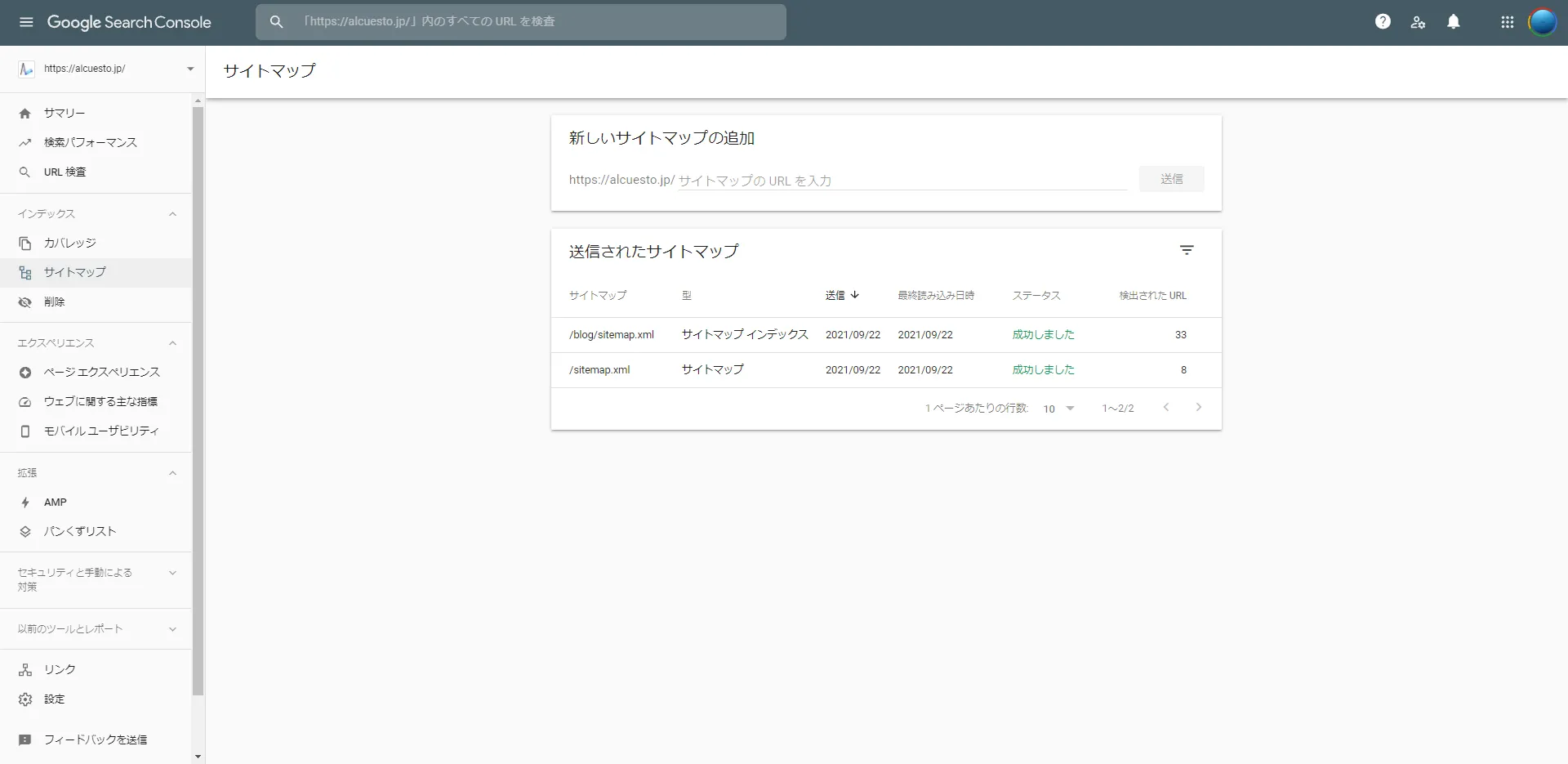
下の画像のようにサイトマップで新しいサイトマップに先ほどのURLを記載します。
記載する時は、「sitemap.xml」の部分だけでOK
入力が終わると送信をクリック

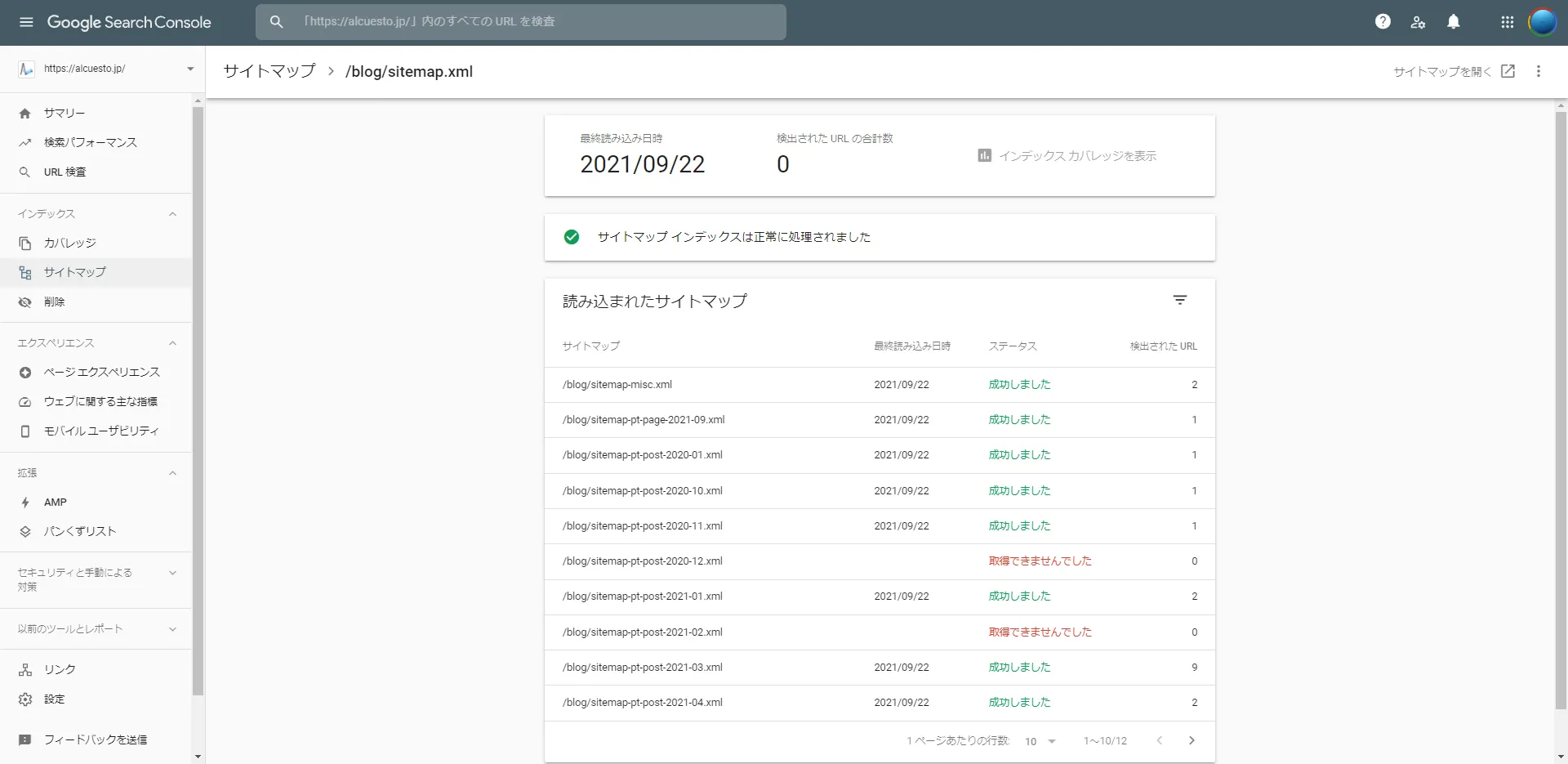
送信を押すと、「送信されたサイトマップ」に表示されるのですが、画像みたいに取得できませんでした!となる場合はいろいろな場合が考えられます。
・プラグインをインストールしたばかりで、サイトマップの反映が追いついていない
・そもそもトップページがクロールすら来ていない
などです。
基本的には先にトップページにクロールが来た後に、サイトマップを追加で、再度クロールリクエストが良いかと思われますので、とりあえず待ちましょう。
取得できませんでしたのサイトマップをクリックして、さらに各ページの読みこみ状況をブラウザを何回も更新しながら見ていると


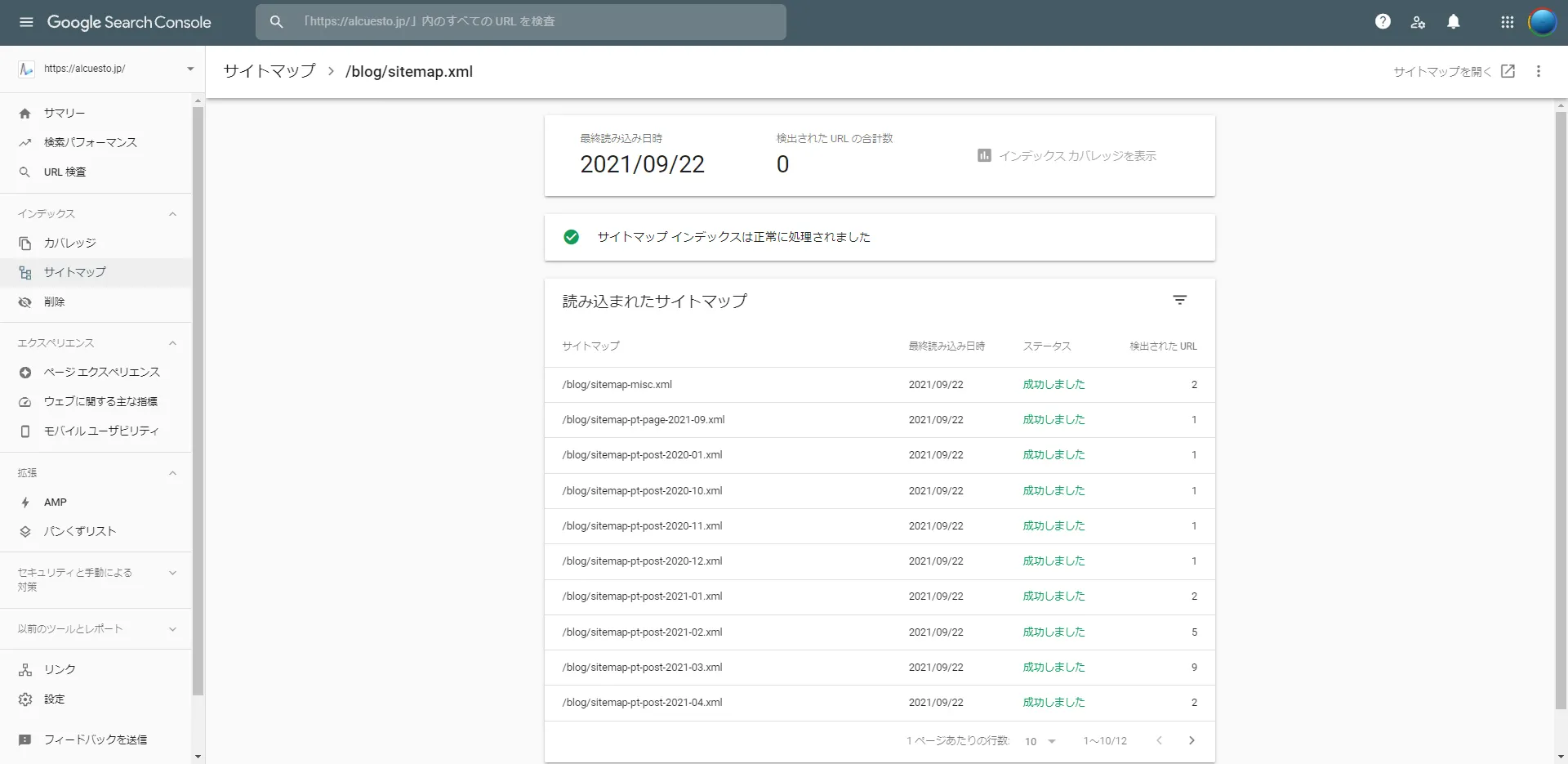
このように、時間が経つにつれて取得が「成功しました」に変更しました。
全体を見ても、このように全URLを取得してくれました。

これで、あとは再度クロール申請を行ってクロールが来たらOK。
All in One SEO
もう1つおススメのサイトマップ作成プラグインは、All in One SEOです。
SEO対策の入力項目などが追加できる定番のプラグインですが、サイトマップも作ってくれます。
SEO対策のプラグインを別で入れてしまっていたり、使用しているテーマ(外観)がSEO対策の設定がもともと組み込まれているテーマの場合以外は、All in One SEOを使うのが良いかもしれません!
例えば、Cocoonのように、テーマにSEO設定入力部分がある場合は、All in One SEOではなく、 XML Sitemaps プラグインを使う方が良いです。
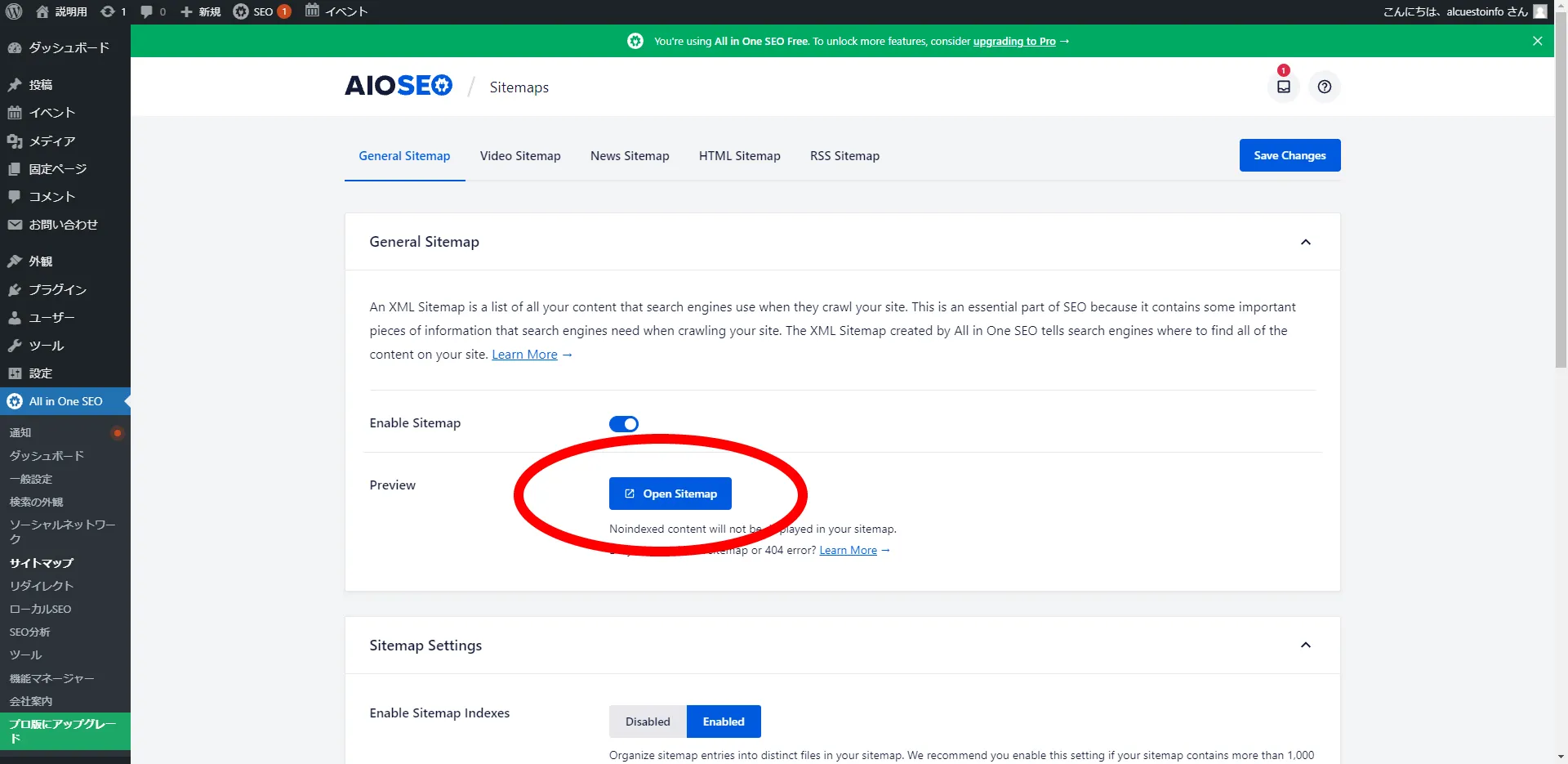
さて All in One SEO の場合は画像のようにサイトマップメニューがあるので開いて、
Open Sitemapをクリック

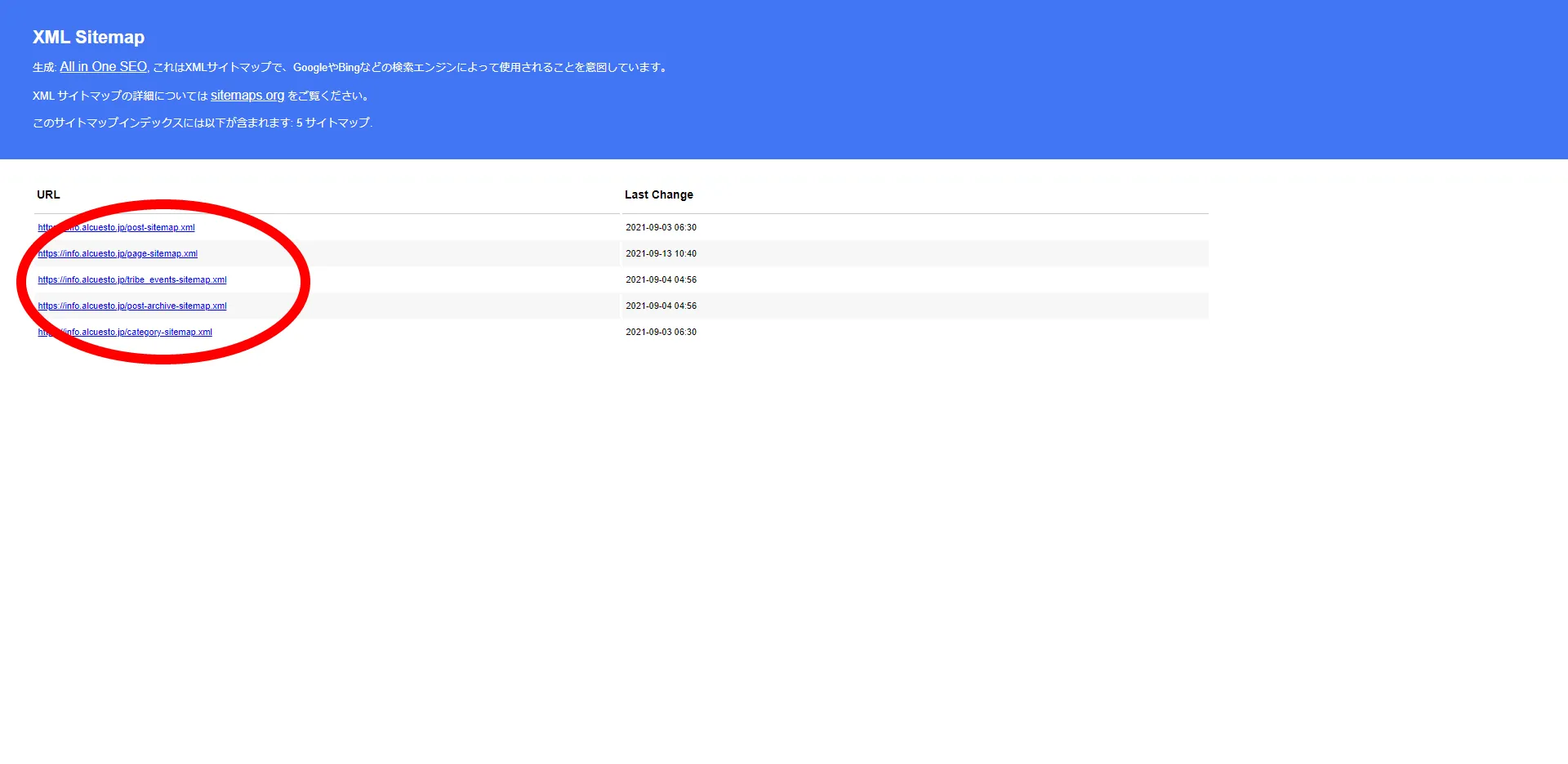
すると、下の画像のようにずらっと、サイトマップ一覧が表示されます。
All in One SEO の場合は固定ページごと・投稿ページごと・カテゴリページごとのように、項目ごとにサイトマップが作られています。

XML Sitemaps の時と同様、あとはサーチコンソールのサイトマップに各サイトマップを送信するだけです。どれを送信したら良いか不明な場合は全て送信しておきましょう!
それが確実です。
これで、 XML Sitemaps 同様、再度クロール申請してクロールが完了すると、インデックス(検索エンジンに掲載)されるようになります。
とても簡単ですね!!
では、次はプラグインではなく、オリジナルでサイトマップを作る方法をご紹介
サイトマップ コードエディタで作る編
こちらはHTML やphpなどの言語を理解していてオリジナルのWEBデザインをコーティングできる方向けです。
といっても、初心者の方でも難しく無いので、もしよければチャレンジしてみてください。
まず、sitemap.xmlのような名前でファイルを作成
その中に下記を必ず記載
See the Pen Untitled by ALcuesto (@ALcuesto) on CodePen.
あとは各ページのリンクを<urlset>タグ内に下記のような感じで作っていくだけ。
これで、このサイトマップファイルをサーバーにアップして、サーチコンソールでこのページを読み込めばOKです。
See the Pen Untitled by ALcuesto (@ALcuesto) on CodePen.
ここからは補足の情報
上記のコード、簡単とは言えページが多いサイトだと、1つ1つ入力するのが面倒くさいですよね。
その場合は、こちら「sitemap.xml Editor」をご紹介。
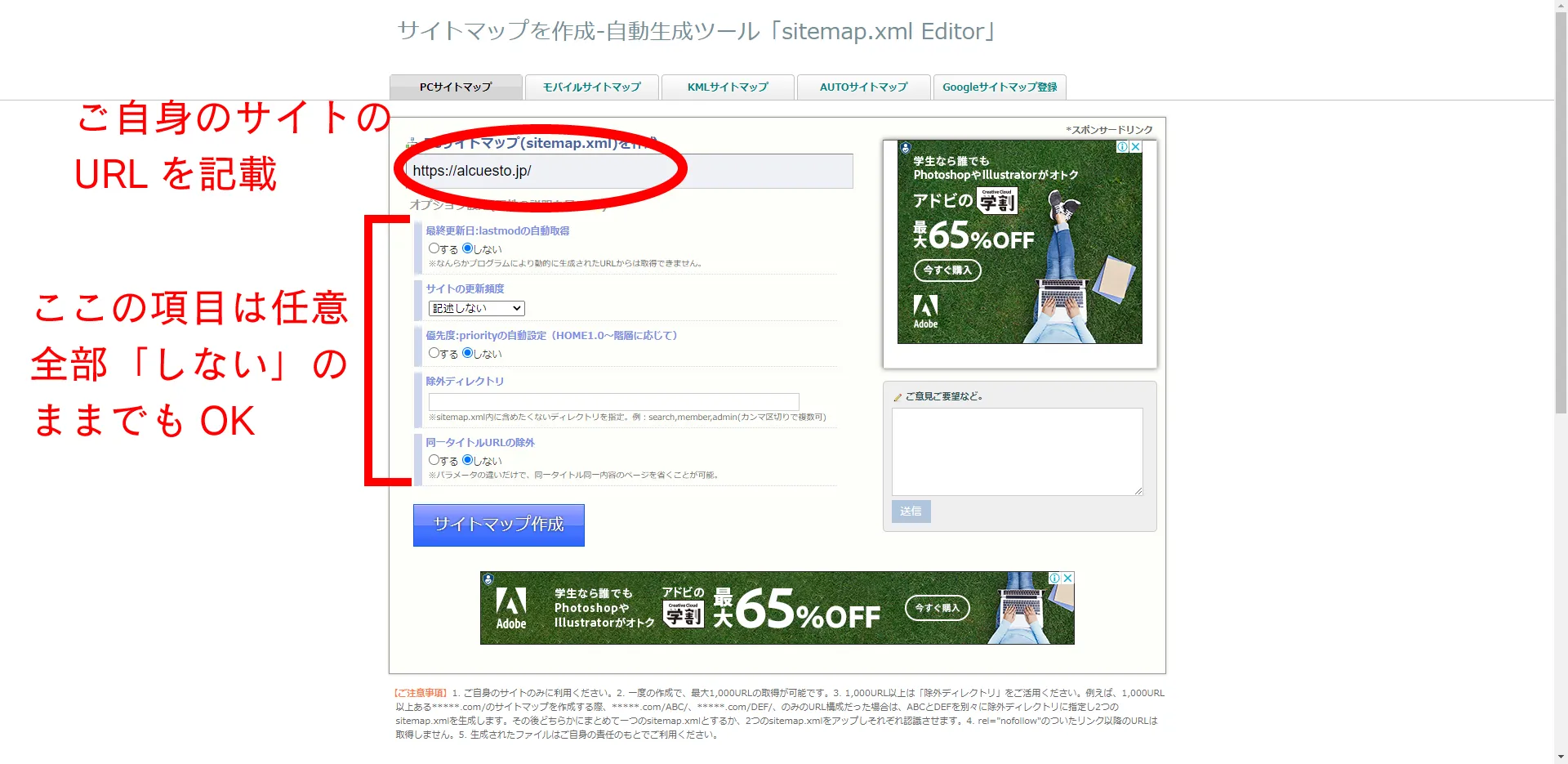
「sitemap.xml Editor」
こちらのツールを使えば、あっという間に指定のURLから繋がるページのサイトマップを作ってくれます。

このツールを使えば、sitemap.xmlというファイル名でダウンロードできるので、とても簡単です。
最後に
サイトマップはクロールの通り道なのですが、絶対あった方が良いというわけではありません。
サイトマップが無くても、リンクの道がしっかりとあればOKなのですから。
SEO的にもサイトマップの有無はあまり影響は無いとの情報も多いので、サイトマップが無くても、
インデックスされているなら、特に問題はありません。
サイトマップはページが多いサイト・インデックスされていないページがあるサイトに作るべきものかなと思います。
では、今回はこの辺で。