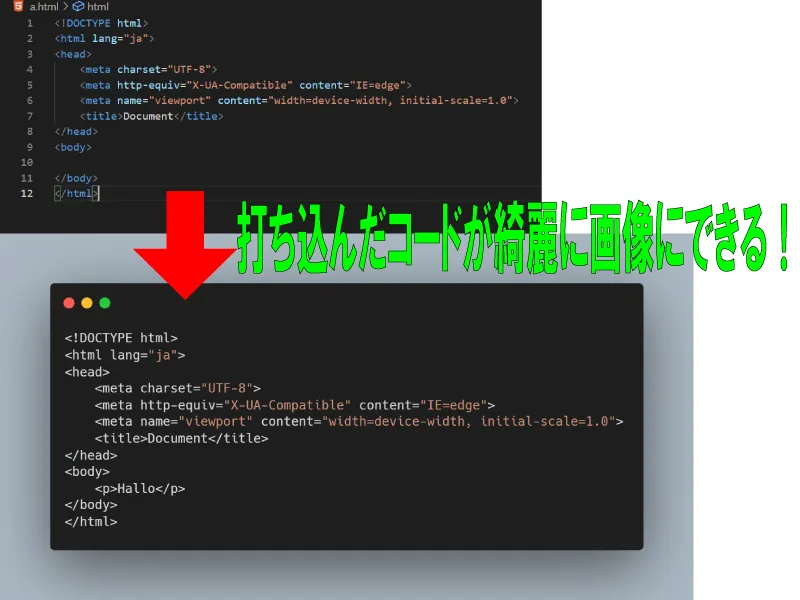
テキストエディターなどで記載したプログラミングコードを共有したい時、綺麗に画像にしたいと思ったことはありませんか?今回は、それが可能なcarbonのご紹介です!
動画でも説明しています!
目次
carbon
carbonのサイトはこちらから
使い方使い方はとても簡単!
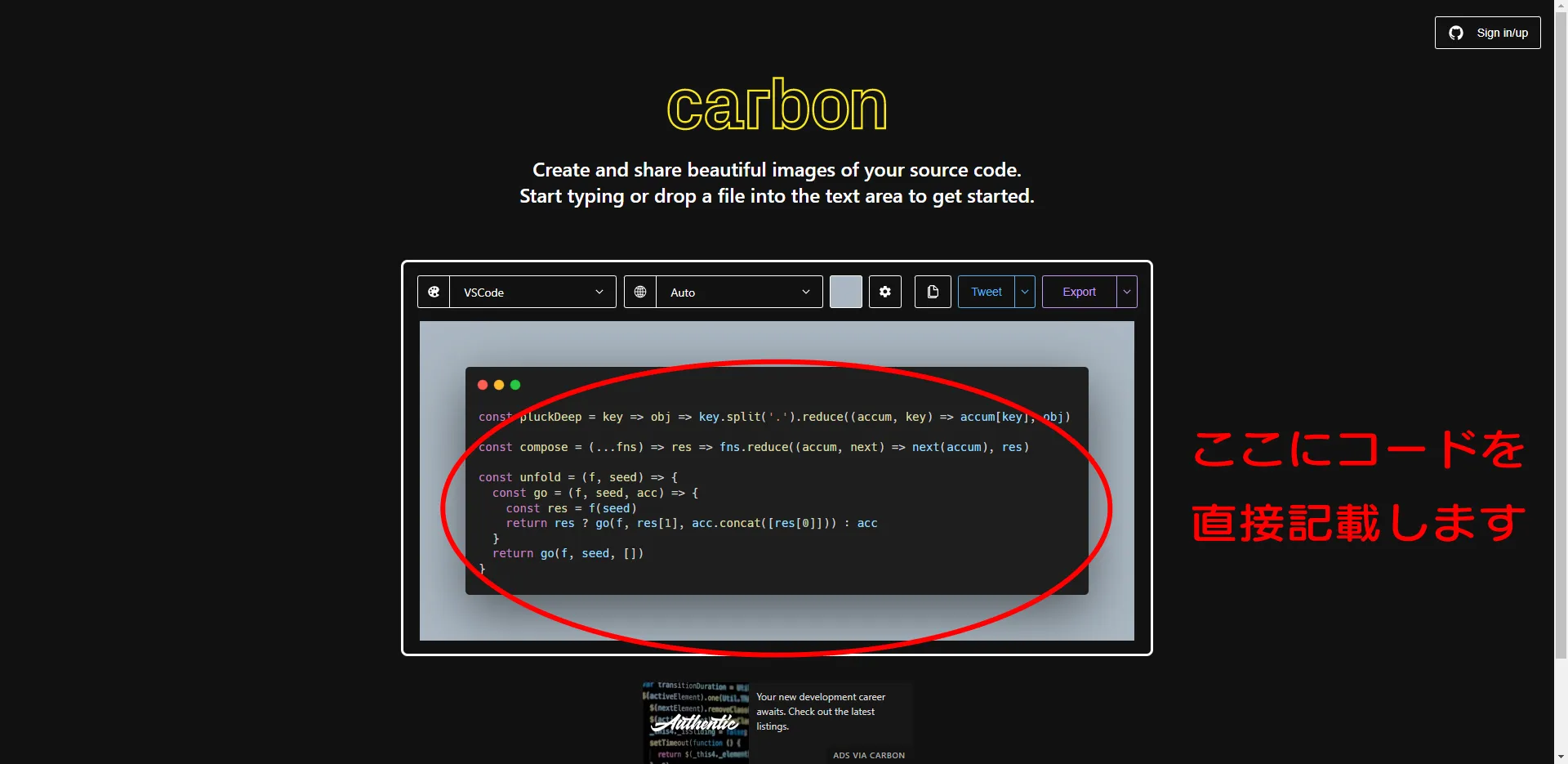
直接コードを書き込みます。
テキストエディターなどに記載したコードを記載する場合は、テキストエディターに記載したコードをコピー&ペーストするだけ!

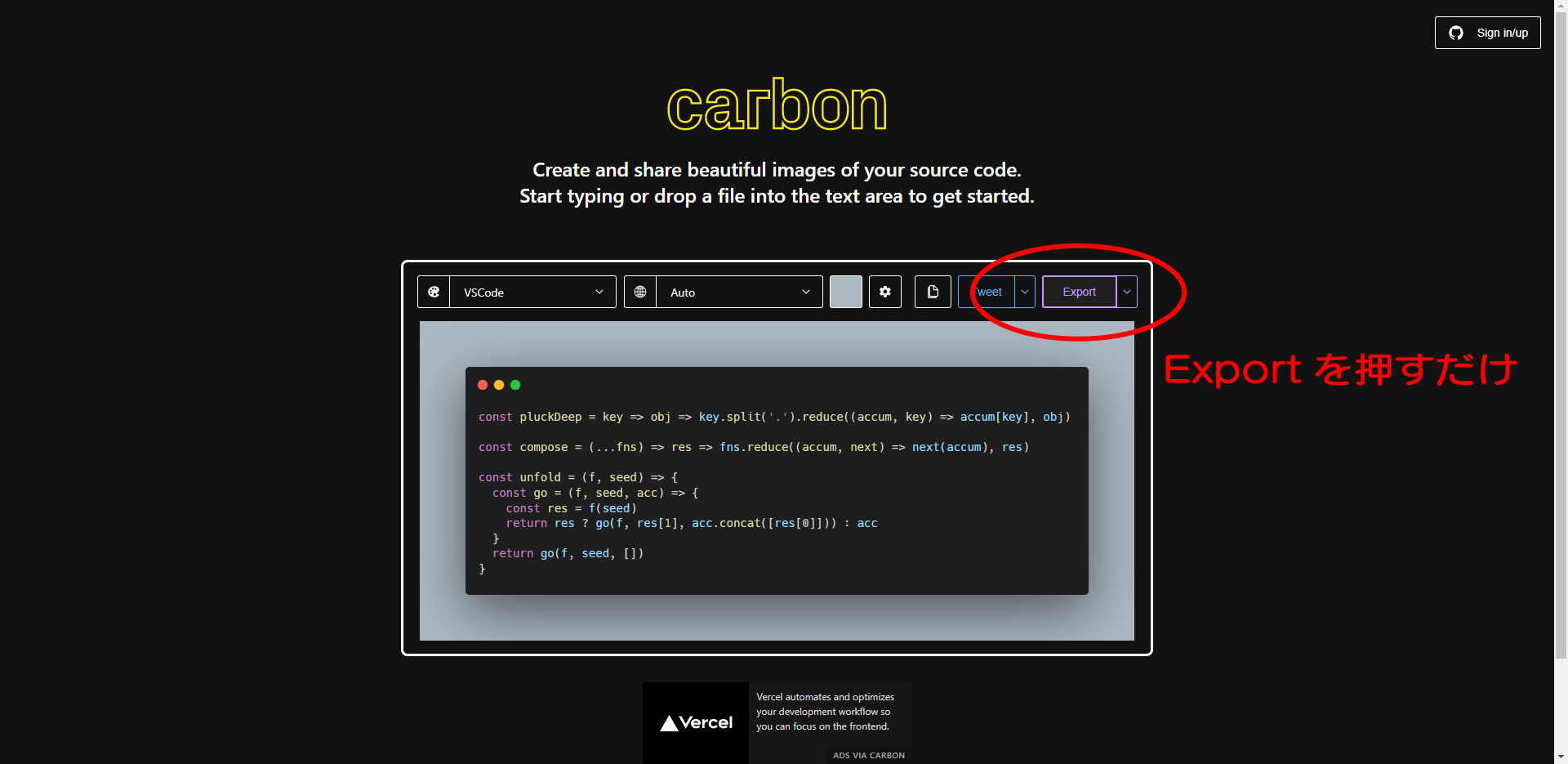
コードを記載完了したら、Exportを押すだけで画像の作成が始まります!

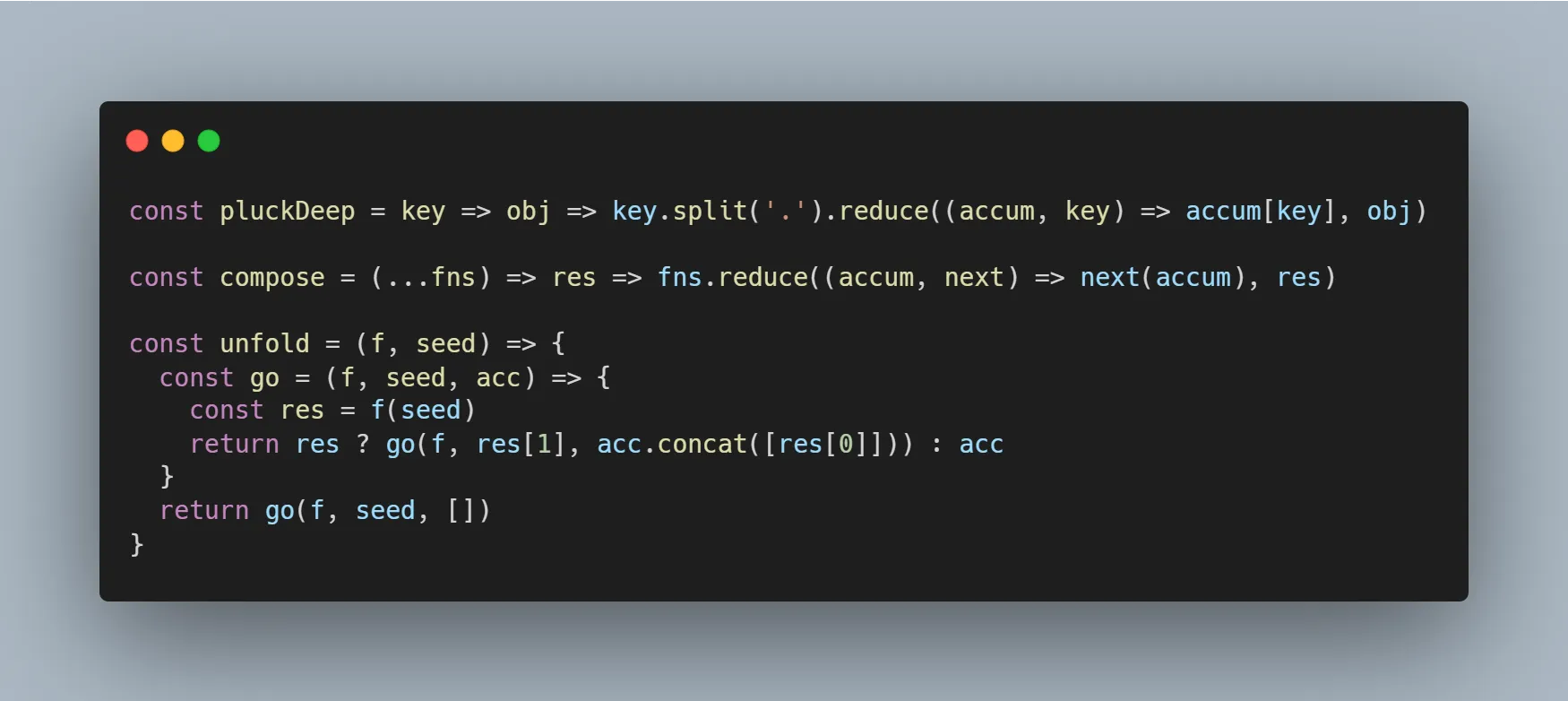
完成した画像はこちら
こんな風に可愛く見やすいコードの画像が完成!!

InstagramやTwitterなどで共有する時は、こういう画像の方が見やすくて良いですね!
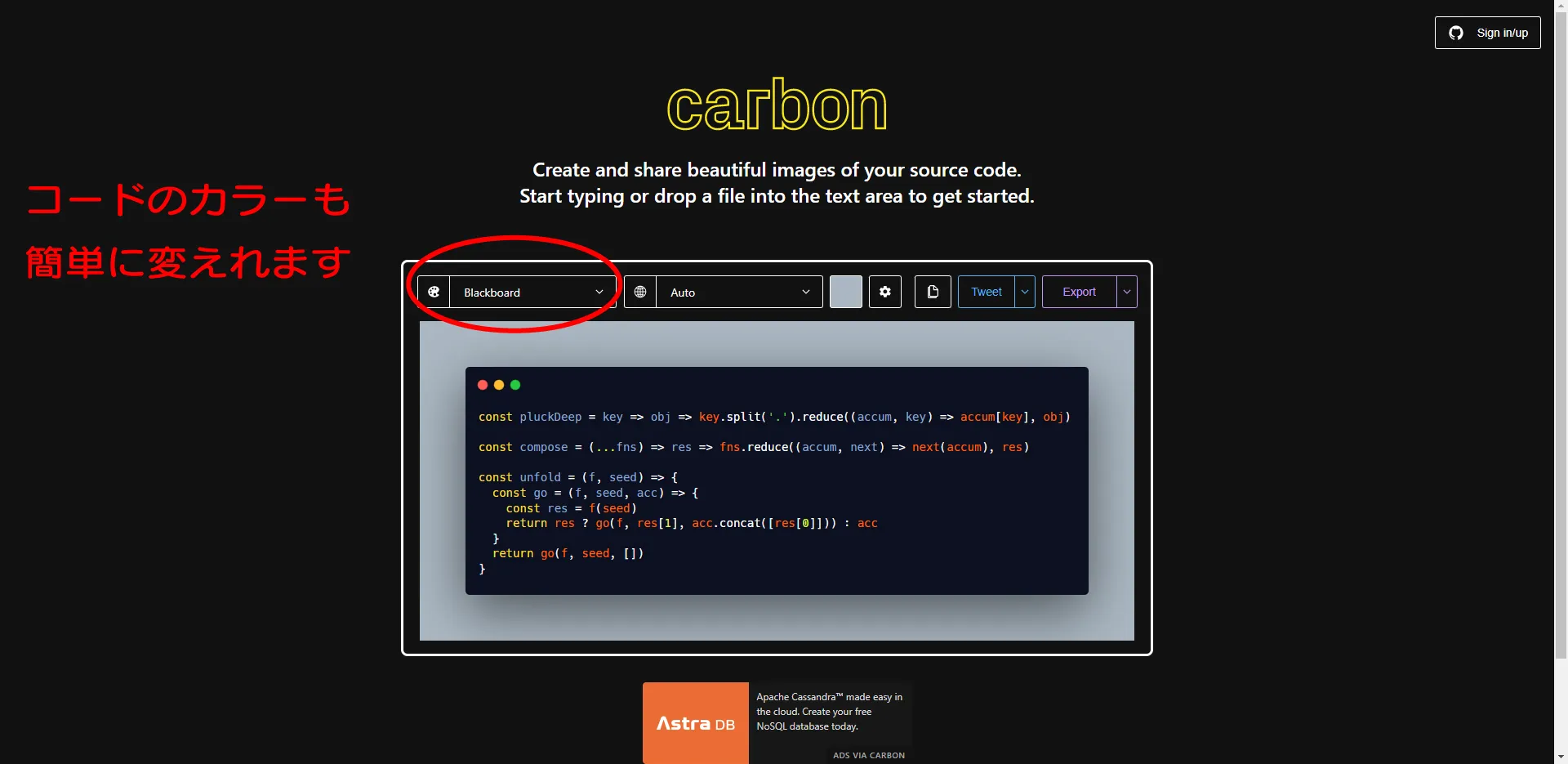
画像のコードのカラーも簡単に変えれるので色々なパターンを試して、お気に入りの画像を作ってみましょう!

では今回はこの辺で。