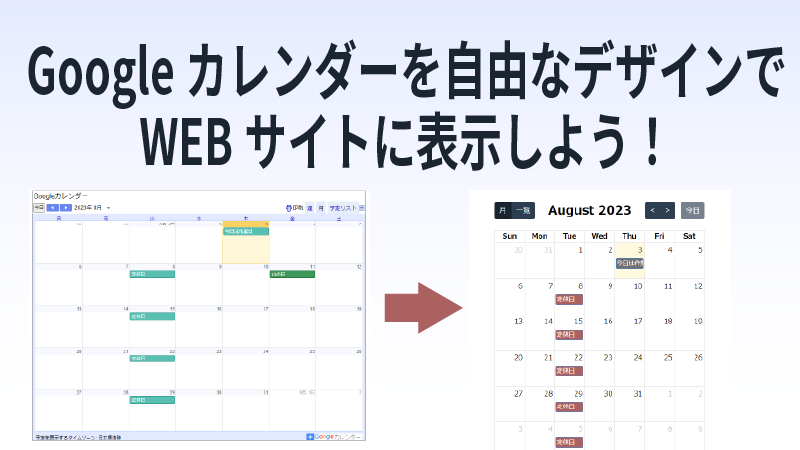
今回は、サイトに埋め込んだGoogleカレンダーのデザインを自由にカスタマイズする方法をご紹介します。
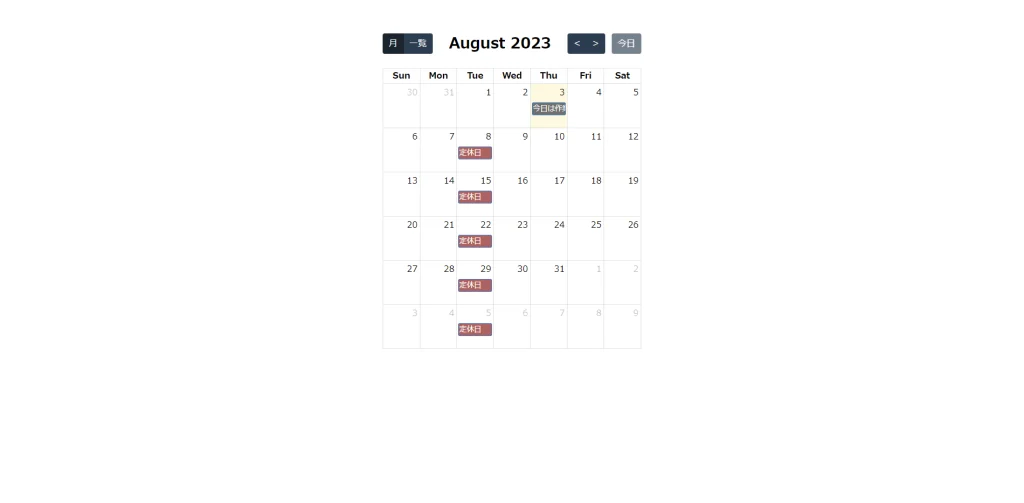
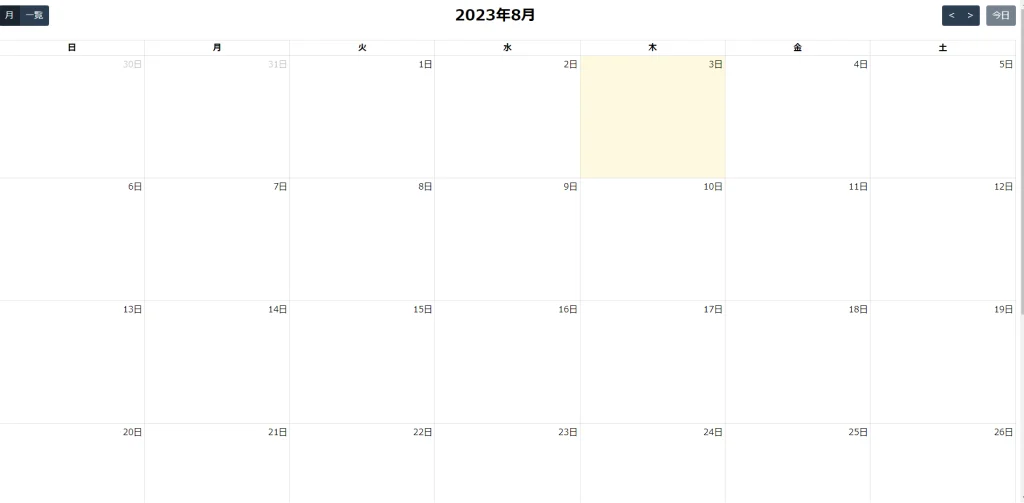
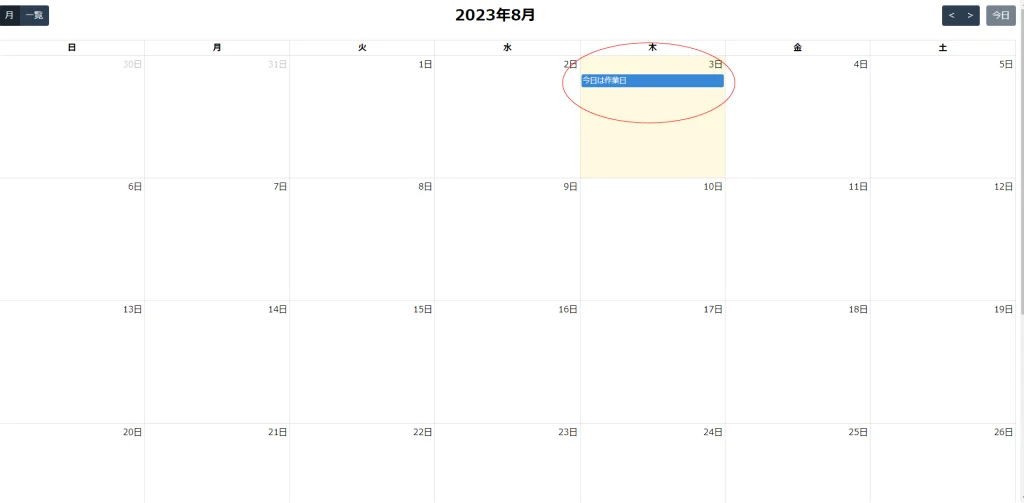
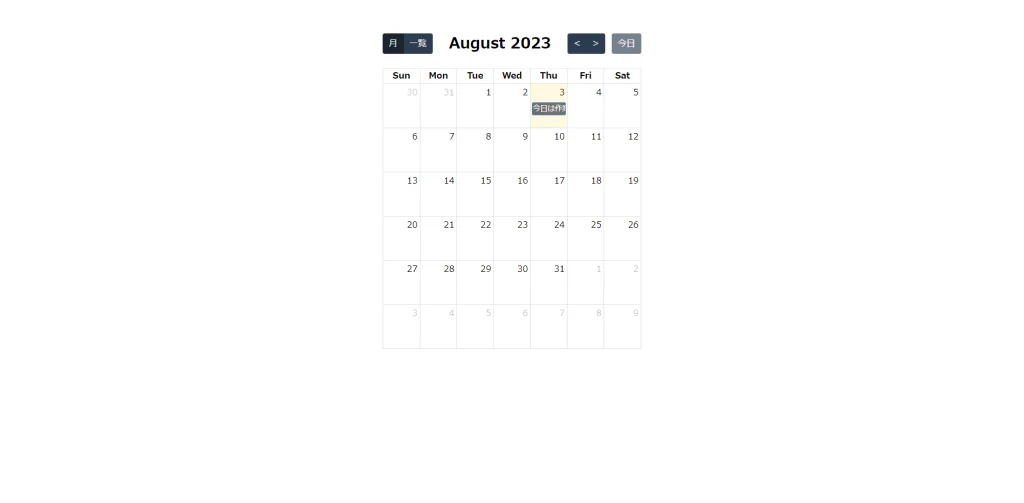
カスタマイズした後の結果はこちらを目標にします。

Google Cloudを設定しよう!
今回のGoogleカレンダーのカスタマイズはGoogle CloudのGoogleカレンダーのAPIを使用します。
そのため、まずはGoogle Cloudを開きましょう。Google Cloudを使うにはGmailが必要です。
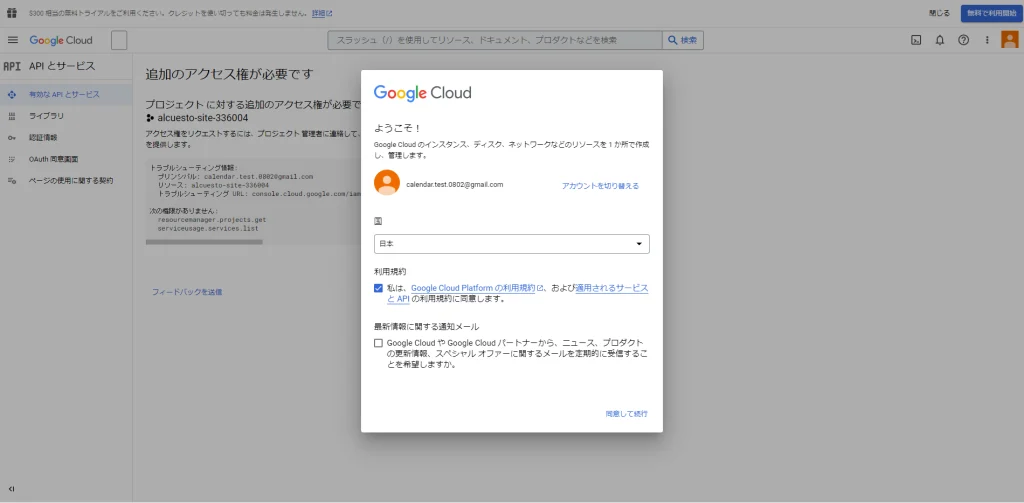
初めての場合は、同意画面します。
※すでにGoogle Cloudを使用したことがある方は、ライブラリの選択から進めてください。

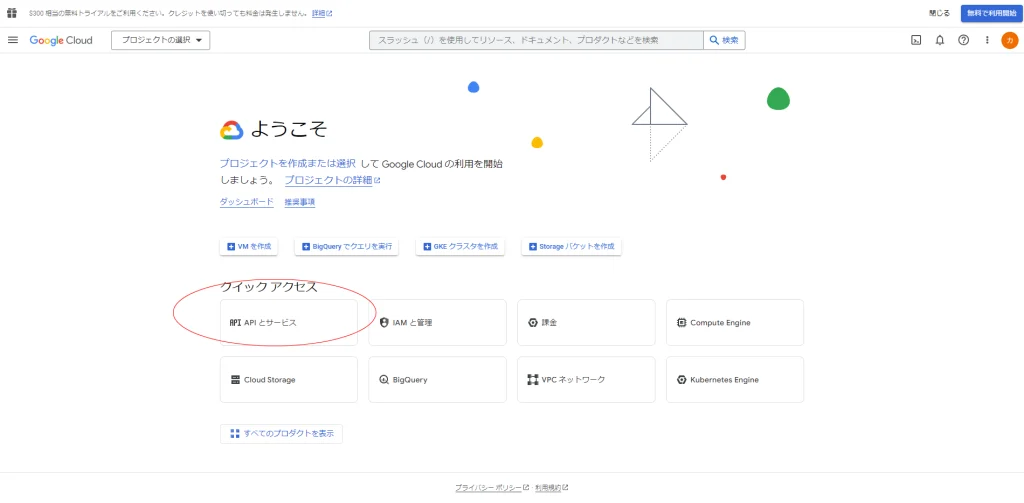
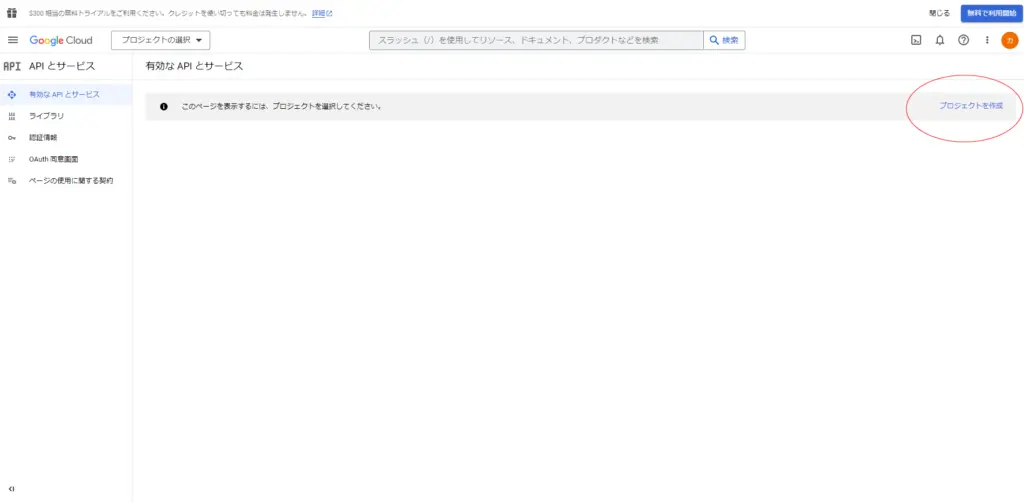
続いて「APIとサービス」を選びます。

プロジェクトを作成を押します。

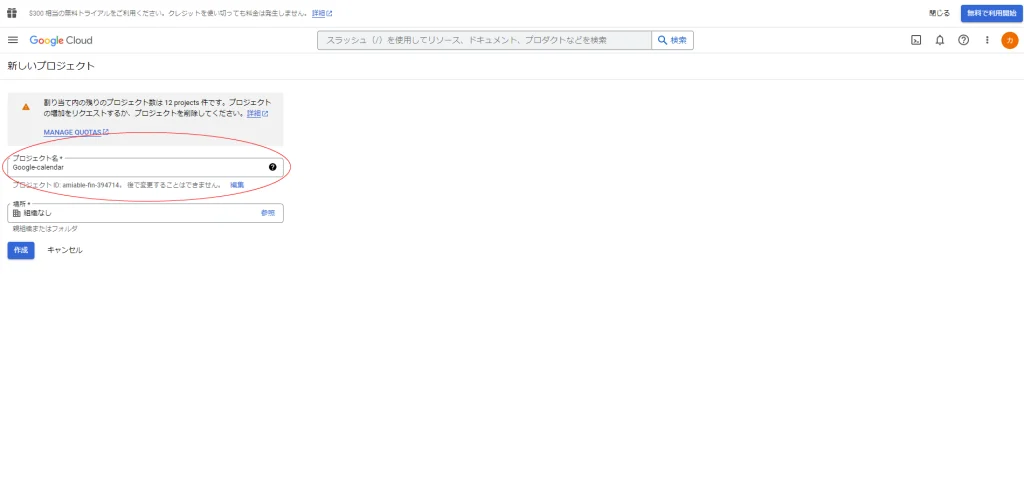
プロジェクト名を任意の名前で入力して作成まで押しましょう。

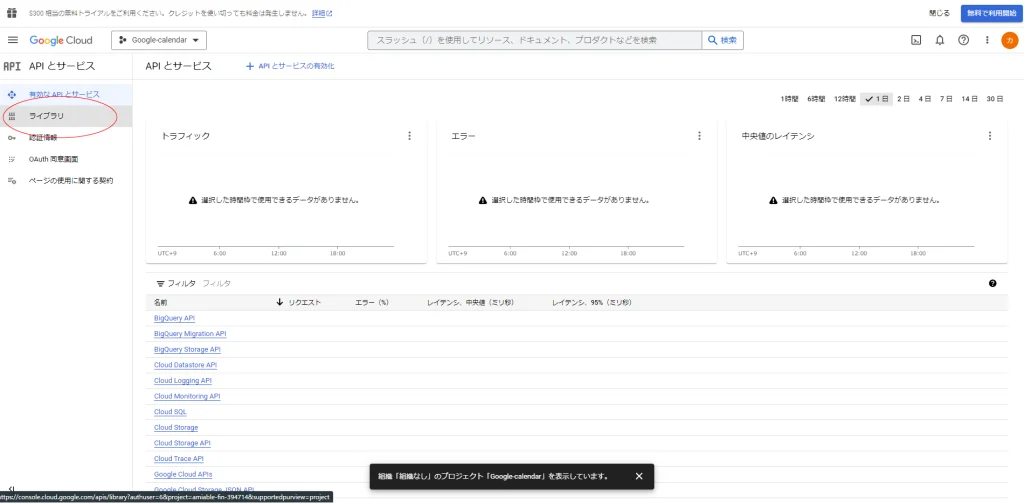
作成が完了したら、ライブラリを表示しましょう!

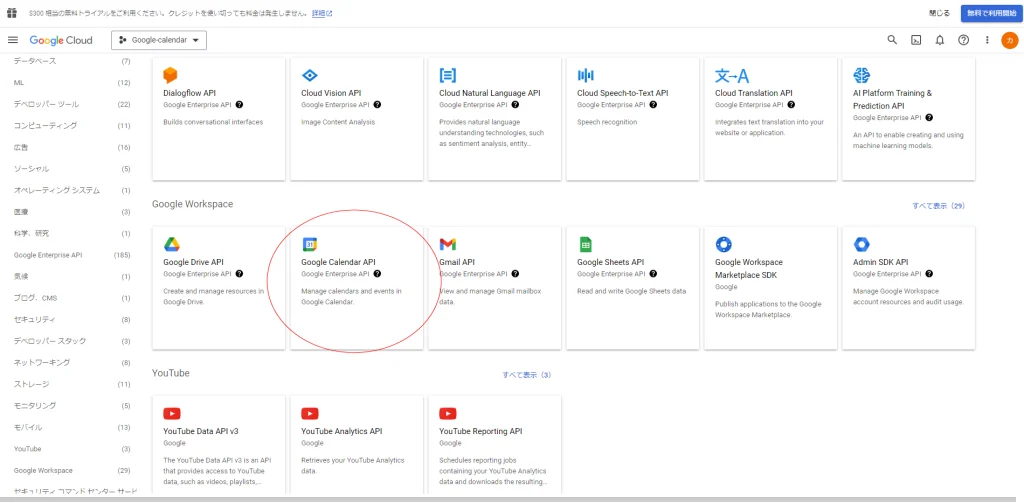
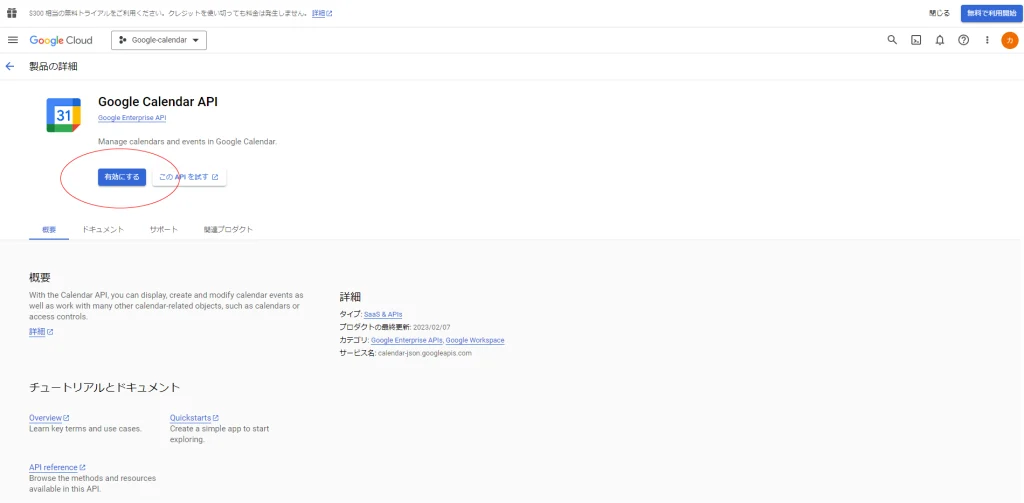
ライブラリの画面をスクロールして、「Google Calendar API」を選択します。

Google Calendar APIを有効化

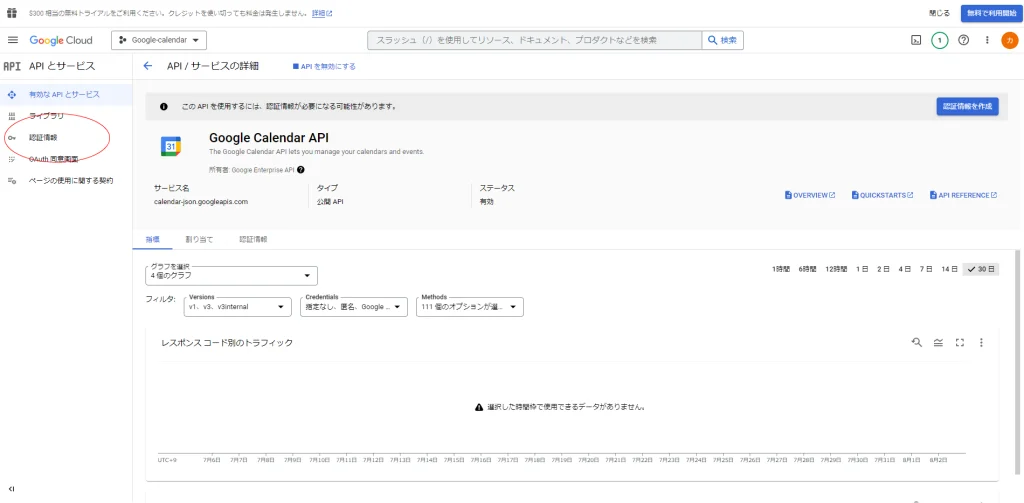
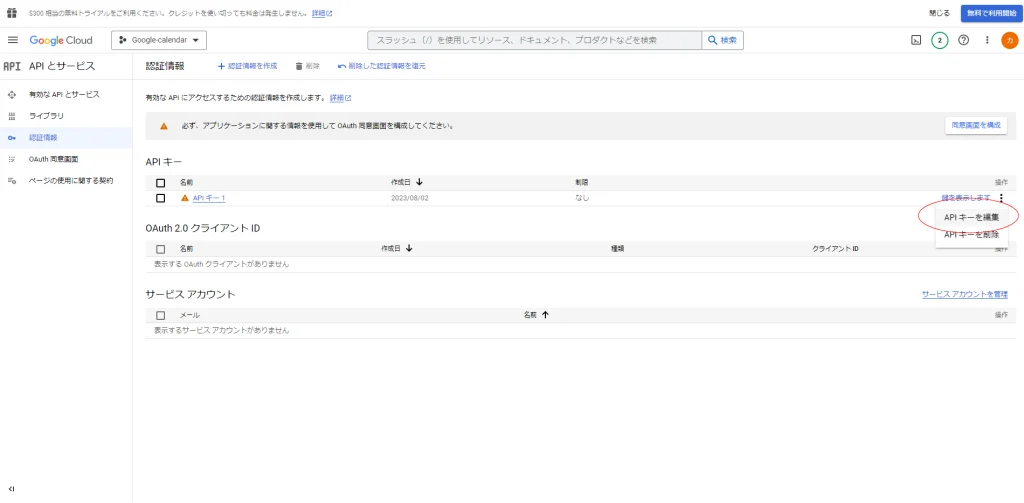
続いて「認証情報」をクリックします。

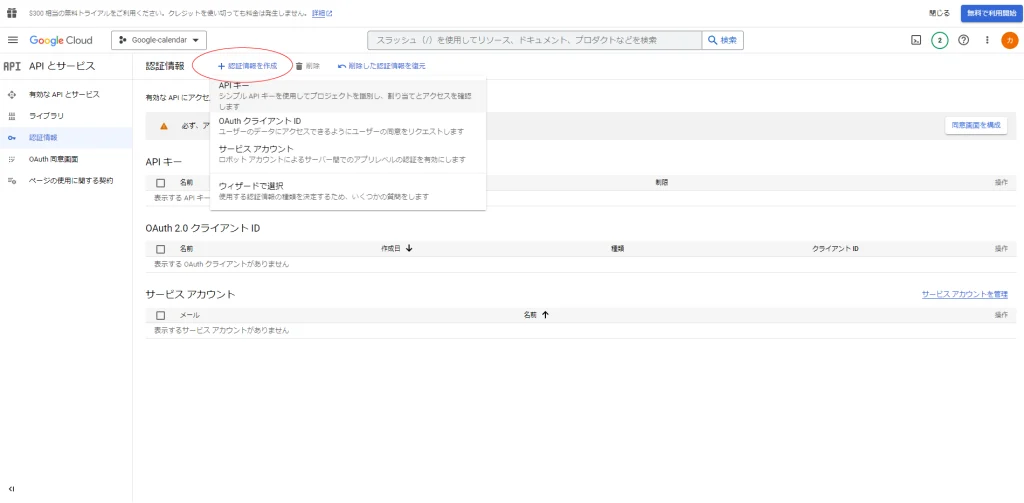
「認証情報を作成」をクリックして、「APIキー」をクリック

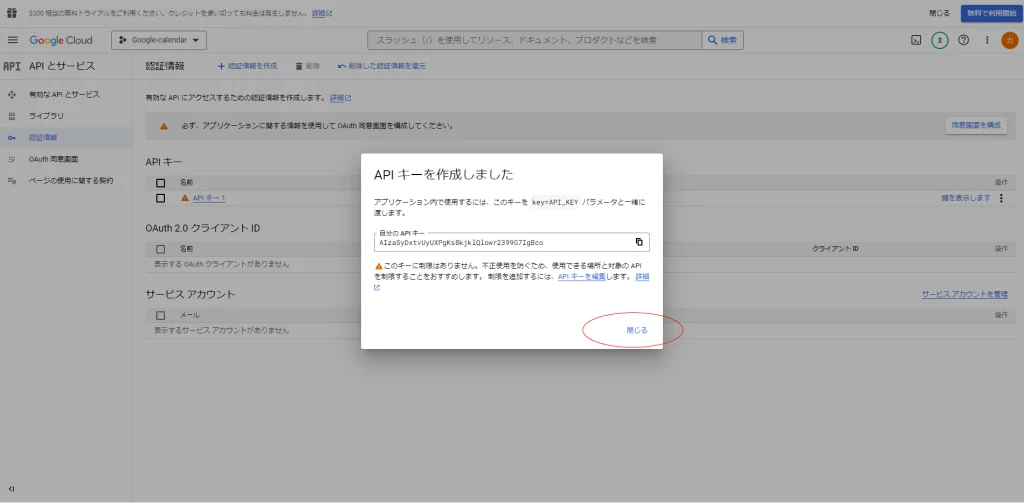
するとAPIキーが自動で作成されます。
一度閉じます。

「操作」の部分をクリックして、「APIキーを編集」をクリックします。

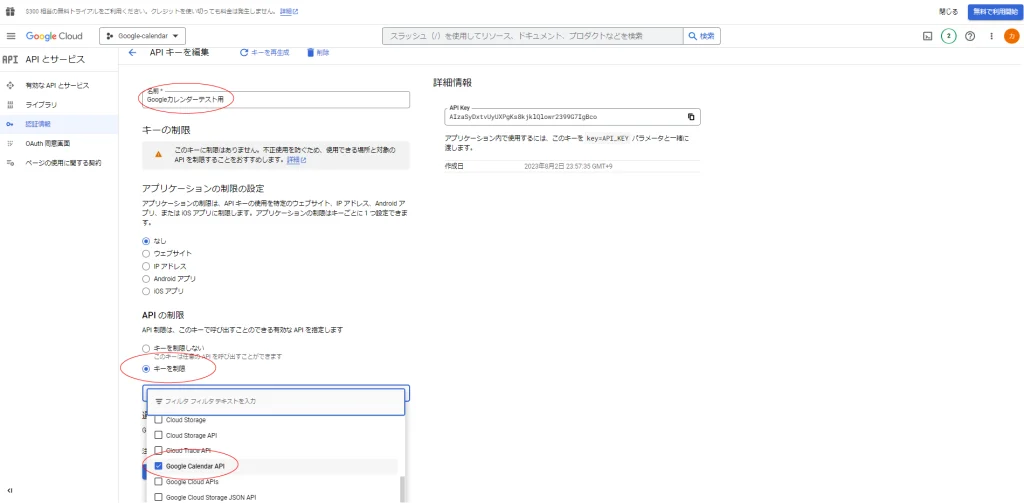
APIキーの編集について
・名前・・・何でもOK。何のAPIキーかをわかりやすくしておけば良いと思います。
・APIの制限・・・キーを制限を選び、「Google Calendar API」を選択します。
※アプリケーションの制限の設定については、他の記事では選択が必要とありましたが、「なし」にしないと上手くGoogleカレンダーとこのあと紹介する「Full Calendar」が連携できなかったので、「なし」でいいかと思います。

それが終われば、「保存」を押しましょう!
APIキーの「鍵を表示します」でAPIキーは確認できます。
これを後で使うので、Google Cloudの作業はここまで。
Full Calendarの設定
続いて「Full Calendar」です。
「Full Calendar」はjavascriptのライブラリです。オープンソースで一部機能を除き無料で使える上、カスタマイズ性の高いのが特徴です。
このFull Calendarを利用して、Googleカレンダーをカスタマイズする流れになります。
まず、Full Calendarを読み込みます。
必要なファイルをダウンロードするか、CDNのパターンどちらでも大丈夫です。
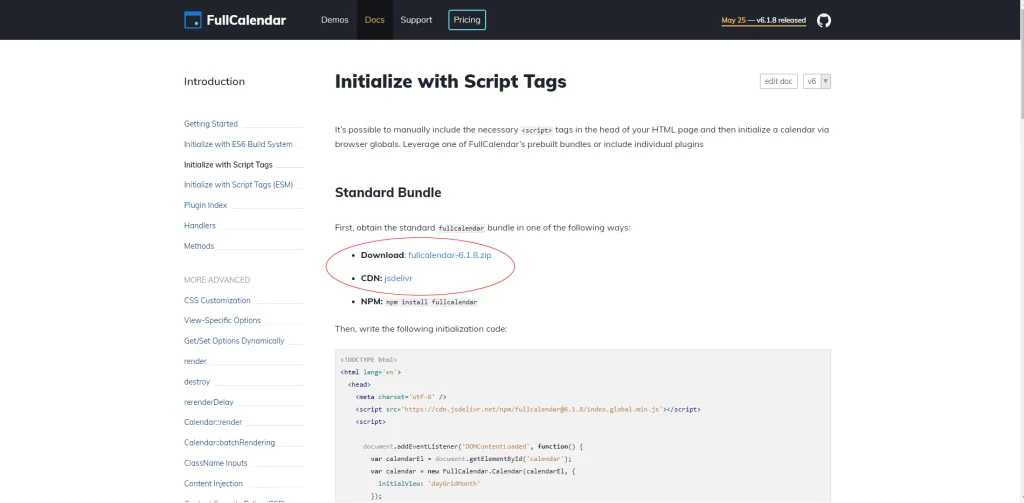
Full Calendarのダウンロード及びCDNのページはこちら

当記事ではダウンロードの方でご説明をしていきます。
上記のリンクの「Download」からZipフォルダをダウンロードして解凍します。
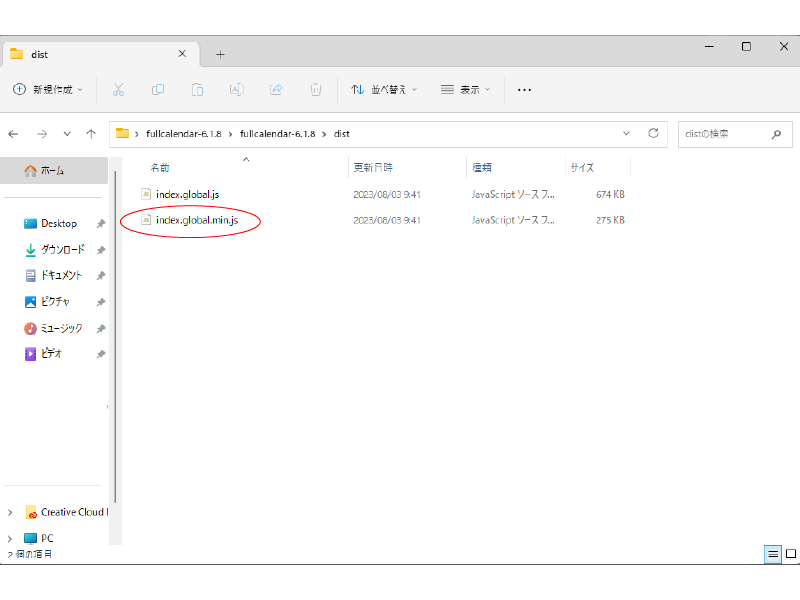
そのフォルダの中を開き、「fullcalendar-6.1.8」→「dist」の順でフォルダを開き、中の「index.global.min.js」を使います。※当記事を閲覧されるタイミングによっては、Full CalendarのVerが変わって、6.1.8じゃない場合やフォルダの格納場所が違う場合がございます。

今回はVisual Studioで使ってみますね。
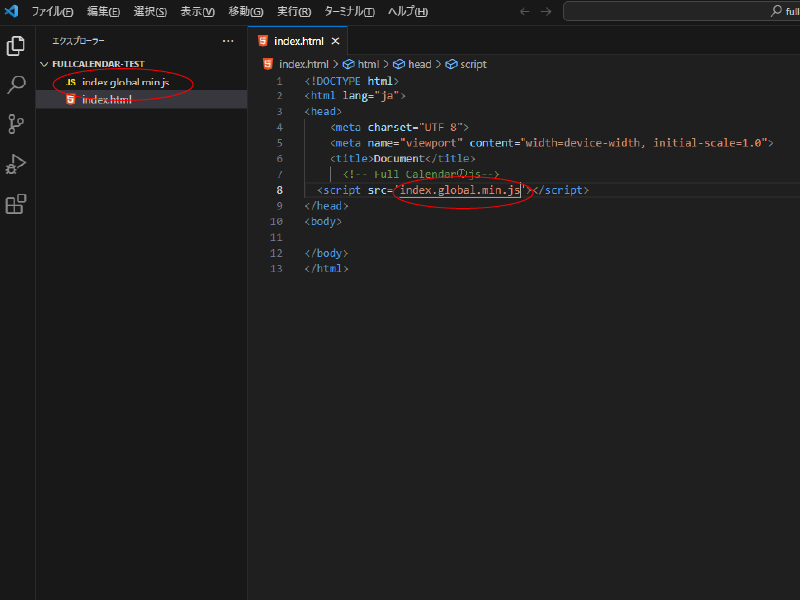
先ほどダウンロードした、index.global.min.jsとindex.htmlを格納したフォルダを開きます。
そして、index.htmlにindex.global.min.jsを読み込むリンクを記述。
※CDNパターンの方は、CDNのコードを記述してください。

まず、Full CalendarのGoogleカレンダーとの連携を説明しているページにいきましょう。
次にFull CalendarでGoogleカレンダーを使うためのjsも追加します。
恐らくCDNでやっていた方も含めて、こちらのGoogleカレンダーのjsはダウンロードで取るしかないと思います。
「fullcalendar-6.1.8」→「packages」→「google-calendar」の順でフォルダを開き、中の「index.global.min.js」を使います。
通常のjsとファイル名が同じなので、フォルダで分けるのがオススメです。
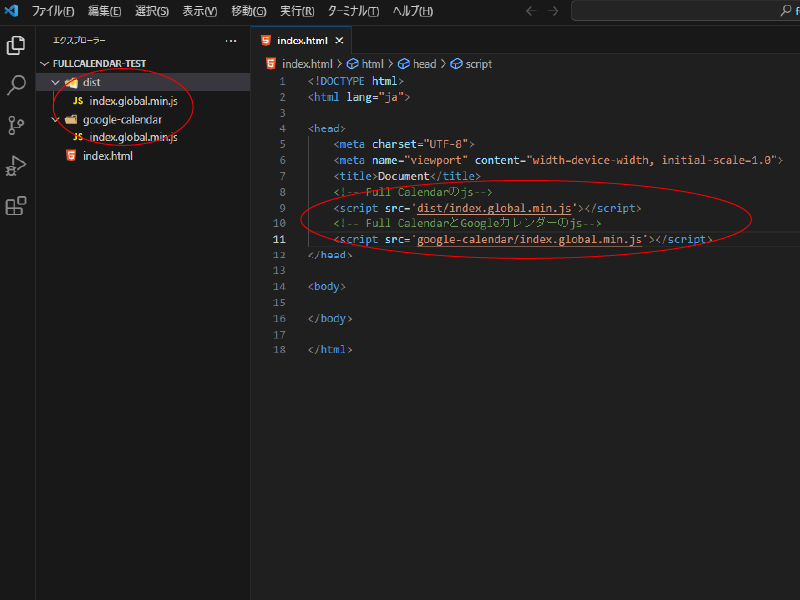
フォルダで分けてそれぞれに「index.global.min.js」を入れているので、それぞれをindex.htmlで読みます。
このような感じになるかなと思います。

Full CalendarとGoogleカレンダーの連携、そしてカスタマイズ
ここまでできたら後は簡単。
index.htmlにカレンダーを表示するidを作り、そこにFull Calendarを反映していくだけ。
そのFull Calendarを反映する際に、Googleカレンダーの連携も記述します。

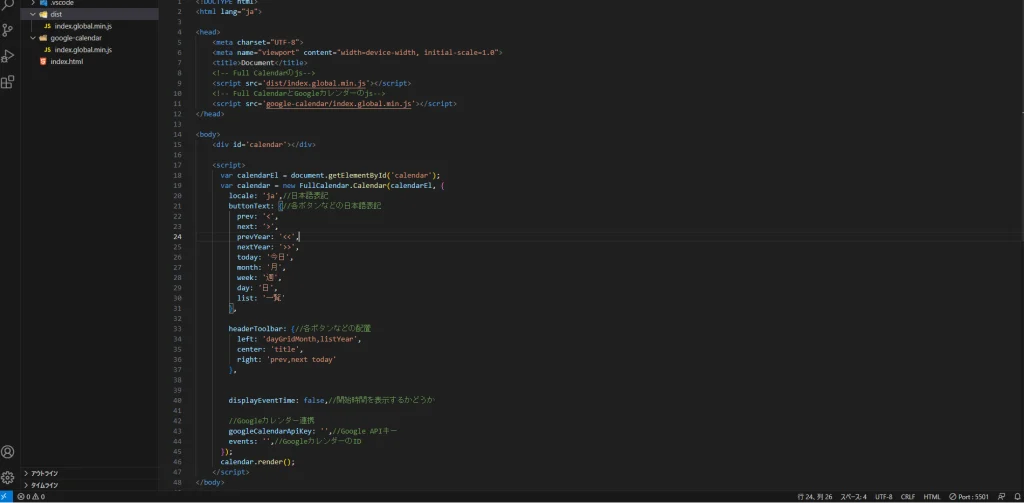
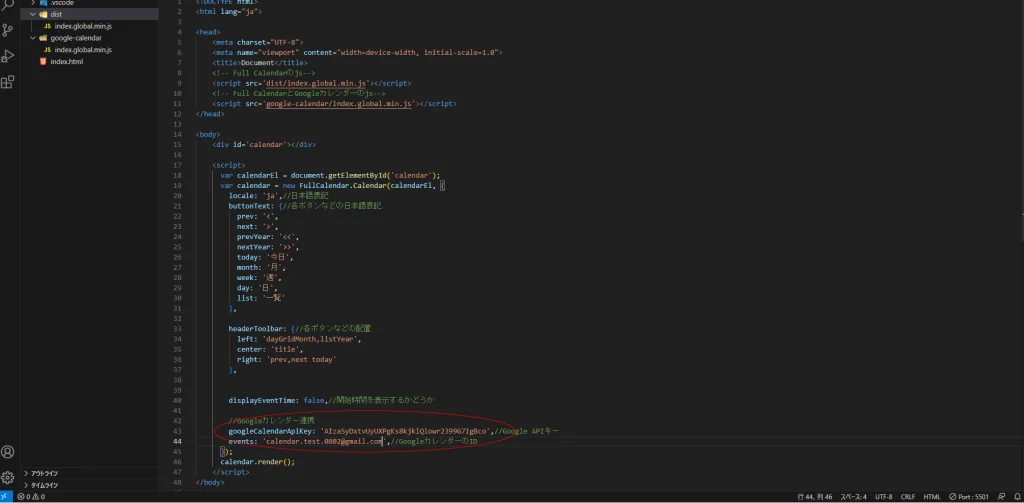
上記の画像のコードはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Full Calendarのjs-->
<script src='dist/index.global.min.js'></script>
<!-- Full CalendarとGoogleカレンダーのjs-->
<script src='google-calendar/index.global.min.js'></script>
</head>
<body>
<div id='calendar'></div>
<script>
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'ja',//日本語表記
buttonText: {//各ボタンなどの日本語表記
prev: '<',
next: '>',
prevYear: '<<',
nextYear: '>>',
today: '今日',
month: '月',
week: '週',
day: '日',
list: '一覧'
},
headerToolbar: {//各ボタンなどの配置
left: 'dayGridMonth,listYear',
center: 'title',
right: 'prev,next today'
},
displayEventTime: false,//開始時間を表示するかどうか
//Googleカレンダー連携
googleCalendarApiKey: '',//Google APIキー
events: '',//GoogleカレンダーのID
});
calendar.render();
</script>
</body>
</html>これだけでも、ライブ表示すればFull Calendarが表示されると思います。
こんな感じに。

では、ここにGoogleカレンダーを連携していきましょう。
上記のコードの下の部分に最初に作ったAPIキーとGoogleカレンダーIDを入力する部分を作っています。
そこに記述しましょう!
・APIキー・・・先ほど作った「Google Calendar API」のキー
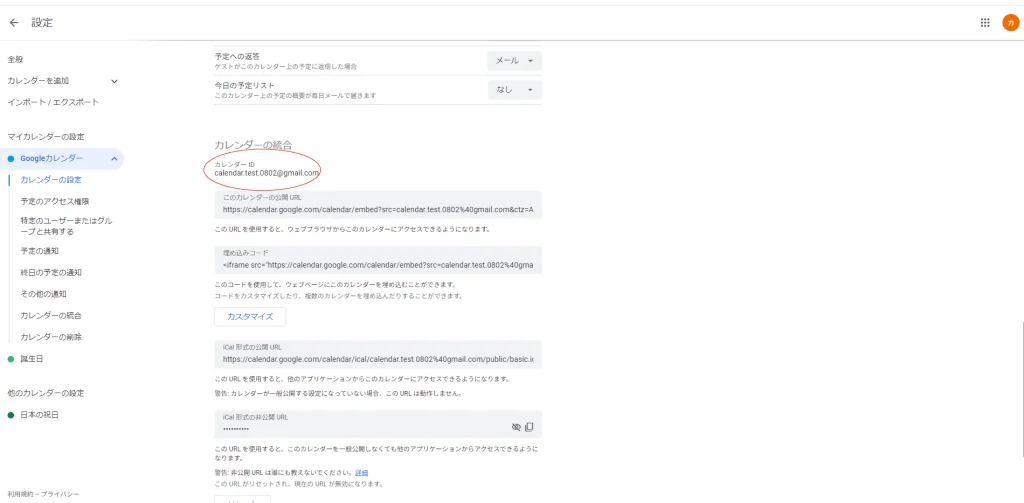
・GoogleカレンダーのID・・・GmailのアドレスがID。一応確かめ方はこちら。カレンダーの「設定」→「マイカレンダーの設定」→「カレンダーの統合」に表示されています。

どちらも入力するとこんな感じ

そして、最後にGoogleカレンダーに戻り、カレンダーの「設定」→「マイカレンダーの設定」→「予定のアクセス権限」で「一般公開して誰でも利用できるようにする」にチェックをいれてください。

Full CalendarとGoogleカレンダーが連携されているかの確認
では、Full CalendarとGoogleカレンダーが連携されているか確認してみましょう!
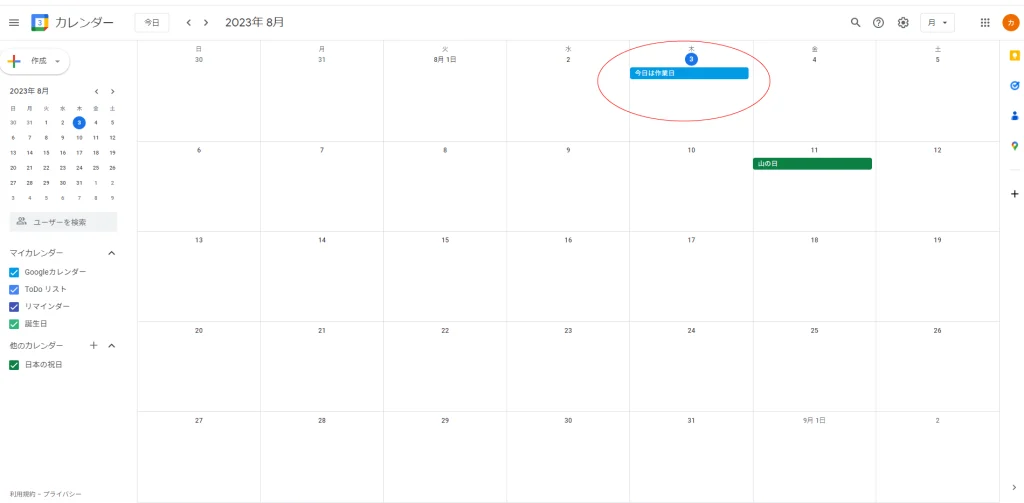
Googleカレンダーに何でもいいので、適当に予定を作ってください。

ちゃんと連携してが出来ていれば、自動的にFull Calendarにも表示されます。
※もし表示されていない場合は、ブラウザを更新してみてください。

ブラウザを更新しても表示されない場合は、APIキーやGoogleカレンダーのIDが誤字脱字が起きている。
他にも、Full Calendarのjsが読まれていないなどが考えられます。
カスタマイズ
あとは、カスタマイズですね。
もうお分かりのとおり、HTMLやjsで作っているだけなので、CSSが効きます!
例えば、こちらのコードだと
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Full Calendarのjs-->
<script src='dist/index.global.min.js'></script>
<!-- Full CalendarとGoogleカレンダーのjs-->
<script src='google-calendar/index.global.min.js'></script>
<style>
#calendar {
margin: 50px auto;
max-width: 500px;
padding: 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id='calendar'></div>
<script>
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
// initialView: 'dayGridMonth',
locale: 'en', // タイトルや全体を英語表記
buttonText: { // 各ボタンなどの日本語表記
prev: '<',
next: '>',
prevYear: '<<',
nextYear: '>>',
today: '今日',
month: '月',
week: '週',
day: 'numeric', // 日付を数字のみ表示
list: '一覧'
},
contentHeight: 'auto', // カレンダーの高さ
headerToolbar: { // 各ボタンなどの配置
locale: 'n', // 日本語表記
left: 'dayGridMonth,listYear',
center: 'title',
right: 'prev,next today'
},
dayCellContent: function (arg) {
return arg.date.getDate(); // カレンダーから日の表記を消す
},
eventDidMount: function (info) { //項目ごとに背景色を変える
if (info.event._def.title == '定休日') {
info.el.style.background = '#AC6161';
} else {
info.el.style.background = '#707070';
}
},
displayEventTime: false, // 開始時間を表示するかどうか
//Googleカレンダー連携
googleCalendarApiKey: 'AIzaSyDxtvUyUXPgKs8kjklQlowr2399G7IgBco',//Google APIキー
events: 'calendar.test.0802@gmail.com',//GoogleカレンダーのID
});
calendar.render();
</script>
</body>
</html>こんな感じに幅を制限して見やすくできます。

さらに、こちらのコードの設定で。
eventDidMount: function (info) { //項目ごとに背景色を変える
if (info.event._def.title == '定休日') {
info.el.style.background = '#AC6161';
} else {
info.el.style.background = '#707070';
}
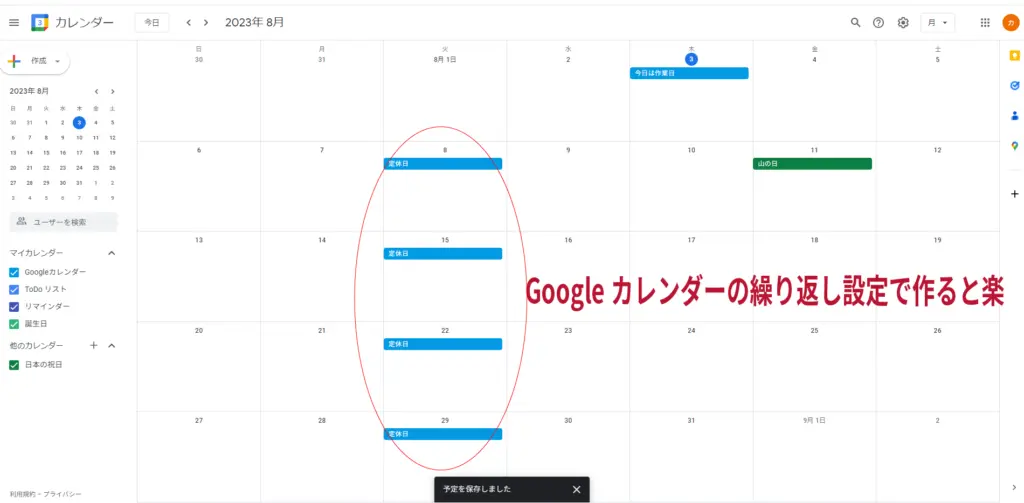
},Googleカレンダーで定休日を作ると。

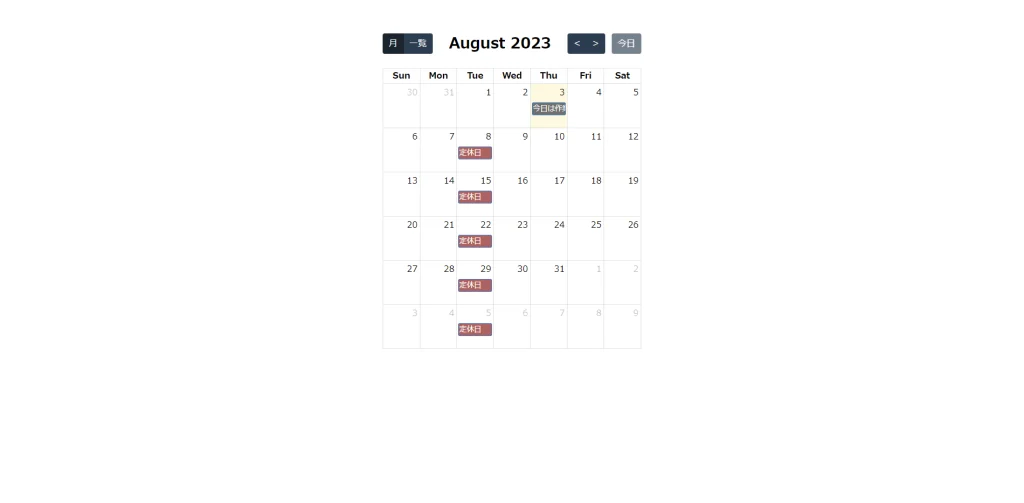
実際に表示されるFull Calendarでは、こんな感じに定休日と入力されているところが背景色が変わるようになっています。

Full Calendarのオプションやカスタマイズは他にもやり方があるので、当記事で紹介したカスタマイズのコード以外の内容を試したい時は、ご自身で検索したり、コードを考えたりしてみてください。
HTML・CSS・Javascriptの知識があれば、ある程度はできると思います。
まとめ
今回はGoogleカレンダーのデザインを自由にカスタマイズする方法をご紹介しました。
プログラミングが出来ないクライアントの場合、Googleカレンダーでカレンダーの管理ができるのはかなり嬉しいポイントになります。
そのクライアントの想いは理解していながら、Googleカレンダーはデザイン的に良くないからと避けていたWEBデザイナーやコーダーの方は、今回の内容を参考にしていただければと思います。
見た目も自由にカスタマイズが効くし、クライアントの運用もしやすくなる。
作業量は増えますが、ぜひ提案に混ぜてみてくださいませ。