今回は3DのWEBサイトデザインなどを作れるthree.jsをnpmを用いて開発環境構築する方法をご紹介します。
npmを使わず公式のthree.jsから必要なファイルをダウンロードして読み込むパターンなどもあるのですが、htmlファイルに読み込む為に必要なscriptタグを複数書くことになったり、consoleにエラーが発生したりする場合もあるので、実践で使用する場合はnpmでのthree.js導入をオススメします。
three.jsの導入手順
Node.jsのダウンロード
今回はViteを利用する為、Node.jsのインストールが必要です。
Node.jsのインストールはこちらの記事を参考にしてくださいませ。
npmを利用したインストール
まずはViteプロジェクトを生成します。
ここからは、Visual Studio Code(vscode)を用いてご説明していきます。
vscodeに空のフォルダを読み込みます。
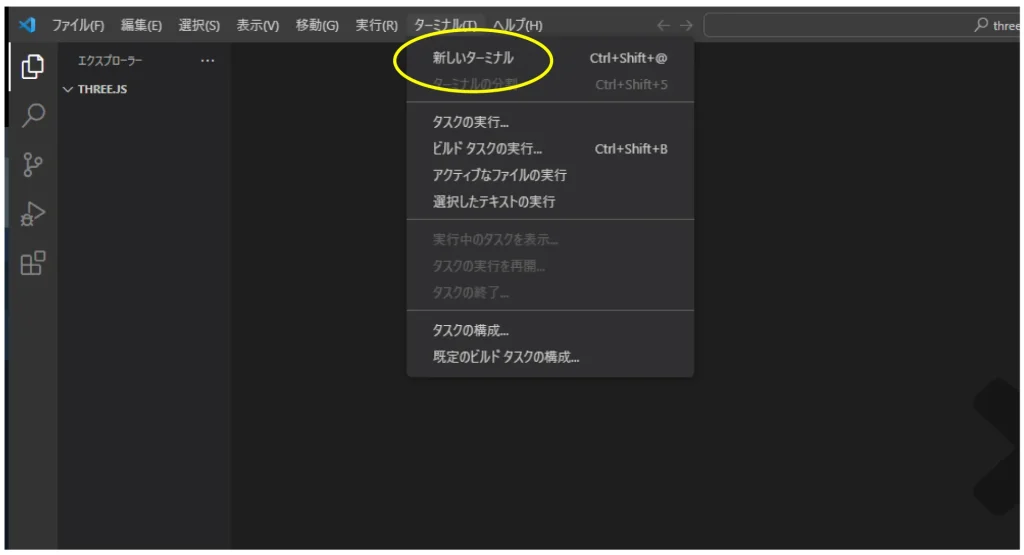
今回はthree.jsというフォルダを作りvscodeに入れてみました。そして、ターミナルを開いてください。

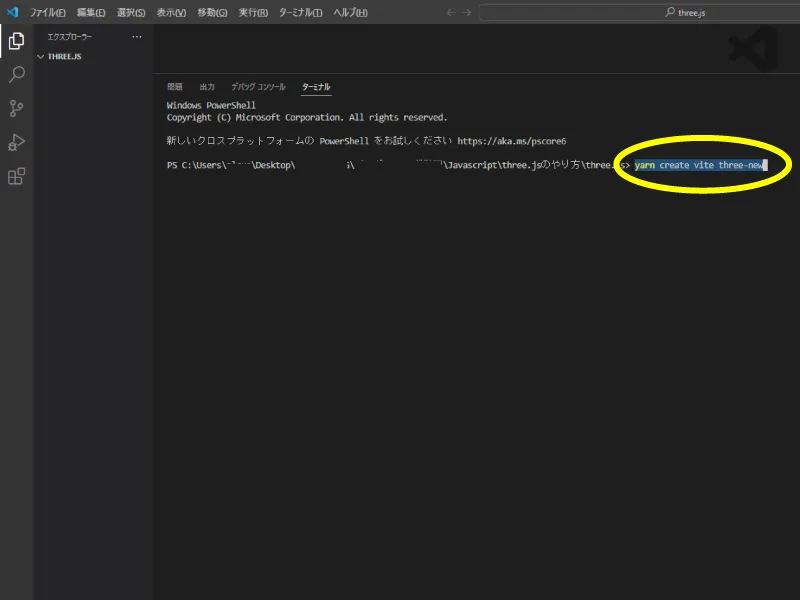
ターミナルをひらくと、【yarn create vite three-new】というyarnコマンドでviteを入れていきます。
※yarnコマンドが使えない場合は、別途yarnをインストールする必要があります。
Yarnのダウンロードの仕方は、「yarn ダウンロードの仕方」などで検索してみてください。
【yarn create vite three-new】を入力

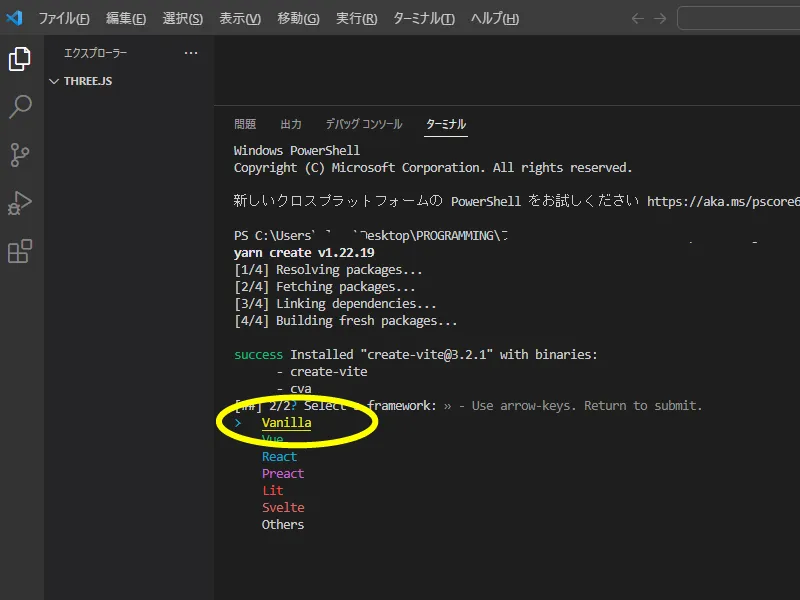
入力が完了すると下の画像のような状態になります。

Vanillaを選択している状態でenterを押します。

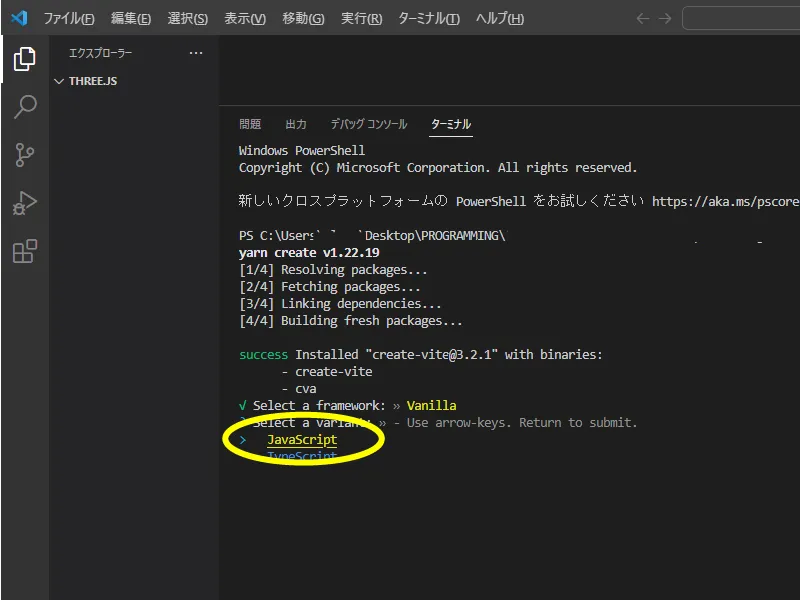
JavaScriptを選択している状態でenterを押します。
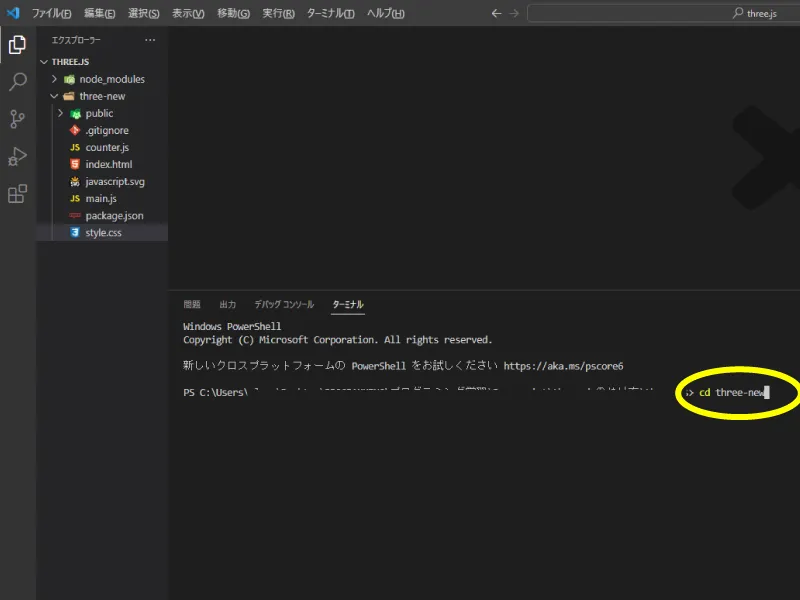
そうすると下記の画像のように、index.htmlやらいろいろなフォルダやファイルが生成されます。
ターミナルに【cd 作成したフォルダ名】で、その階層に一旦移動もしておきます。

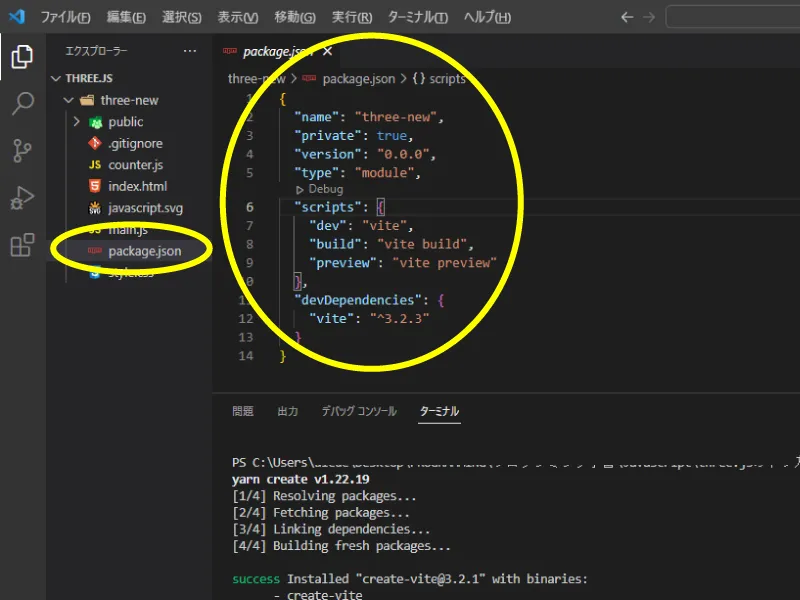
この中から、package.jsonを開きます。

今度は、ターミナルでnpmを利用して、ここにthree.jpの必要なファイルたちを入れていきます。
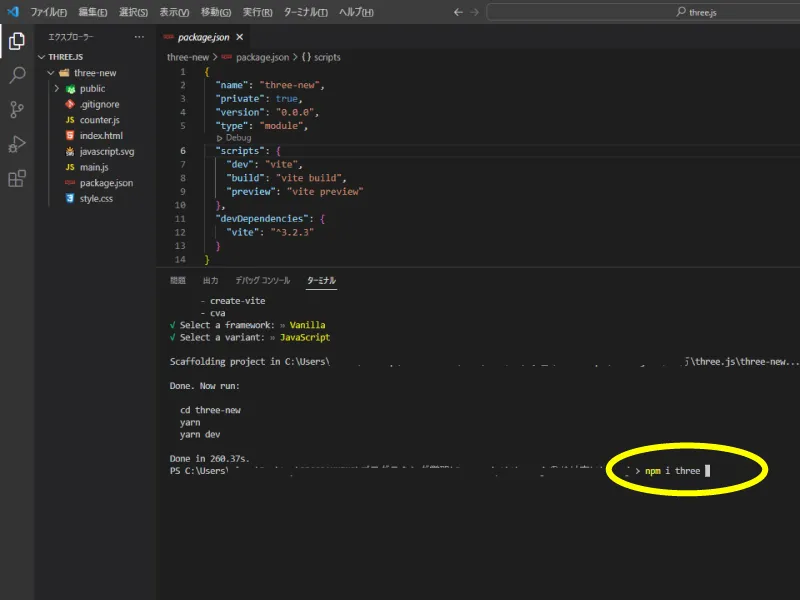
さらに続きでターミナルに【npm i three】と入力してenterを押します。

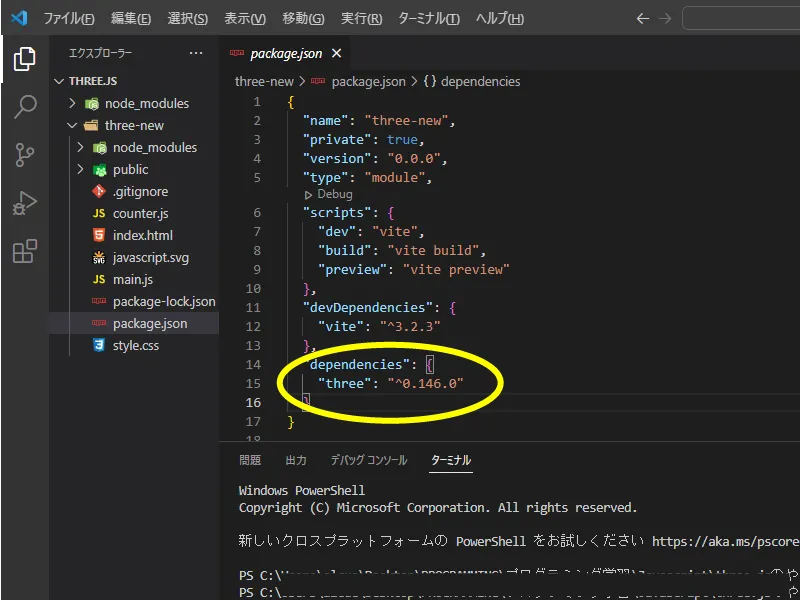
そうすると、package.jsonにthreeの情報が入ったことが確認できます。

これでthree.jsに必要なフォルダやファイルは全てインストールされました。
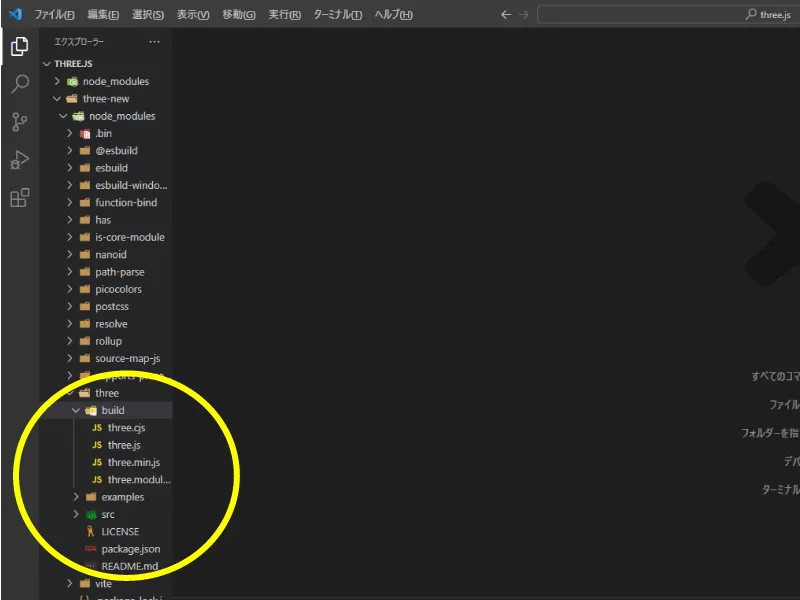
ちなみフォルダやファイルはnode_modulesの中にthreeというフォルダがあり、その中に入っています。

例えば、自動生成されたmain.jsでthree.jsを構築していく場合は、元々main.jsに記述してある内容は削除して、
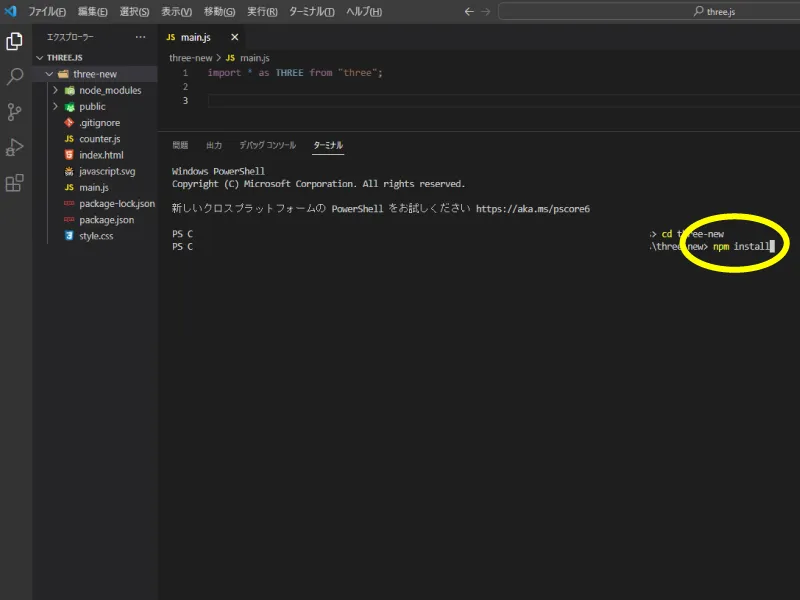
【import * as THREE from “three”;】と入力することで、threeフォルダの全てを読み込めます。
three.jsをローカルで見たい場合
このパターンで入れると、index.htmlでLive Serverの拡張機能を使用してのローカル立ち上げはできません。
その為、ターミナルに【npm install】と入力。

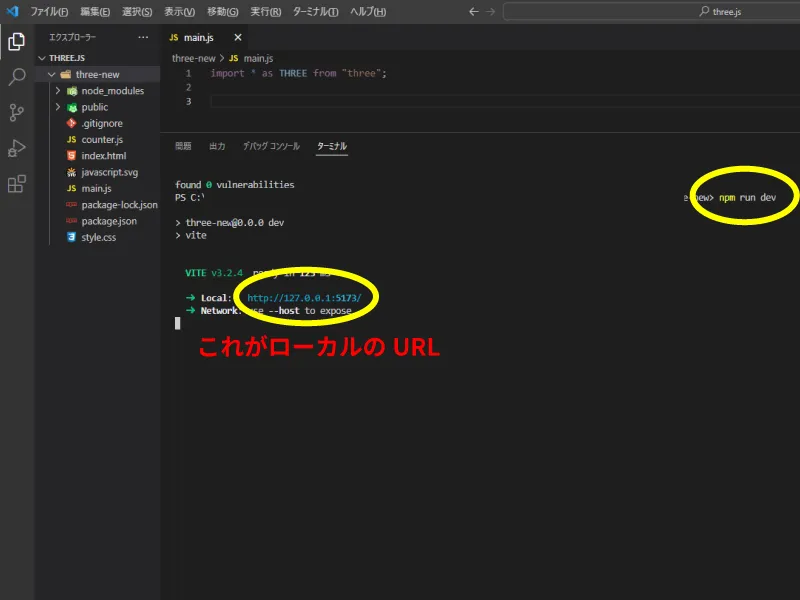
そして、【npm run dev】と入力するとOK
すると、ローカルのURLも確認できるかと思います。

以上でThree.jsの開発環境構築は終了です。
ちなみに、一度vscodeを閉じて、また再開する際に同様のnpm run devでローカルが立ち上がらずエラーが出るようであれば、一度【package-lock.json】のフォルダを削除してから、改めて npm installからやり直してみてください。