こんにちは。
今回は前回のreCAPTCHAの設定に続き、reCAPTCHAマークの表示方法の変更をご紹介します。
変更方法は下記のご紹介となります。
・お問い合わせページ以外ではreCAPTCHAマークを非表示
・全ページからreCAPTCHAマークを非表示
では、早速ご説明いたします。
お問い合わせページ以外ではreCAPTCHAマークを非表示
こちらは、functions.phpへコードを追加します。
※初心者の方などコードの理解があまり無いって方は、functions.phpの編集はご自身の責任で行ってくださいませ。
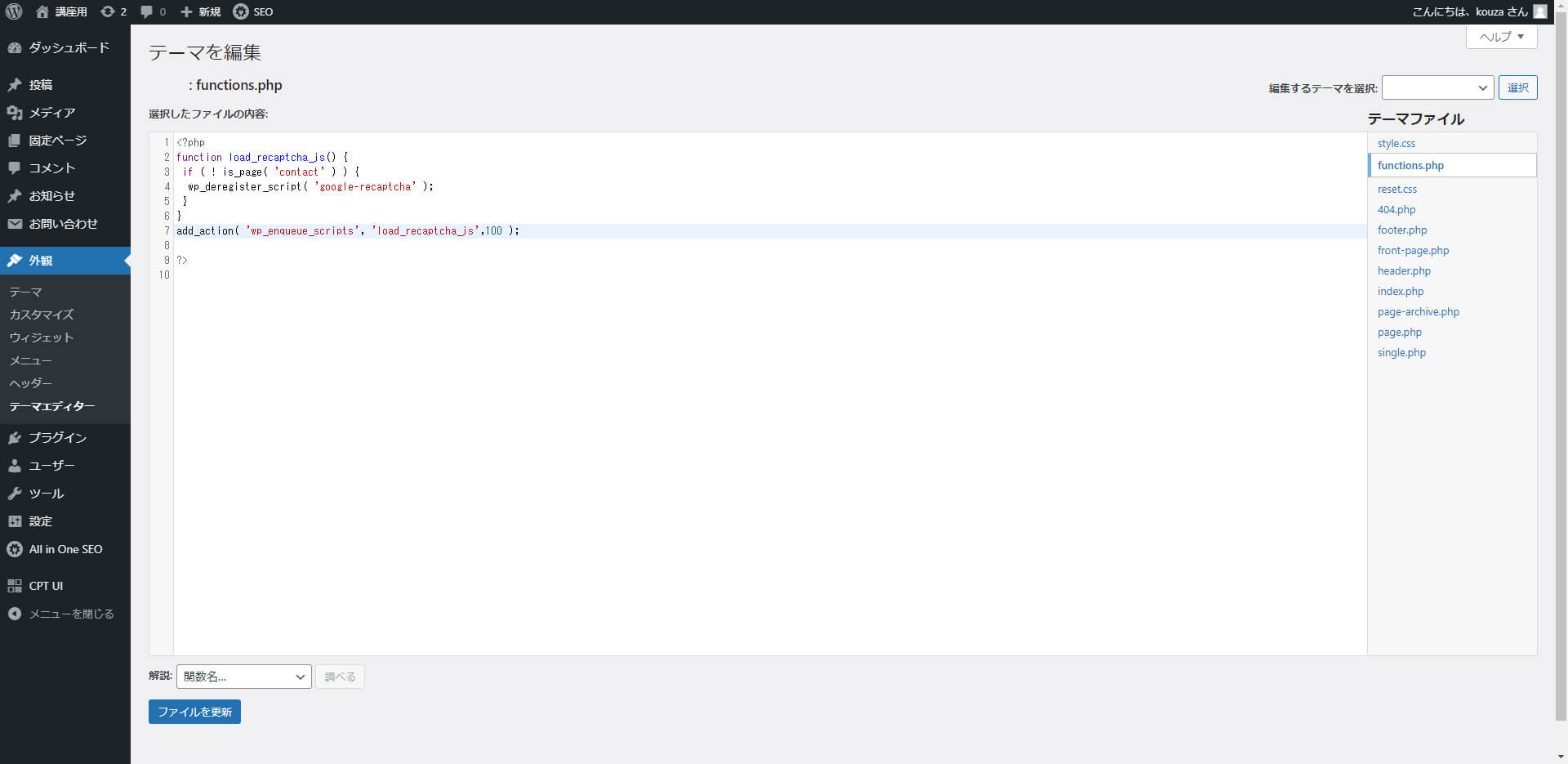
WordPressの管理画面 → 【外観】→ 【テーマエディター】→【functions.php】を開きます。
※functions.phpが無いテーマはほとんど無いかと思いますが、オリジナルの物などの場合は、稀にfunctions.phpが無い場合があります。その際はこの方法では出来ないかと思います。
下の画像のように、functions.phpにコードを記載して保存します。

<?php
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
?>
追加するコードはこちらです。
このコードのcontactはご自身のお問い合わせページのパーマリンク名に変えてくださいませ。
例えば
https://ドメイン.com/contact → contactのままでOK
https://ドメイン.com/otoiawase → otoiawaseに変更
これでお問い合わせページ以外ではreCAPTCHAマークが消えたかと思います。
続いて、reCAPTCHAマークを全ページから非表示にする方法です。
全ページからreCAPTCHAマークを非表示
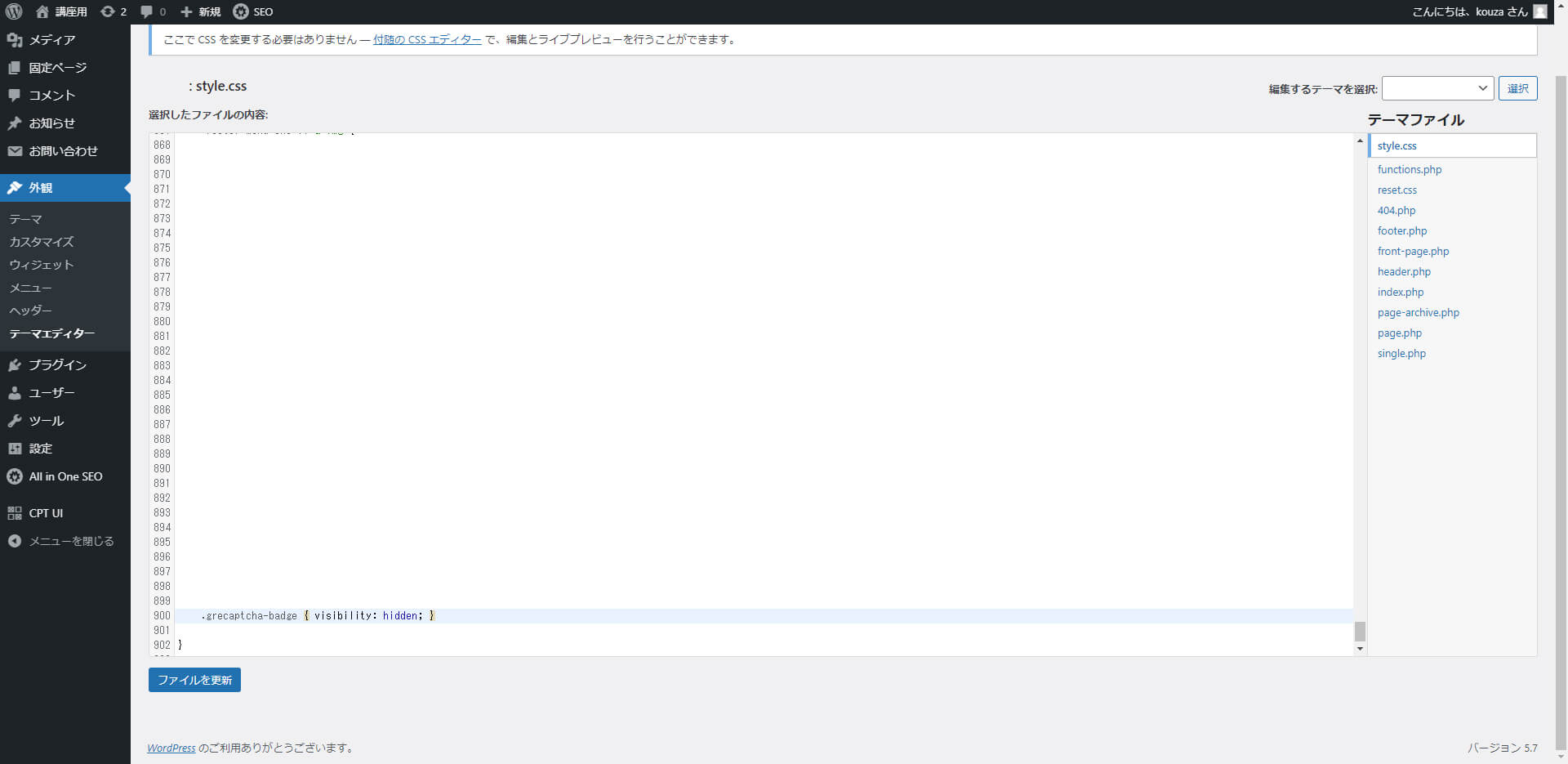
こちらも、WordPressの管理画面 → 【外観】→ 【テーマエディター】で操作しますが、開くページはstyle.cssです。

style.cssにこちらのコードの追加して保存するだけです。
.grecaptcha-badge { visibility: hidden; }
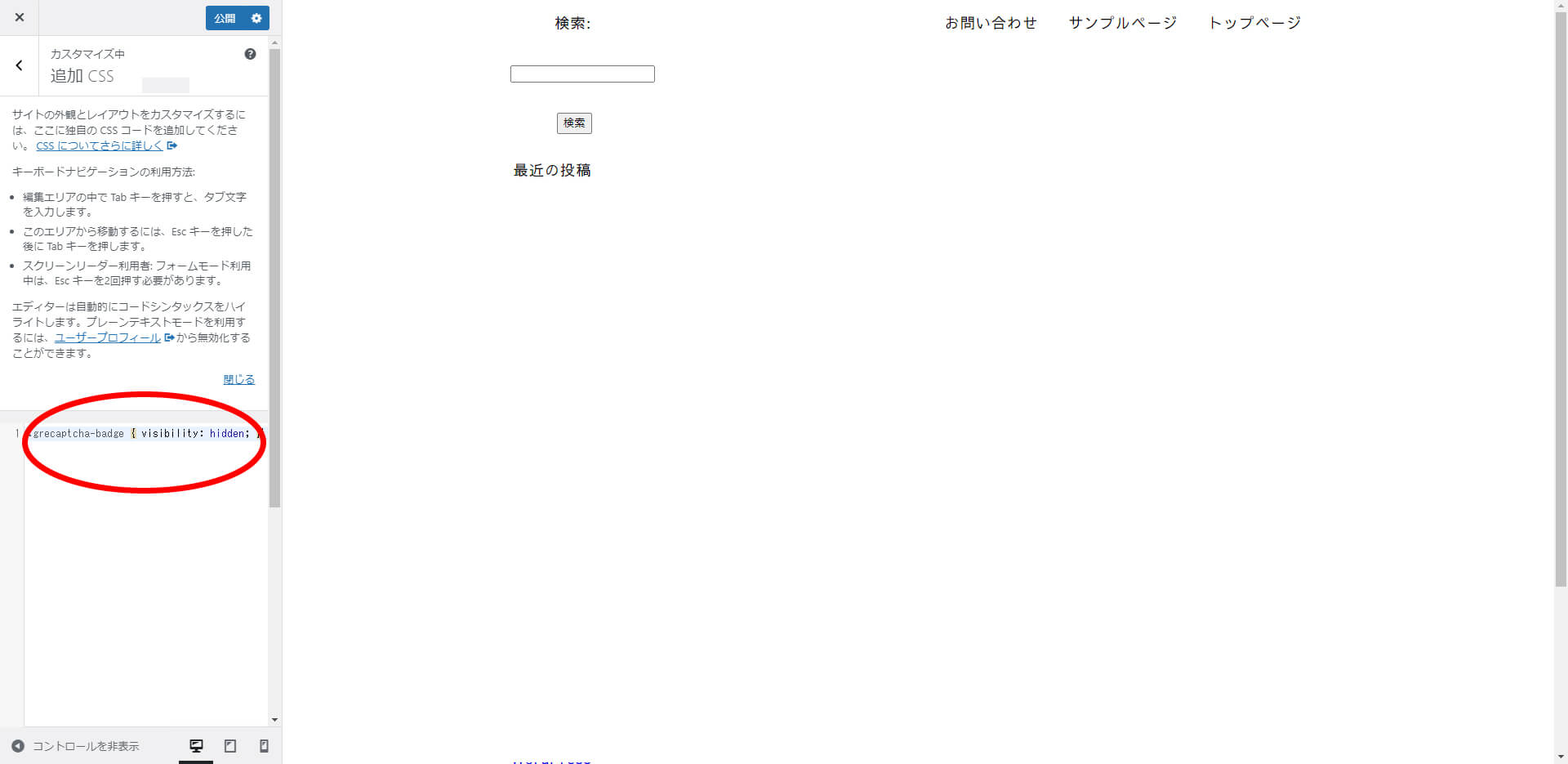
※style.cssの中で入力部分が不明の場合は、試しておりませんが、恐らく【外観】→ 【カスタマイズ】→【追加CSS】でも反映可能かと存じます。
追加CSSの場合は下の画像の位置に上記の同じコードを記載して、公開ボタンをクリックで保存

最後にreCAPTCHAマークを非表示にする場合は、下記のテキストを記載するようにGoogleの公式のアカウントが指示をしています。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
これは一部リンクにもなっているので、HTMLに直接記載します。
※footer.phpの一番下など
記載するコードはこちらです。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
こちらの一連の指示が記載されているGoogleの公式サイトの専用ページのリンクは下記となります。
これで以上です。
そもそも、reCAPTCHAの設定が不明な方は下記のページをご参照ください
それでは今回はこの辺で。