今回は、画像付きURLの作成方法をご紹介。
画像付きURL=リンクカードと言います。
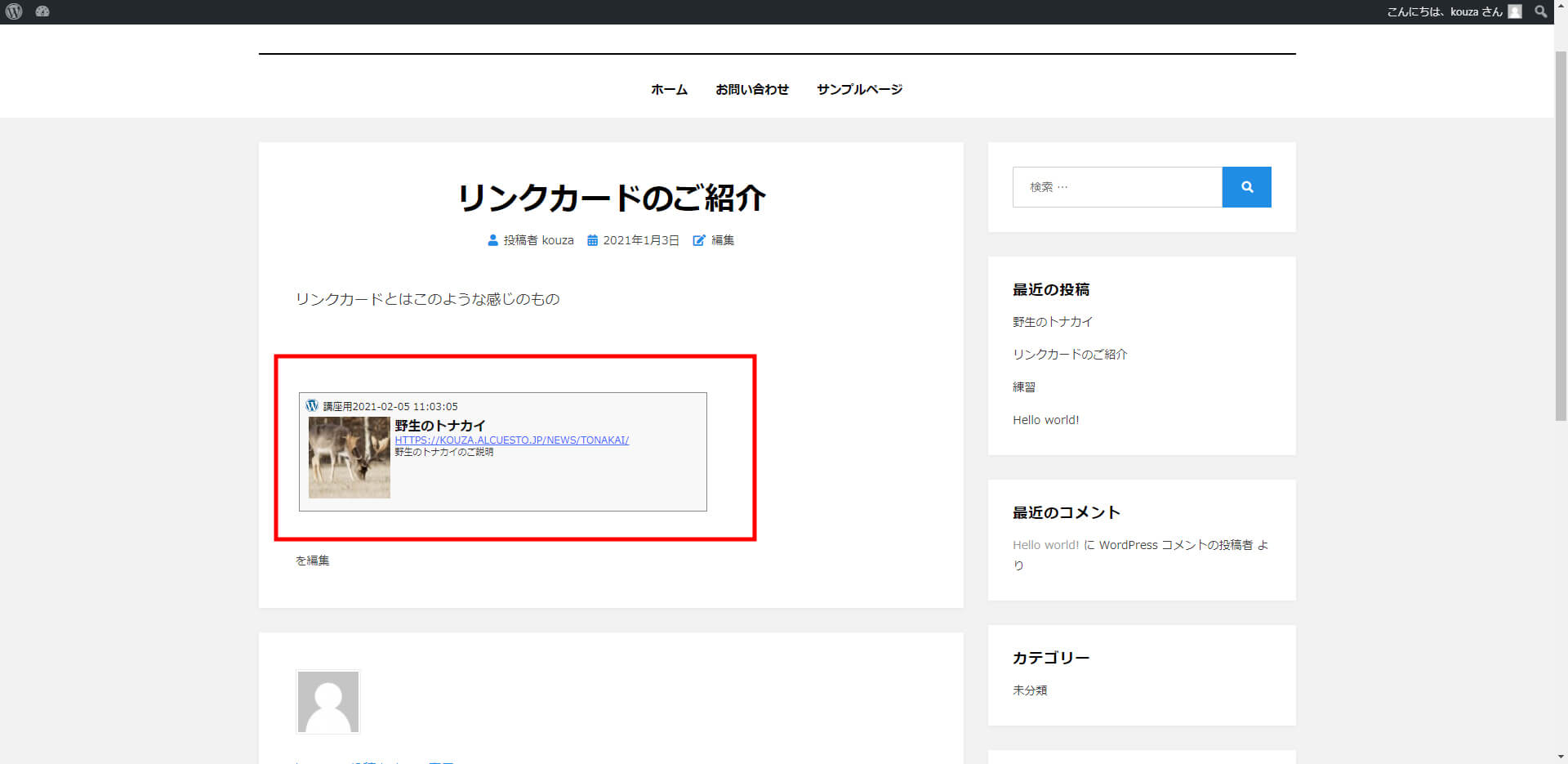
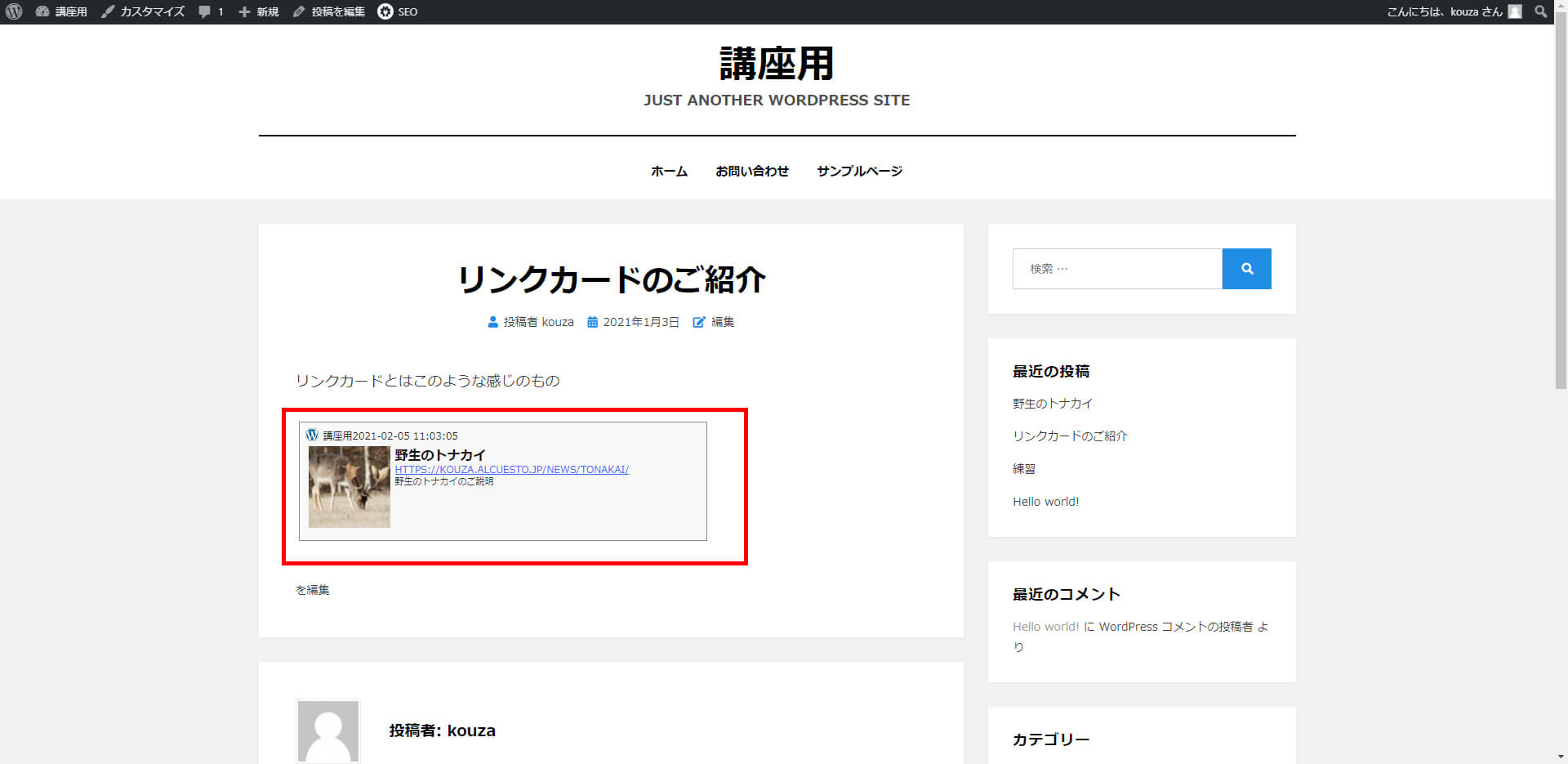
リンクカードとは、下の画像のような物です。

たまに見ますよね。
URLをただ貼るだけより、わかりやすく、クリックしたくなります。
それではこの設定方法をご紹介。
まず、WordPressでサイト運営・ブログ作成をしているのが前提となります。
実はWordPressのリンクカードはとても簡単。
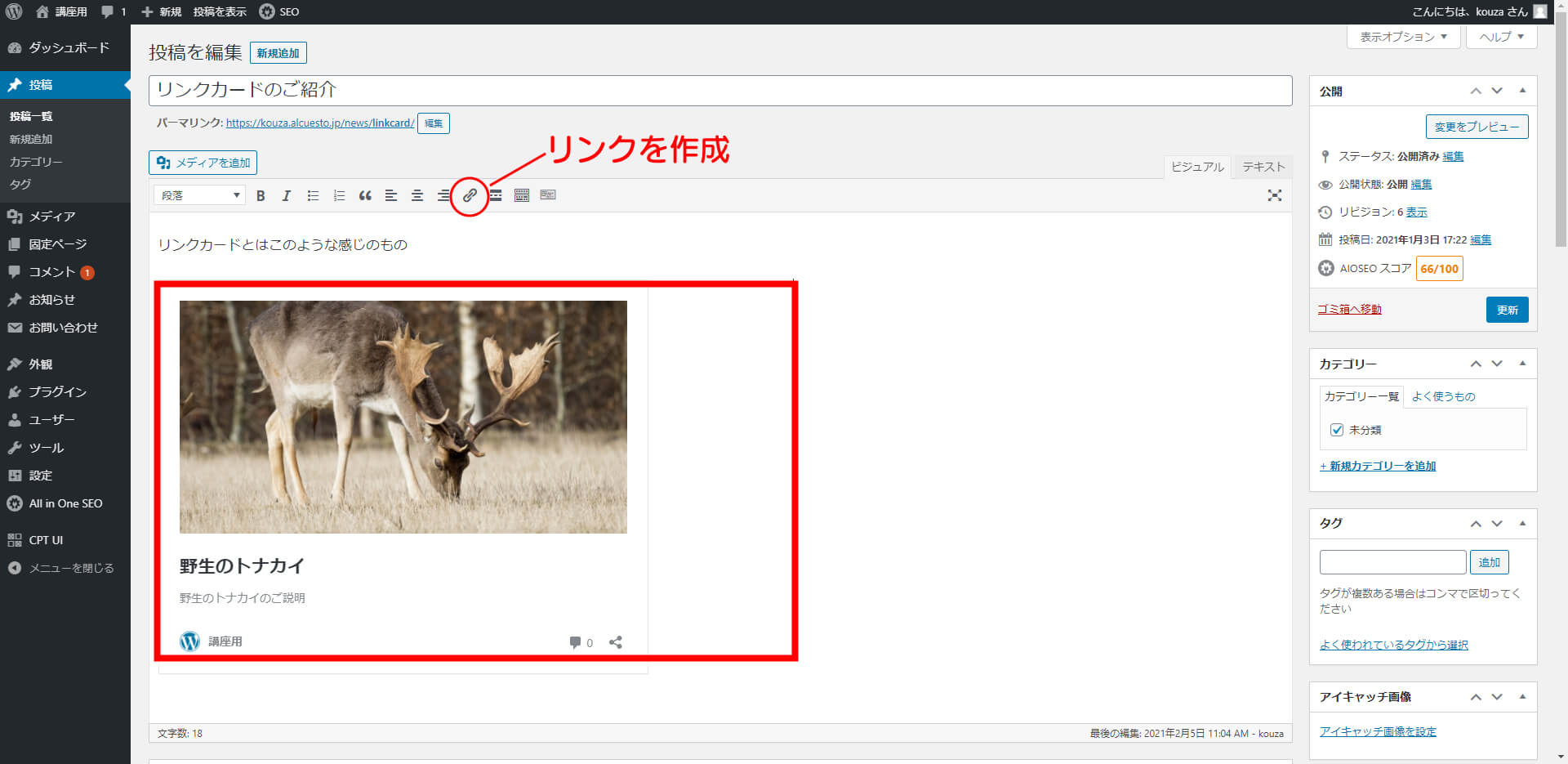
リンクカードは、WordPressでご自身が投稿した内容のURLを別の投稿に貼る際は、
リンクを作成ボタンでURLを挿入するだけで自動的に反映されます。

これは、既存テンプレートを使っている方でも、オリジナルで自作したテンプレートを使っている方でも基本は同じはずです。
(既存テンプレートの全てを確認したわけではないので、例外はあるかもしれません。)
ただ、このリンクカードはご自身が投稿したURL以外を挿入して作成したい場合もありますよね。
そういう場合は、WordPressのプラグイン「Pz-LinkCard」を使用します。
プラグイン「Pz-LinkCard」の設定
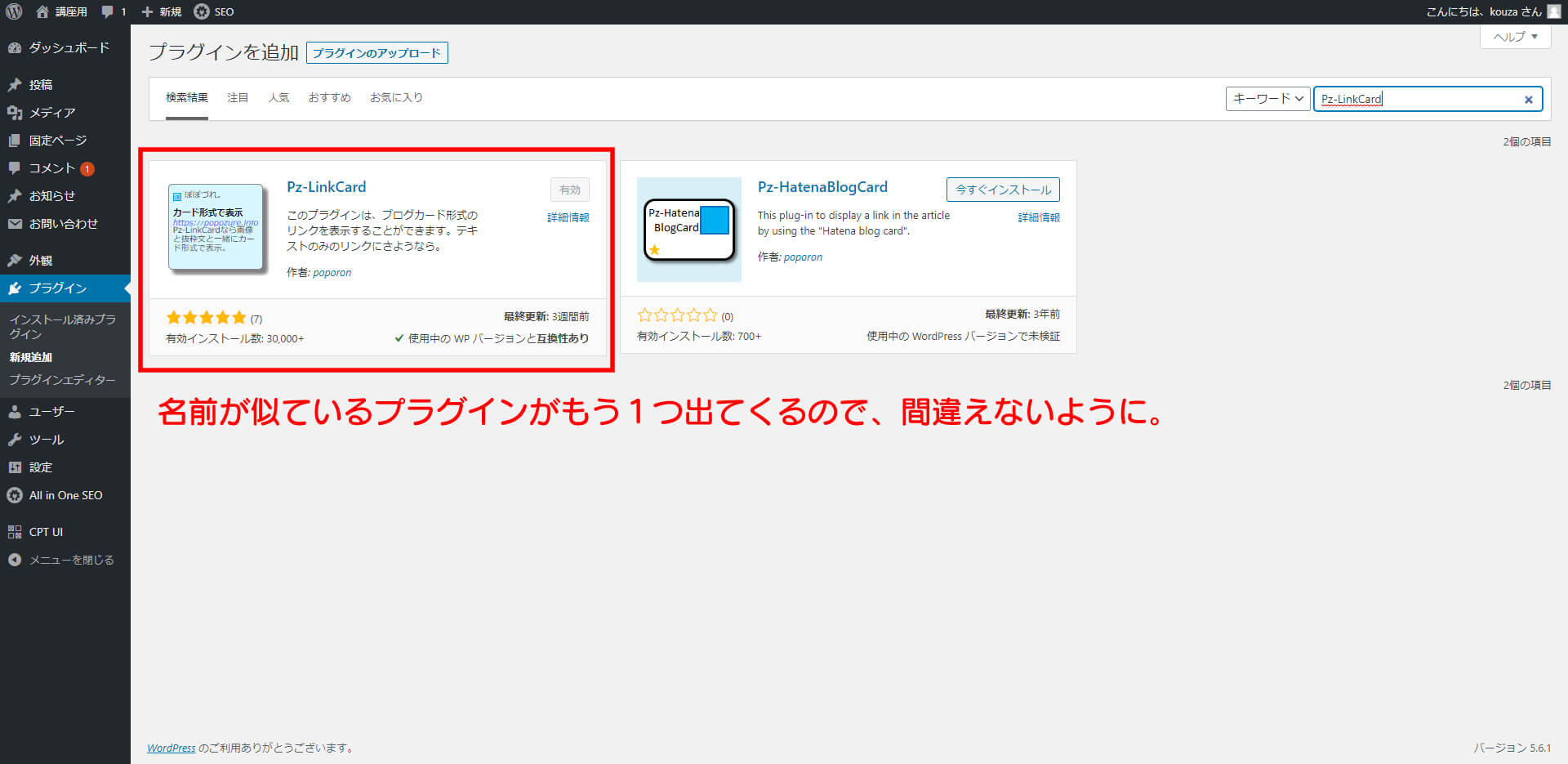
まずWordPress管理画面から、プラグインの新規追加で「Pz-LinkCard」を検索、インストールします。
※似たようなプラグインがもう1つ出てくるので、間違えないようにご注意してください。

これをインストールして有効にして、
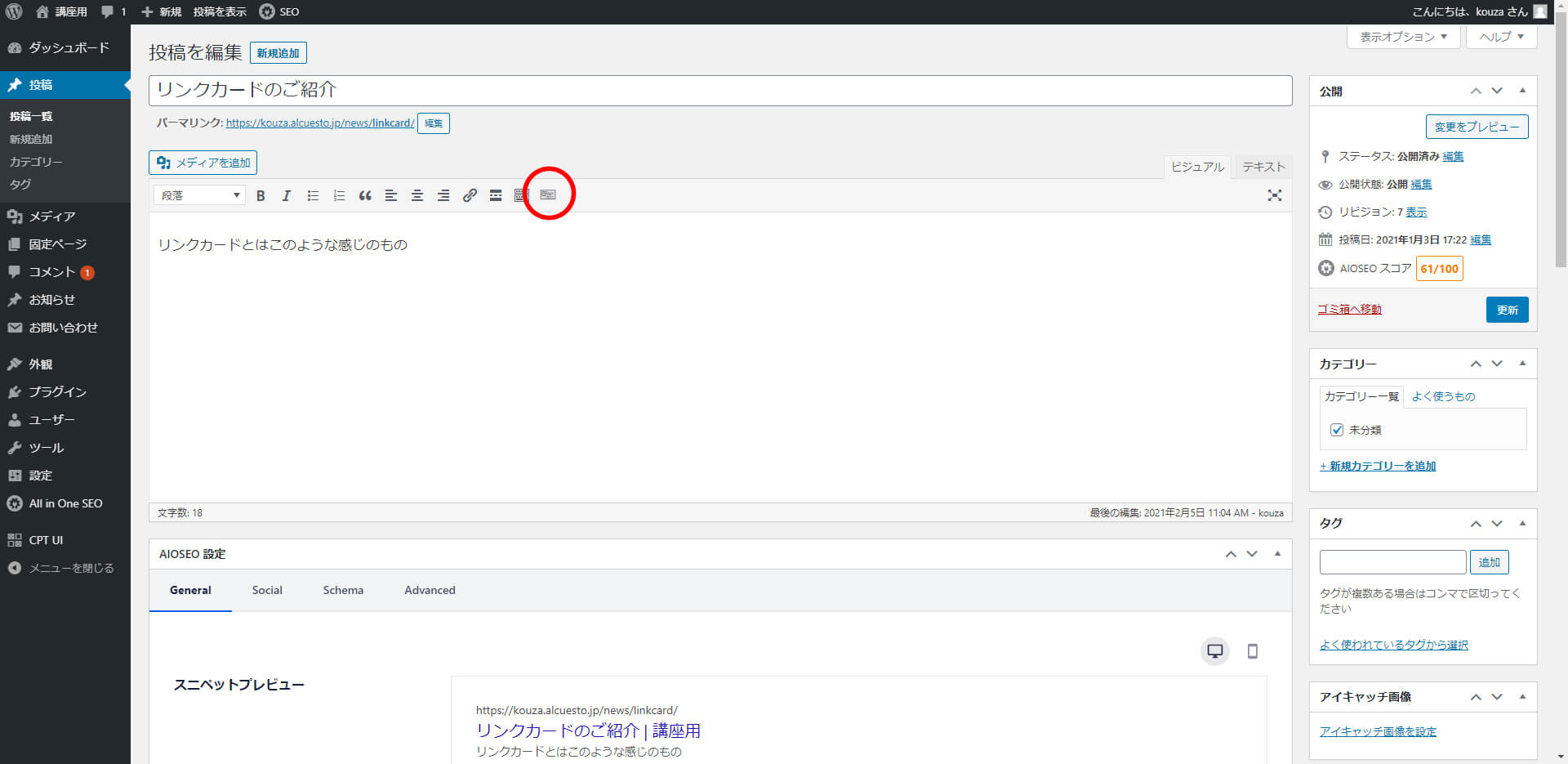
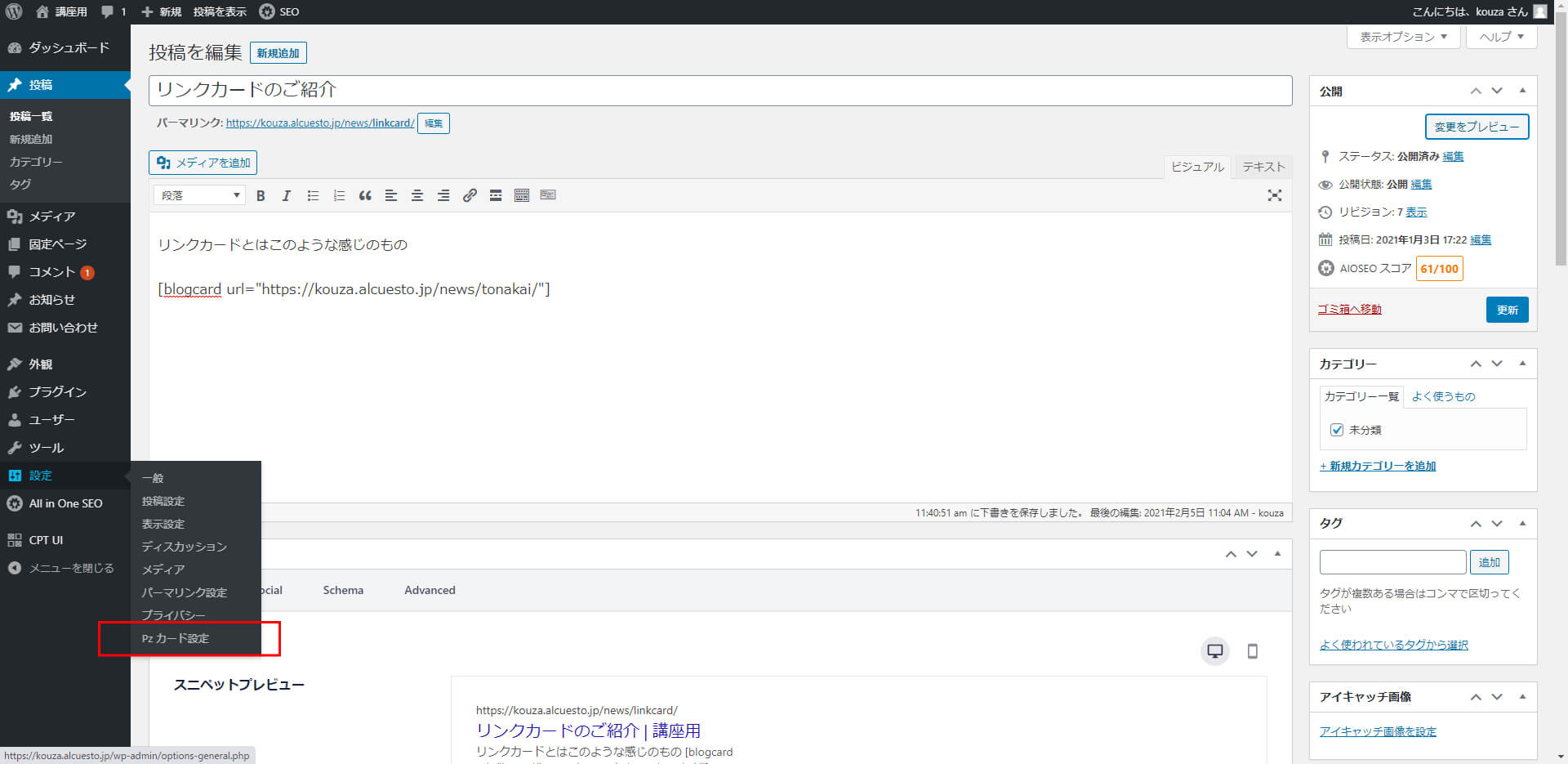
投稿画面にいくと、下の画像のようなマークが追加されています。

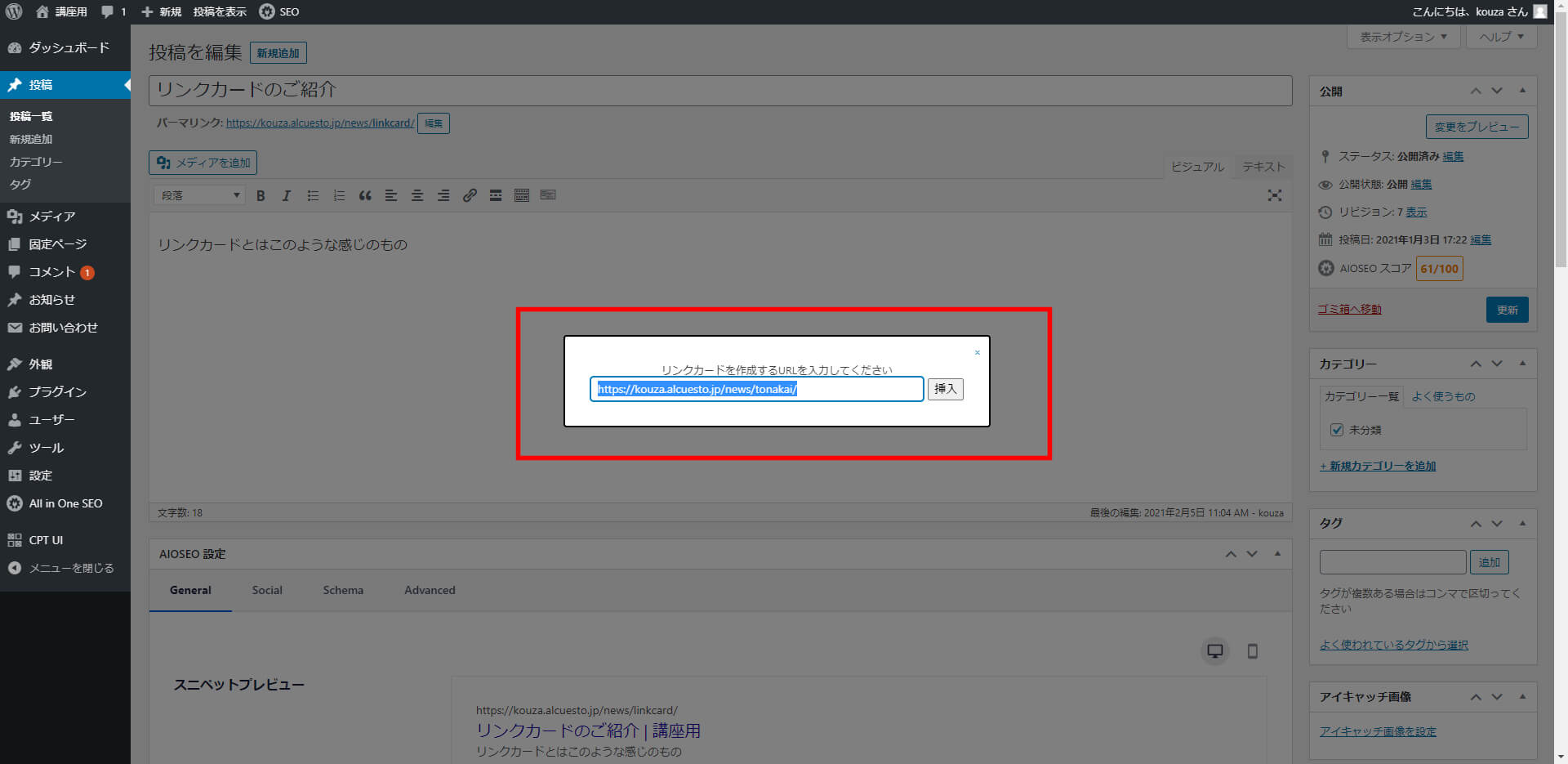
このマークをクリックして出てくるポップアップメニューに希望のURLを入力して挿入ボタンを押します。

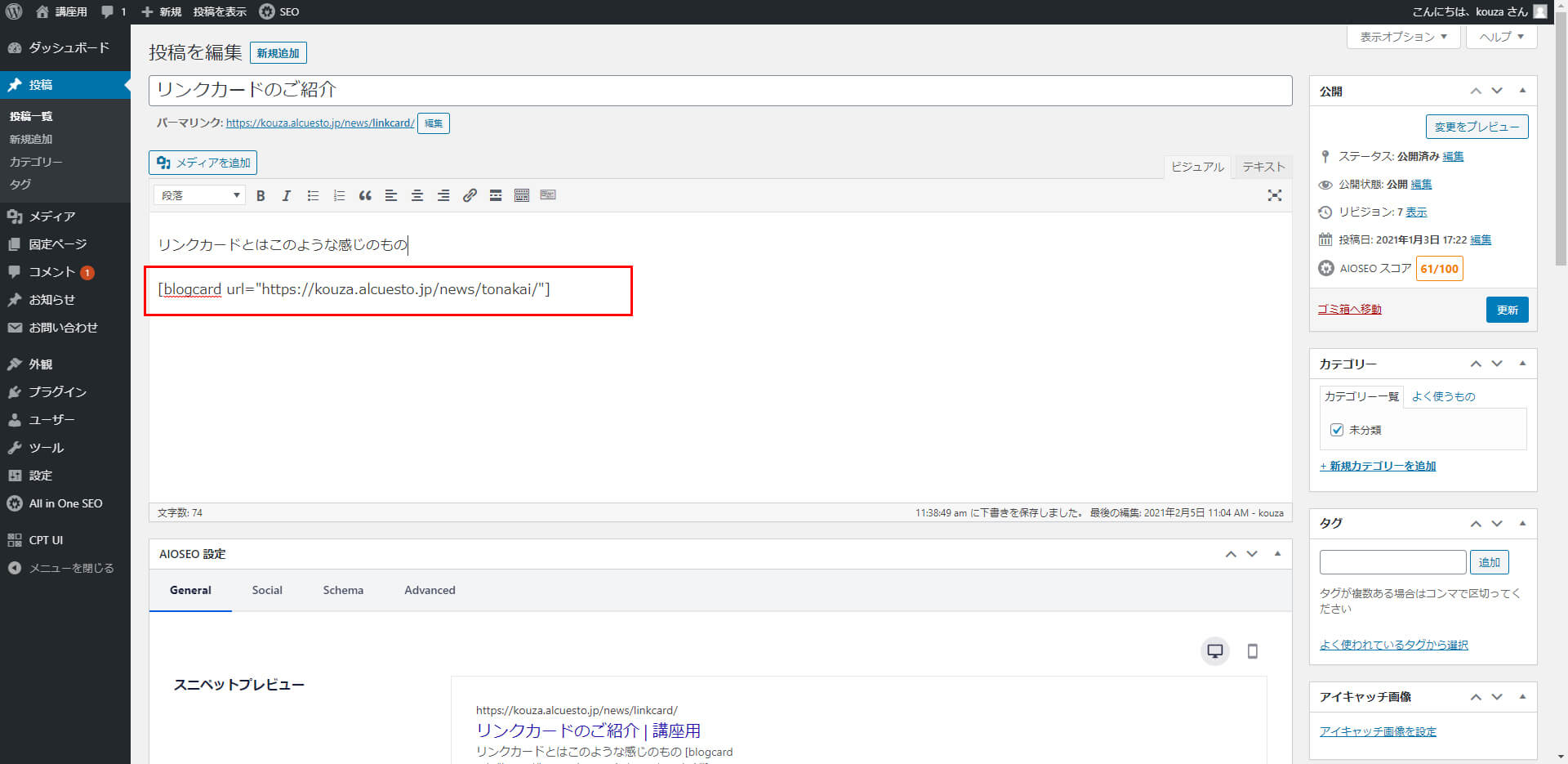
すると、投稿文に下の画像のようなショートコードが記載されます。

これでOKです。
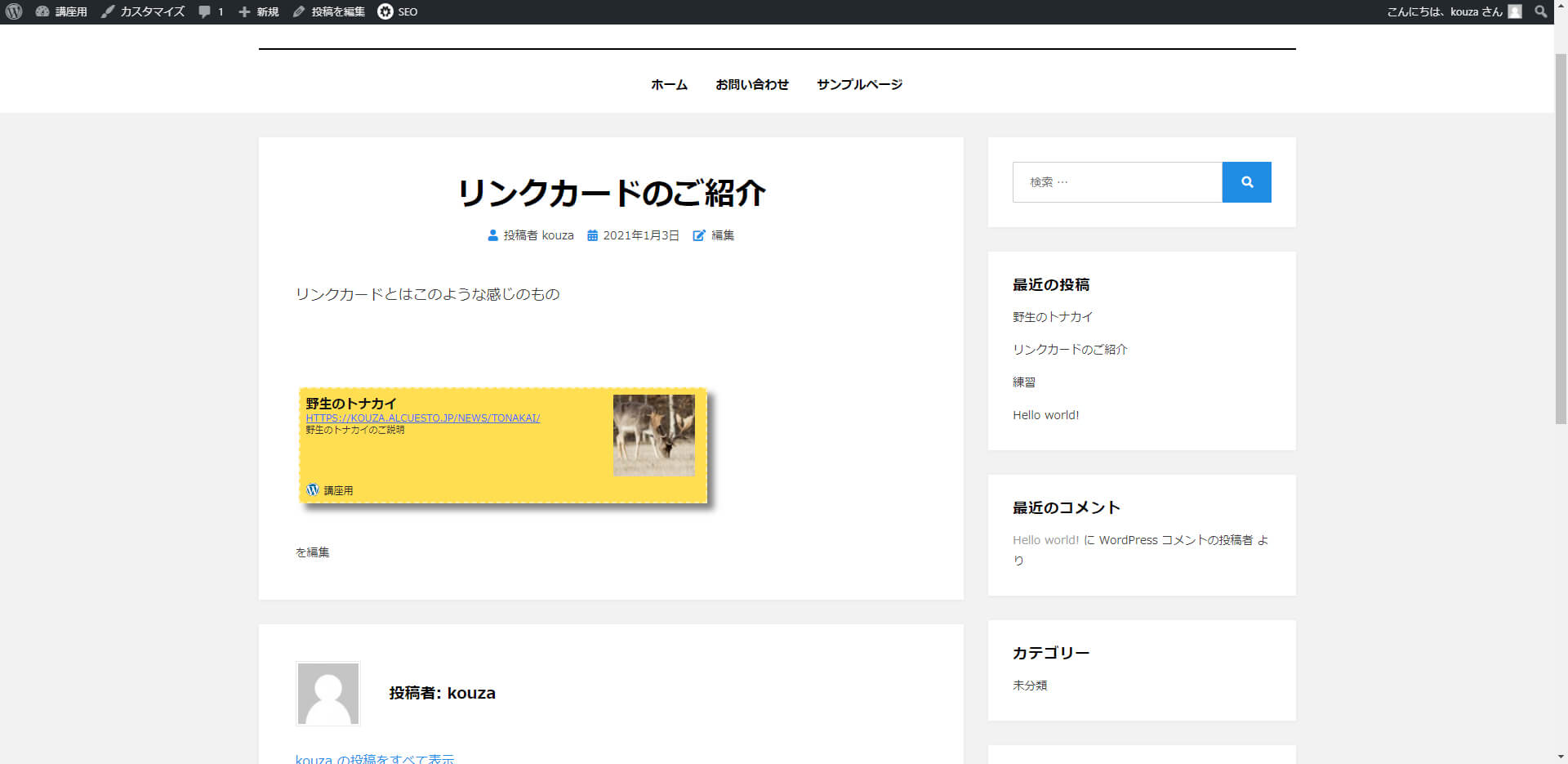
この状態で保存して、プレビューや公開した投稿を確認してみると

このようにリンクカードとして表示されていますね!!
これで、WordPressの投稿以外のURLでもリンクカード表示が可能です。
もし、リンクカードで作成しても画像が表示されない場合は、そのURLにアイキャッチ画像(サムネイル画像)が設定されていない場合です。
次はこのリンクカードのデザインを変更する方法です。
「Pz-LinkCard」の設定でリンクカードのデザイン変更!!

WordPress管理画面の「設定」→「Pzカード設定」でリンクカードのデザインやその他設定の変更ができます。
項目を少し見ていきましょう。
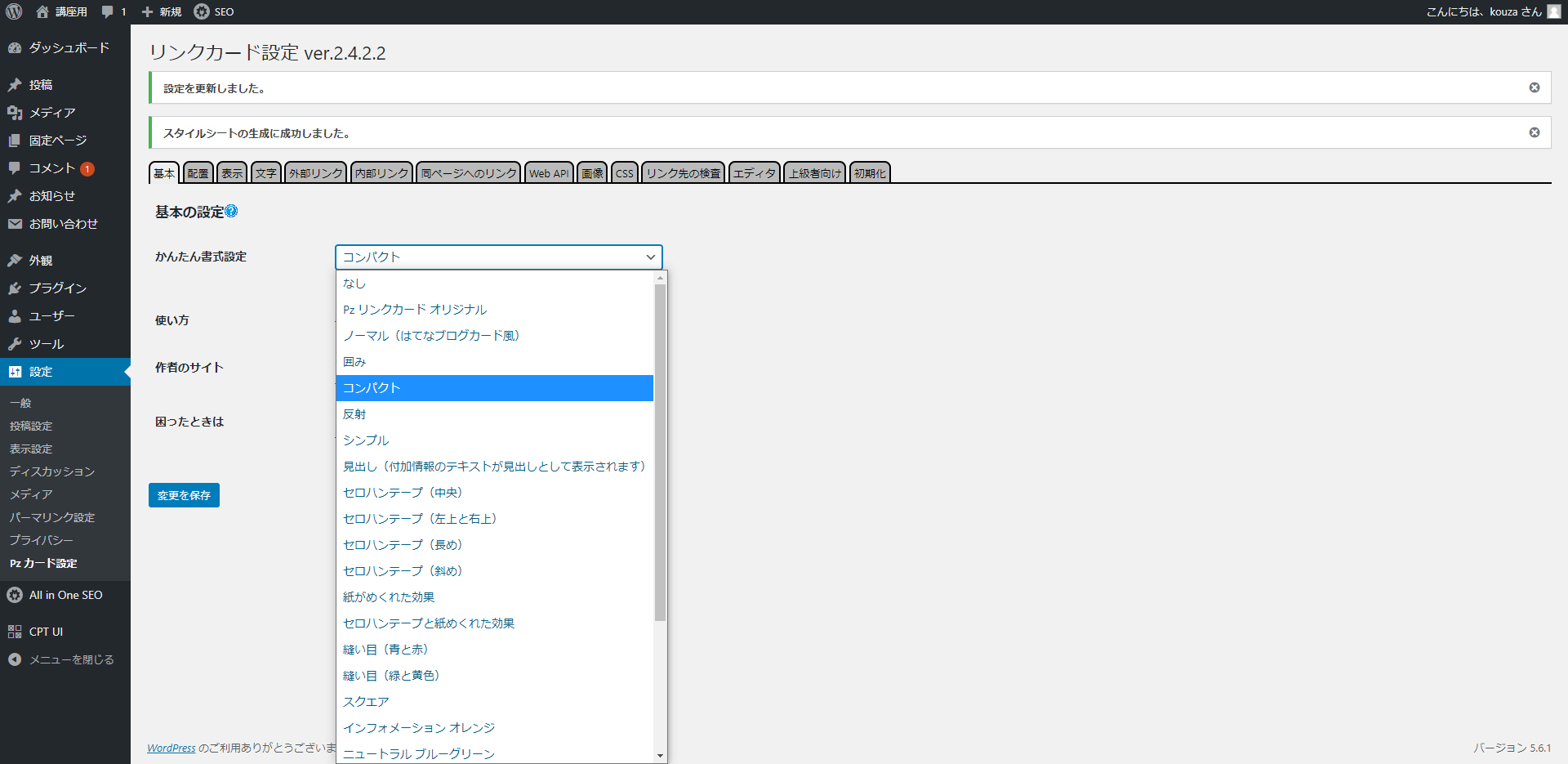
基本
リンクカード自体の形を変更できます。
「かんたん書式設定」でデザインを選びます。

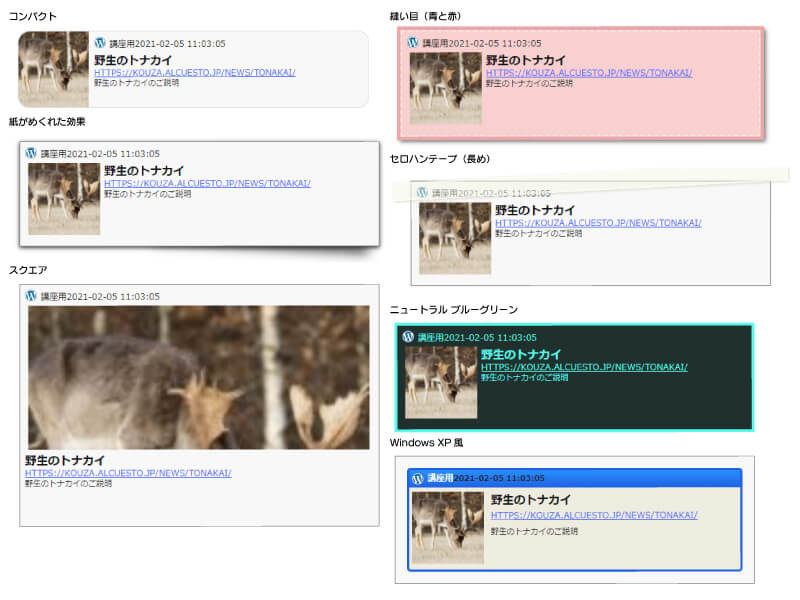
一部ご紹介。

これだけでも可愛いものやスタイリッシュなものまでいろいろありますね。
都度保存して、実際の投稿を見てみるという手間は発生しますが、
他にも種類はたくさんあるので、ご自身のイメージに合ったものを選んでくださいませ。
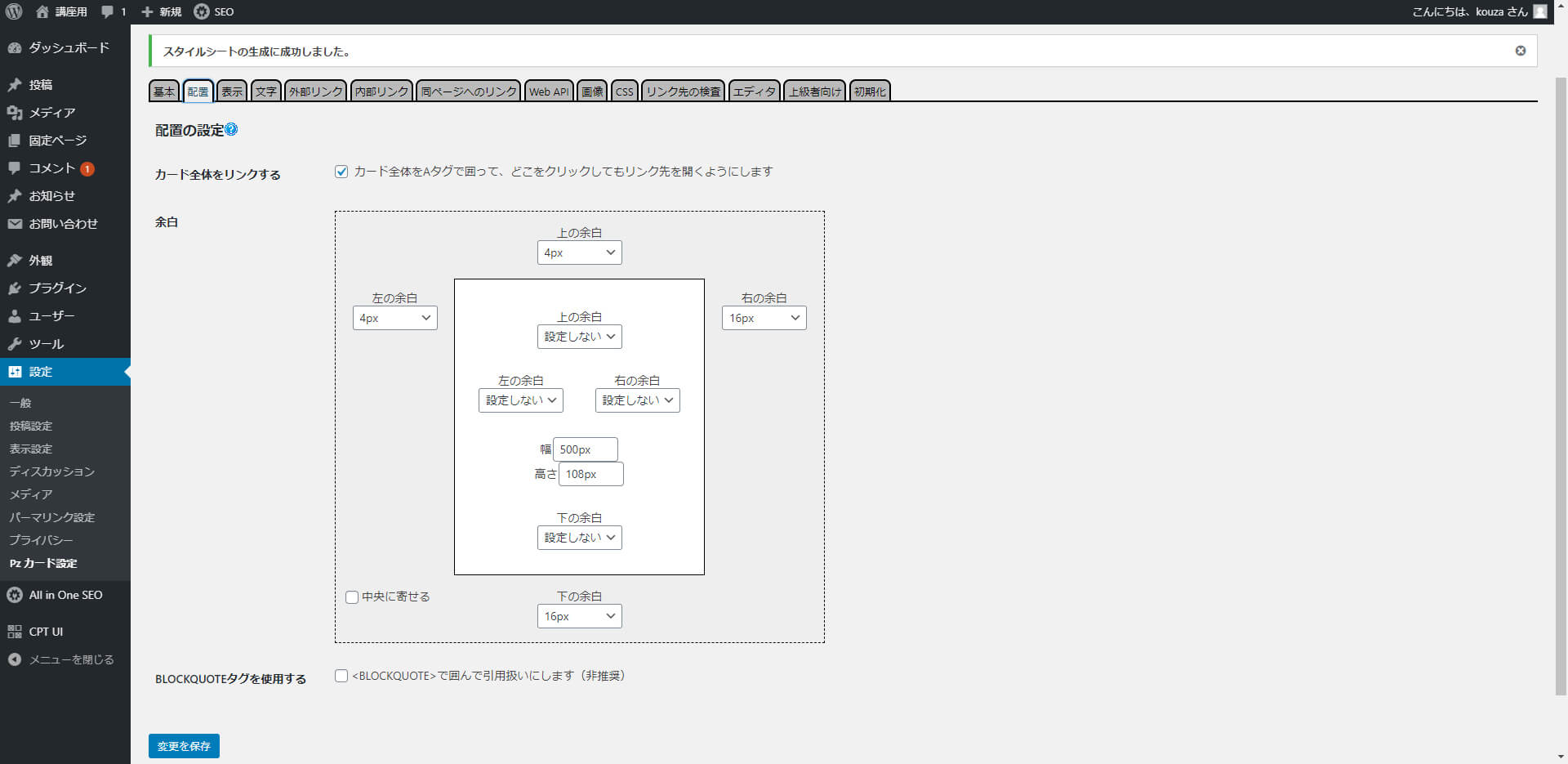
配置
余白の調整などが可能です。

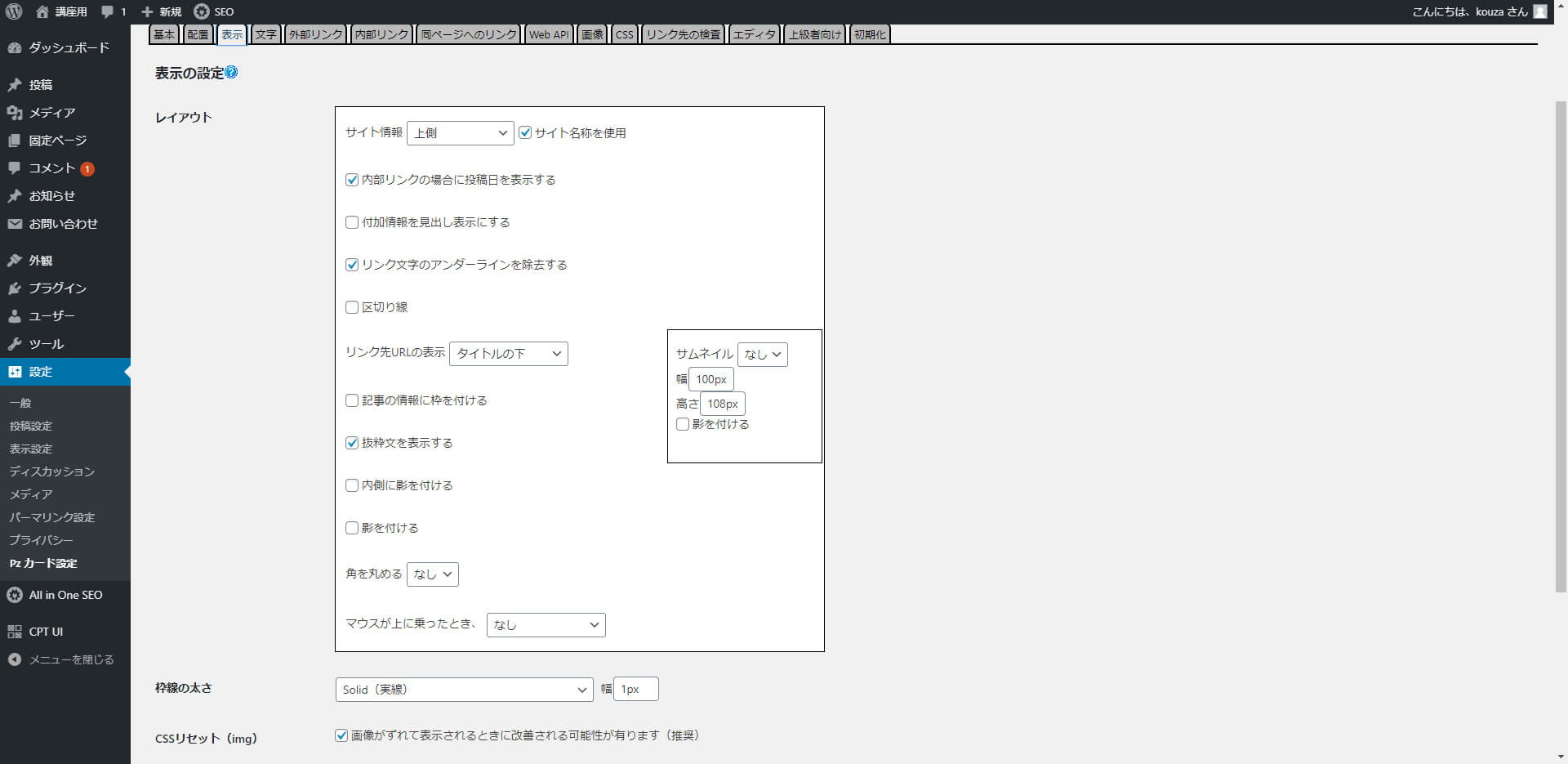
表示
レイアウトの変更が可能です。
画像の位置や内部リンクの投稿日を表示するかどうかなど。

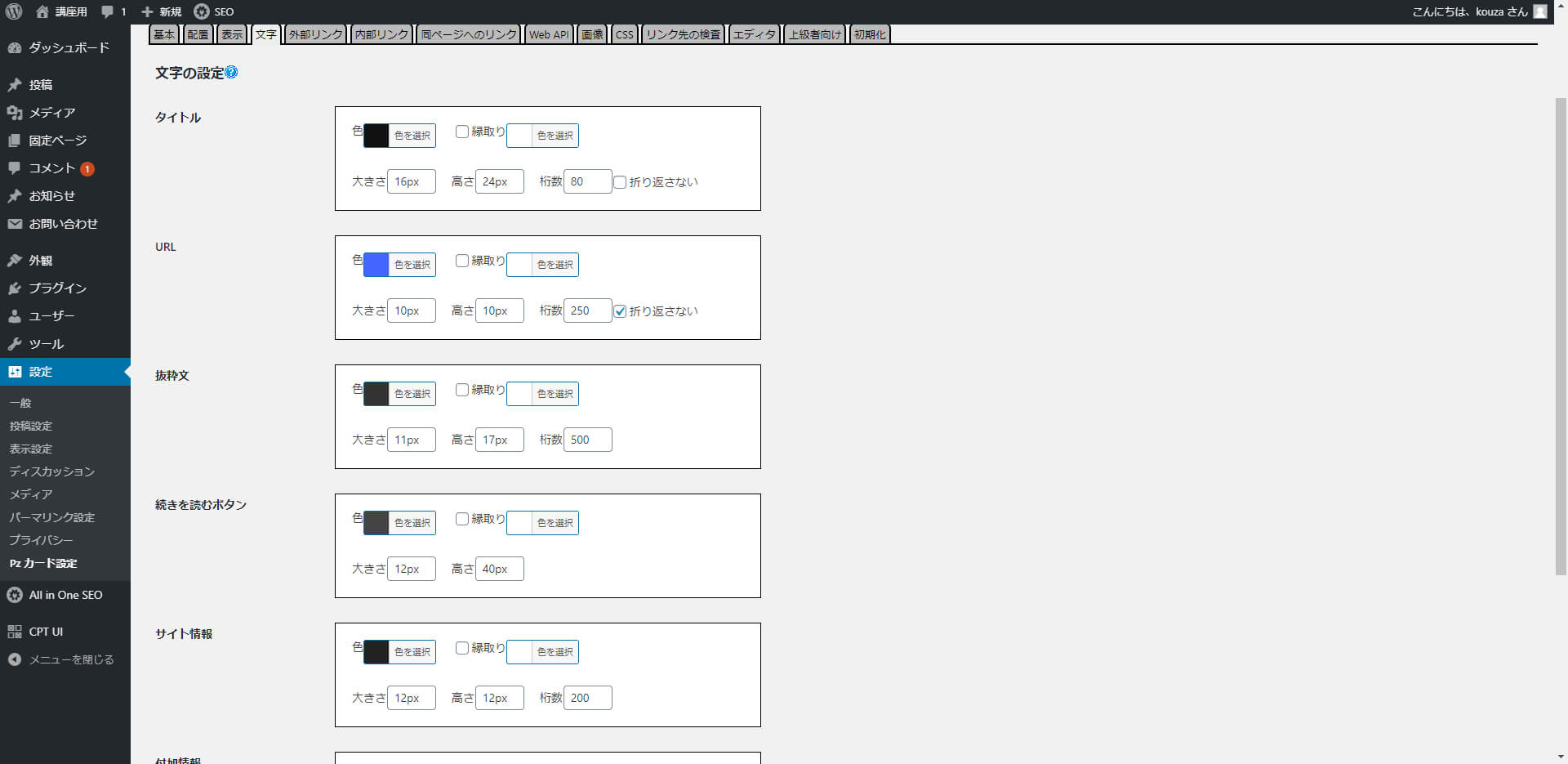
文字
文字の色などの書式変更が可能です。

ここまでの設定で、ご希望のデザインはほぼ完成するかなと思います。
他のメニューはシステム的な内容だったり、CSSを理解している方向けなので、
初心者の方はディフォルト設定のままでいいかと思います。
私はこんな感じにしてみました。
影を付けたり、サムネイル画像の位置を変えたり。

いかがでしょうか。
意外と簡単なリンクカードの挿入方法をご紹介させていただきました。
今回はこの辺で。