今回は下記のような動きをするツールチップの実装をご紹介します。CSSだけで簡単に実装できますよ!
ツールチップはこういう動きになります。
目次
「Balloon.css」の使い方
まずは下記からダウンロードします。

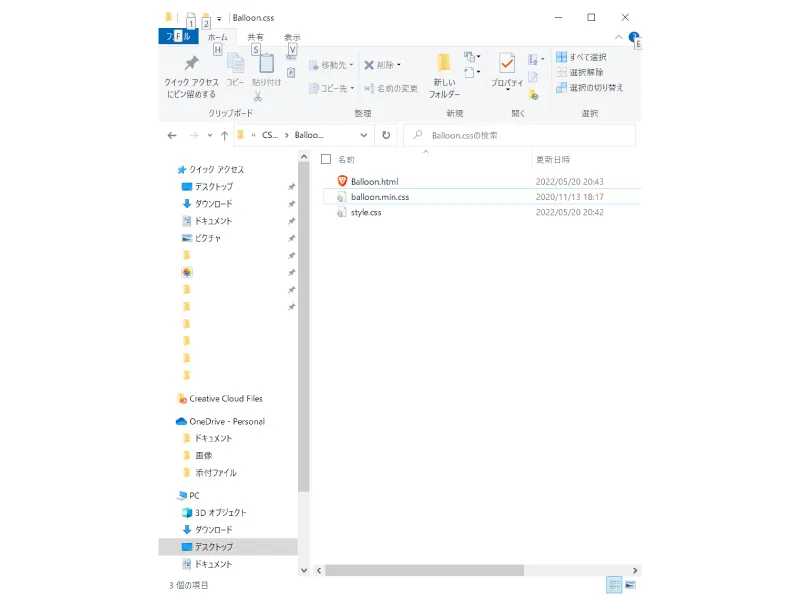
ダウンロードしたら、解凍して、「balloon.min.css」を使用したいフォルダに入れます。
今回は、HTMLやstyle.cssと同じ階層に入れていますが、ここはご自身の任意の階層に入れてもらってももちろん大丈夫です。

あとは、HTMLとCSSを下記のような感じで実装します。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="style.css">
<!-- 下記で必ずballoon.min.cssを読み込みましょう!(これは同じ階層の場合) -->
<link rel="stylesheet" href="balloon.min.css">
<title>balloon-css</title>
</head>
<body>
<section>
<h1>Positioning</h1>
<button aria-label="Whats up!" data-balloon-pos="up">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="right">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down">Hover me!</button>
<hr>
<button aria-label="Whats up!" data-balloon-pos="up-left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="up-right">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down-left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down-right">Hover me!</button>
</section>
</body>
</html>
CSS
@charset "utf-8";
body {
margin: 200px;
}
section {
background: #efefef;
margin-top: 50px;
padding: 20px;
border-radius: 10px;
max-width: 700px;
margin: 50px auto 0;
}
button {
display: block;
margin: 50px 0;
}
.tooltip-red {
--balloon-color: red;
}
.tooltip-big-text {
--balloon-font-size: 20px;
}
.tooltip-slide {
--balloon-move: 30px;
}
いかがでしょうか。上手くツールチップが表示できていたらOKです。
あとはCSSで好きなようにスタイリングしていってくださいね!
今回のようにCSSで実装できるとサイトも重くなりにくいのでいいですね!
では今回はこの辺で。





当記事に対してのコメントをご記載くださいませ!
いただいたコメントは運営者で確認・承認後に反映いたします。誹謗中傷に繋がるような内容・その他不適切な内容と運営者の方で判断したコメントは削除させていただきます。