当ページは2021年4月から実施しているWordpressやWebサイト関連に関する質問やご相談を受け付けるオンラインレッスンで、実際に対応した質問に対する私(講師)の回答や考えを紹介しています。
当ページの回答では下記の理由から「解決できない!」といったことがあるかもしれません。
その点は予めご了承くださいませ。
【解決に至らない主なケース】
① 情報が最新ではない・・・その当時対応した内容になっているので、閲覧されたタイミングによっては情報が古く解決に至らない場合があります。
② サーバーの環境が違う・・・特にWordpressの場合は、実は契約されているサーバーによって対応方法が変わる場合があります。
③ テーマやプラグインが違う・・・特にWordpressの場合は、使用されているテーマやプラグインは人それぞれ違います。そのため、対応方法はあっていても、ご自身が使用されているテーマやプラグインの影響で不具合が発生するということもあります。
④ 更新がされていない・・・Wordpress自体、テーマ、プラグインはもちろん、phpのバージョンが最新になっていない場合も解決に至らない場合があります。
当ページの回答は運営者の講師の知識と経験を元にご回答しています。
■ 記載している内容よりも良い対応方法がある場合や、講師の個人的な考えでの回答になっている部分もあります。そのため、参考にする・しないはご自身でご判断くださいませ。
■ 当ページの回答の一部は、閲覧にナレッジ会員登録(月額有料)が必要のものがあります。予めご了承くださいませ。
解決に至らない場合は、オンラインレッスンを通して実際にサイトの状況を確認させていただくことが可能です。
文章だけでなく、直接ご相談したい方は、オンラインレッスンのお申し込みをご検討くださいませ。
新着情報
WEBサイト(HP)制作全般
- WEBサイト(HP)を作るには何がオススメ?
どういうサイトを作りたいか。どういう運用をしたいか。
WEBサイト作成にあたって、あなたの現在の知識や経験は?予算は?
などなど、様々なことから考えないといけないので、一概に「これ!」とは言えません。
ただ最近多いのは、「Wordpress」「Wix」「STUDIO」「完全自作」のどれかになるのかな?と思います。
- ECサイト(オンラインストア)を作るには何がオススメ?
WEBサイト同様、サイトの内容や運用方法、予算などによって変わってきます。
ECサイトの場合意識しないといけないのが、お客様の個人情報を取得すること。
さらに決済情報も取得する必要があります。
セキュリティの観点・実際に注文(購入)があった際のフローなどを考えると完全自作よりかは既存のサービスを利用するのがオススメです。
ランニングコストを抑えたい方は「BASE」か「STORES」が良いでしょう。
BASEやSTORESでもカスタマイズができますが、カートのデザインや決済のシステムなどをよりオリジナルに近づけたい方、ランニングコストが発生してもいいからクオリティーをより高くしたい方は「カラーミーショップ」か「EC CUBE」が良いでしょう。
- コーダーを目指すなら何を勉強したらいい?
HTML・CSSは必須。さらにjavascriptの知識もあった方がいいでしょう。
特にjavascriptが無いと、動きのあるサイトはまず作れないと思った方がいいでしょう。
- jQueryは勉強した方がいい?
jQueryは、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリなのですが、最近は新しいサイトへの導入は減ってきています。
理由はいくつかありますが、「より良いjavascriptのライブラリが出現した」「jQueryは単純に重い」などがあります。
ただし、jQueryを使用したサイトはまだまだ世にたくさんありますし、新サイトにjQueryを使用しているWEBサイト製作会社も多々あるでしょう。
そのため、プログラミングスクールでも一応jQueryに触れる機会はあるので教えておきます。的な感じでまだ教えているところもあるでしょう。
どのような仕事をするかにもよりますが、どこかのWEBサイト製作会社に勤める場合などはjQueryが必要な場合があるので、勉強していて損は無いと思います。
私もjQueryはプログラミングスクールで一応勉強しましたが、2021年の秋くらいからほとんど見ていないので、忘れてしまいました笑
- WEBサイト制作の依頼をするのにオススメの方法は?
まず、制作後の運用を自分がどうしたいかをしっかりと考えてからご依頼するのがベストです。
WEBサイト制作会社(個人のフリーランス含む)は、基本的には囲い込むことを前提にしているところも結構あります。
そのため、何もクライアント側から希望を言わないと、想定と違ったサイトになる場合も。
そして、納品後にシステム管理費などで月額で費用をお支払いする流れになる場合もあります。
もちろん、月額のお支払いをすることでしっかりとサイトを管理してくれる良いWEBサイト制作会社もあります。
ただ、費用を取るだけ取って、ずさんな管理をするところも多いのが実情です。
正直ここら辺は運でしかないのです。
特に、ココナラ・クラウドワークス・ランサーズなどで、安くサイトが作れるから!といって、依頼する際はご注意を。
最初の制作費用が安いだけで、対応開始後にオプションで追加費用を発生させたり、納品後の管理費用を発生させたりと、結果多額の費用を払う場合があります。
その多額の費用が、本当に発生するレベルのサイトの場合もありますので、一概に悪いとは言い切れませんが。
サーバー・ドメイン
- ドメインとサーバーの関係
ドメインは同じ文字列のものは存在せず、世界に1つだけ。
そのドメインを購入した方がそのドメインを使う権利を持っています。
ドメインは、ドメイン会社・サーバー会社などで購入できます。
ドメインを持っているだけでは、WEBサイトをインターネット上に公開はできません。
公開するのに必要なのが、サーバーです。
サーバーは個人で自作もできますが、それには知識・お金・場所が必要です。
そのため、多くの個人・企業の方はレンタルサーバー会社に契約しています。
- ドメインとサーバーの紐づけ
購入したドメインをサーバーで使う際には、紐づけ作業が必要です。
この紐づけ作業は各サーバーのDNS設定のAレコードを設定することが必要になります。
まずどのサーバーのDNS設定を使うかをドメインに指定する必要があるので、これはネームサーバーで設定します。
そして、DNS設定でどのサーバーを使うかの設定をすればいいので例えば、
・ドメインはお名前ドットコムで購入
・サーバーはXサーバー
・本ドメインはXサーバーで使用
・サブドメインはSTUDIOで使用
このような使い方も可能なのです。
ただ、ドメインとサーバーの契約会社を分ける場合は、ドメインとサーバーでそれぞれ更新費用のお支払いやお問い合わせ先が変わるというデメリットがあるので、特別な意味が無いかぎりは、契約したサーバー会社でドメインを購入することをオススメします。
【 サーバーについて 】
- どこのサーバーが良いの?
私の意見にはなりますが、初心者の方・中級者以上の方、全ての方においてXサーバーが一番オススメです。
\ タイミングによってはドメイン無料特典あり /
初心者の方にこそオススメ
料金が安いという理由で他のサーバーを選ぶ方もいますが、「安いのには理由がある」というのを理解するべきです。
サイトを作るには、サーバーの年会費に加えて「ドメイン費用」がかかります。
バックアップやセキュリティ対策をサーバー側に依頼する場合は、オプションで追加費用が発生する場合もあります。
ただ単にサーバーの年会費だけをみて、安い方にいくのではなく、
操作性・マニュアルの充実度・サポート体制なども含めたトータルでみて判断するのが重要です。
Xサーバーはお申し込みするタイミングにもよりますが、キャンペーンで初期費用や月額が安くなる場合や対象ドメインの永久無料特典が付いてくる場合があります。
バックアップも無料で付いてくるので、そういう内容をみると、実質かなり安いサーバー会社なのでは?と思いますよ。
- Xサーバーについて
個人的に最高のレンタルサーバー会社です。
何が一番の魅力かと聞かれると難しいですが、「マニュアルのわかりやすさ」「サポート体制」「サーバーパネルのできることの多さ」「サーバーパネルの操作性・わかりやすさ」「セキュリティ」「サーバーのスピード」「バックアップサービス」などかなと。
初心者の方は年会費が安いサーバー会社に流れがちでXサーバーは高いと思われていますが、正直サーバーの年会費以外は全てXサーバーが勝っていると思っていいくらいだと思います。
特典などを利用すれば、実質Xサーバーの方が安くなる場合もあります。
\ タイミングによってはドメイン無料特典あり /
初心者の方にこそオススメ
- Xサーバー シンレンタルサーバーについて
シンレンタルサーバーはXサーバー株式会社のサービスの1つ。
通常のXサーバーとの違いは、「最新技術を積極的に導入」していくこと。
Xサーバーの営業担当の方に2022年頃にお話しをお伺いしたところ、
・シンレンタルサーバーは新しい技術を積極的に取り入れていく
・Xサーバーは、安定した技術を取り入れていく
という違いがあるようです。
要は新しい技術は新しいので、どれくらい安心や安定を得られる技術かがわからない。
その信頼がある程度把握できないとXサーバーには入れません。
だけど、新しい技術を早く使いたい層もいると思うので、その方々はシンレンタルサーバーへ。
みたいな感じです。
私は、Wordpressの超高速実行環境「KUSANAGI」を使いたくて2021年末頃にシンレンタルサーバーを契約しましたが、今は通常のXサーバーでも「KUSANAGI」が使えるようになっているので、正直あまりシンレンタルサーバーに魅力は感じないかな。
特別な理由が無い限り、通常のXサーバーを利用するのが良いかなと思います。
\ Xサーバーより安くなりやすい! /
初心者の方にこそオススメ
- ConoHa WINGについて
ConoHaも人気のレンタルサーバーです。私自身は契約したことがありませんが。
ただオンラインレッスンを通して感じたことは下記。
・サーバーの処理速度は速いと言われている。(個人的に体感ではあまり感じません)
・導入事例をみると、有名なアフィリエイターが多く使っている。
・WAF設定のせいで、Wordpressの保存がうまくできない場合がある。
・ディフォルトで入っているプラグインが消せない場合がある。
ConoHaは私からしたらオススメも否定もしません。
別に問題なく使えますでしょうし、マニュアルもわかりやすいので。
ただXサーバーに慣れてしまっている私は、わざわざConoHaにしたい!と思える部分はありません。
\ ドメイン無料特典あり /
有名アフィリエイターが使用している
- さくらインターネットについて
さくらインターネットは料金だけでみれば良いサーバーです。
老舗というだけあって安定して人気のサーバーの1つです。
ただ、下記部分が初心者の方には私がオススメできない点でもあります。
・データベースの管理がわかりにくい。初心者の方は管理しづらいかなと思います。私ですら、「え?どれがどのサイトと繋がっているの?」となるくらいですから。
・Wordpressのインストールが面倒くさい。独自ドメインはディレクトリに入れる必要があるなど。
・phpのバージョン変更がドメインごとにできない。
・サポートがコロナをきっかけに人員削減をしたのか、2021年頃から基本メールサポートだけになっている。電話希望の場合は予約しないといけない。
こういう理由から初心者の方にはオススメはあまりしていませんが、Wordpressのインストールから初期設定まで乗り越えれば、管理はそこまで難しくないし、何より安いので、サーバーの操作に抵抗が少なく、極力安い金額で運用したい方にはオススメです。
安さで選ぶならここかな
- ロリポップについて
ロリポップも有名なサーバーで、「安い!」という理由で選んでいる方多数。
特に初心者の方ほど、選びがちなサーバー。
たぶん、本やスクールでおススメされやすいサーバーだからだと思います。
ただ、私は初心者の方はロリポップは使わない方がいいんじゃないかなと思います。
理由は下記。
・ドメイン会社が別。独自ドメインを購入する場合、ロリポップはムームードメインでの購入をご案内されます。ドメイン会社とサーバー会社が別になるので、管理やお問い合わせが面倒くさいと感じる。
・WordpressのアンインストールがFTP(ファイルマネージャー)で直に消す方法しかない。
・Wordpressのインストール、FTPやデータベースの操作などサーバー側での設定がわかりにくい所が多い。
・バックアップのサービスがオプションで追加費用が発生する。
・サーバーでもキャッシュを残すので、CSSの反映がリアルタイムで効かない場合がある。
などなど、私個人の意見ではありますが、使い辛いと感じる点がいくつかあります。
そのため、私は初心者の方が「安い!」という理由だけでロリポップを選ぶことはオススメしません。
安いのを求めているなら、さくらインターネットの方が良いですね。
ただ、下記に当てはまる初心者では無い方には、安さは魅力的だと思うのでオススメです。
・HTMLやCSSを始め、プログラミング言語の知識が基礎以上はある。
・Wordpressでサイトを複数作ったことがある。
・サーバーサイド(データベースやFTP)の操作に抵抗が無い方。
・エラーや不具合が発生しても、焦らずに対応出来る方。
中級者以上の方ならこの安さは魅力的!
- お名前ドットコムのレンタルサーバーについて
お名前ドットコムのレンタルサーバーは、初心者の方には私はオススメしておりません。
ただ初心者の方は、ドメインを購入する場合、お名前ドットコムのサイトが上位表示されて、そこで購入。
その流れでお名前ドットコムのレンタルサーバーも契約してしまう方が多いので、結構利用されている方がいます。
オススメしていない理由は下記
・マニュアルがわかりにくいと感じる。
・Wordpressのインストール、FTPやデータベースの操作などサーバー側での設定がわかりにくい所が多い。
それでいて、料金が安いかと言われるとそうでもない。
現在、お名前ドットコムのレンタルサーバーを使用している方は、そのまま継続使用していただいて良いですが、新規で特に初心者の方は、他のレンタルサーバーを検討されるのが良いと私は思います。
中級者以上の方なら、そこまで苦をせず使えるかなとは思います。
ドメインを購入するだけなら、お名前ドットコムでも全然良いかと思います。
ただ、ドメインはお名前ドットコム。サーバーは別のレンタルサーバーの場合は、ネームサーバーの紐づけ作業が必要になります。
【 ドメインについて 】
- ドメイン購入はどうしたらいい?
ドメイン購入で一番良いのは、ご契約されたレンタルサーバー会社のサービスで購入することです。
多くの方が先にドメインを購入してしまうのですが、本当は先にサーバー会社を決めて契約してからの方が良いです。
ドメイン購入と契約されたサーバー会社が異なる場合はネームサーバーで紐づける作業が必要になります。
- ドメインの.jpや.comは何がいいですか?
.jpか.comならOKだとは思います。
ただ、ドメインは全く同じドメインは世界に1つだけという決まりがあるので、ご希望のドメインが先に取得されていた場合は、.jpも.comも使えない場合があります。
その場合は、他の綴りにすか、「 . 」 以降を変える必要があります。
最近だと、.netも結構主流になりつつあります。
co.jp;日本で法人登記していないと取得できない。登記が条件なので、信頼度は高い。大手企業はだいたいco.jpを使っている。
jp;日本で行われているサービス、日本人向けのサービスのサイトに使われている。国内では人気のドメインの1つ。
com;世界の誰でも登録できるドメインで、最も認知度の高いドメイン。国外ユーザー向けにもサービスを展開する予定がある場合などにはjpよりもcomの方がオススメ。jpよりもドメイン費用が安いことが多いのも魅力。
net;最近はjpもcomも空いていない場合にnetを選ぶ方が増えてきている
ドメインは何でも良いよ!という人もいますが、一応それぞれに意味があるので、サービスと違うドメインは取得しないようにすることをオススメします。
例えば、orgは非営利組織を表しています。そのため、営利企業のサイトでorgを使うべきではないです。
こちら参考にしてください。
- サイトのドメイン変更はどうしたらいいですか?
WordPressのサイトの場合は、バックアッププラグインを使うことがオススメです。
サーバーによっては、プラグインでのドメイン変更が上手くいかない場合も実は結構あります。
その時は手動でやる流れになります。
データベースとFTP内のファイルをエクスポートして、新しいサイトにインポートすることでドメイン変更が可能です。
慣れていない方はこの手動でやるやり方はオススメしません。
【 各サーバーについてのあれこれ 】
- php のバージョン変更
■ Xサーバーの場合
ドメインごとで変更可能。
■ さくらインターネットの場合
一括で変更になる。
ドメインごとでの変更は難しい。
■ ConoHa WINGの場合
マニュアル見た感じ、サイト(ドメイン)ごとで変更ができる。
■ ロリポップの場合
ドメインごとで変更可能
- お名前ドットコムのSDプランでphpmyadminを使用したい
お名前ドットコムのSDプランでは、phpmyadminを手動でインストールする必要があります。
こちらがマニュアルです。
私は実際にこのマニュアルとおりに進めてみたところ、インストールはできたが、phpmyadminが表示されなかった。
他のやり方を考えれば、たぶんうまくいくのだろうが、正直そこに時間を使うくらいならSDプランをやめて他のレンタルサーバーと契約した方が圧倒的に楽だし効率が良い。
WordPress全般
- WordPressをインストールしたばかりの時にまずやることは?(初期設定)
私がやることはまずいらないもの全てを削除するところから始めます。
固定ページ・投稿ページにはディフォルトでいくつかページが作成されています。
まずはこれを消します。
その後、プラグインも全消し。
テーマは使うもの以外は全消し。※テーマに関してはディフォルトで入っている「Twenty Twenty」シリーズのどれかは残しておいてね!とWordpressが言ってくるので、どれか1つは残しておきましょう。どれでもいいです。
そして、SSL設定(https)をする。
私はさらに、この段階でセキュリティプラグインまで入れてしまう。
これが私の初期設定になります。
- お問い合わせフォームを作りたい
WordPressでお問い合わせフォームを作る場合はプラグインを使うことをオススメします。
プラグインの操作や設定が難しい!と感じる場合は、GoogleフォームやLINEビジネスを埋め込むのもいいでしょう!
- HTML・CSSを編集したい
これはどこを編集したいかとテーマや作り方によって編集する場所が変わります。
一般的には、「外観」→「テーマファイルエディター」で修正・追記するのが良いかなと思います。
ただ、テーマファイルエディターを編集するのは初心者の方にはオススメしません。
初心者の方が編集する場合は、特にCSSの場合ですが、修正ではなく追記の方がいいかもしれません。
そして、追記だけの場合なら、「外観」→「カスタマイズ」→「追加CSS」に追記するのがオススメです。
- WordPress.comとWordpress.orgの違いは?
実はWordpress.comとWordpress.orgは違います。
気づかずにWordpressを始める際に、「Wordpress」で検索して上位表示されたWordpress.comから始めてしまう方が一定数いらっしゃいます。
違いはこちらからご紹介しています。
WordPress.comでの契約はオススメしておりませんので、ご注意くださいませ。
- オリジナルブロックを作りたい
オリジナルブロックを作るには、プログラミングの知識(最低でもHTML・CSS・javascirpt・php)が必要になってきます。
どの言語も基礎はあった方がいいですね!
どんなオリジナルブロックを作りたいかにもよりますが、実際に私自身やってみた経験からすれば、オリジナルブロックの開発の手間を考えれば、既存のプラグインでブロックを追加する方がいいのでは?と思います。
オリジナルテーマで作られたサイトほど、この悩みは出てくると思いますが、既存のブロック追加プラグインを入れるだけである程度解決するでしょう。
無料・有料ありますが、ここら辺がいいかなと。
WordPressのテーマ
- WordPressのテーマって結局何がいいの?
様々なテーマに触れてきた私の個人的な意見からすると、有料テーマは「SWELL」、無料テーマは「Cocoon」をオススメします
・SWELL
有料テーマの中では個人的にはNo,1のテーマです。
特にCSSを使わなくてディフォルトの状態でも、ブロックエディタでの装飾ができることが多い!
LP用のカスタム投稿を最初から用意してくれていたりと、コーポレート型・ブログ型・LP型のどれにも幅広く対応できる。
使っている人が多い点ので不明点を調べるとだいたい解決策がでてくる。
逆に解決策が出てこない場合はテーマファイルエディターでコードを編集する必要があるのだが、こちらも結構読みやすいので編集しやすい。
・Cocoon
無料テーマでは私の中ではNo,1のテーマ。
初心者の方に圧倒的におすすめできるレンタルサーバーのXサーバーが2022年9月に、Cocoon開発者のわいひらさんと業務提携を結ぶことで、現在はXサーバーがCocoonの開発・運営のサポートに入っている。
魅力なのは無料なのに、一部の有料のテーマよりもできることが多いのではないか!?と思えるくらいいろいろできる。
- WordPressのテーマの選び方のポイントは?
WordPressのテーマは有料と無料があります。
注意が必要なのは、テーマによって設定(カスタマイズなど)の仕方が全然違うということ。
例えば、「SWELLテーマのやり方を覚えてWordpressでサイト作れる!」と思っても、Cocoonテーマを初めて触ると「え、全然違うくてやり方がわからない…」となります。
操作が共通している部分も多いのですが、テーマによって全く違うという認識はまず持ってください。
また有料だから完璧!というわけでもありません。
WordPressは大前提として自分でサイト作りをしていく!というのがあるので、選び方のポイントとしては下記を意識してください。
1、有料は完璧という意識はもたない。有料でもできないことは多々あります。
2、デモサイトに騙されない。デモサイトみたいな状態にもっていくことは可能ですが、知識が無い方が簡単にデモサイトのようにサイトを作るのは難しいです。デモサイトは綺麗な状態を見せるための宣伝用なので、それなりのクオリティで作られています。
3、アフィリエイターに騙されない。YouTubeやブログで紹介されているテーマ(特に有料)はほぼアフィリエイトのためにオススメされていると思ってください。
私自身も記事でSWELLという有料テーマを紹介していますが、本当に良い!と思ったから紹介しているのもありますが、アフィリエイトの報酬を受け取る目的もあるので良いことしか書いてません笑
SWELLにもできないことは多々あるのです。とは言っても、上記を意識したら何も選べないので、初めての方はまずは無料テーマで有名なCocoonでサイト作りをしてみたらいいのでは?と思います。
ある程度○○のようなサイトを作りたい!というのが決まっている場合は、そのサイトの雰囲気に近いテーマを探すというやり方もありますが、極力多くの方が使っているテーマを選ぶことをオススメします。
【 WordPressのテーマについて 】
- TCDテーマのシリーズはオススメですか?
TCDは料金がまちまちですが2 ~ 5万円前後(量が多いので全ての値段は知りません)でそれなりのクオリティのサイトを作るには良いテーマです。
しかし!レイアウトを自由に変更は難しく、トップページはブロックエディタでの編集ができないのがほとんどだと思いますので、カスタマイズ前提の方は控えた方がいいと思います。
TCDのデモサイトをみて、そのままのデザインで良い!カスタマイズする予定は無い!という方には、良いのではと思います。
- SWELL(スウェル)テーマはオススメですか?
個人的に有料テーマではNo,1のテーマです。
もちろん、SWELLでもできないことはありますが、コード編集をしなくてもディフォルトで出来ることが多いのが魅力。
また、SWELLを作成している了さん(株式会社LOOS)は、SWELL以外のテーマやプラグインの開発にも携わっているので、相性の良いプラグインが多いのも魅力的です!
php・HTML・CSSの知識があれば、一部のカスタマイズも結構しやすい記述になっています。
- JIN(ジン)テーマはオススメですか?
JINは有料テーマの中でも有名なテーマの1つで、多くの方が利用しています。
目次など一部の機能追加がプラグインを追加でやる前提のテーマなので、プラグインを少なくしたい!と思っている方は控えた方がいいでしょう。
ただ、デザインの着せ替えがあったりと、好みに応じたブログデザインにはしやすいテーマでもあるので、ブログをやりたい方、プラグインが多くても別に気にしないという方は使うのもいいのではと思います。
- AFFINGER(アフィンガー)テーマはオススメですか?
アフィンガーはSEOに強いが売りのテーマです。
ブログ型もコーポレートサイト型にも使える良いテーマで、使っている方も多いです。
ただ、SEOに強いと言っても、アフィンガーを使っていたら必ず上位に来るというわけではなく、
「コードがSEO対策に繋がる書き方をされている」
「上位にくるための取り組みがしやすいようになっている」
などが優れているということです。
優れているといっても、他の有名な有料テーマよりも飛びぬけていると感じることは無いのが正直な私の意見です。
SEOが強いから!という理由ではなく、ただ単に見た目や操作性が良さそうだからで選ぶなら良いかと思います。
- Snow Monkey(スノーモンキー)テーマはオススメですか?
Snow Monkeyは有料で買い切りではなく、毎年料金のお支払いが発生します。
個人的には、ココナラやランサーズなどのクラウドソーシングで、「サイトを作ります!」と言っている方がよく利用されているイメージがあります。
知識が少ない方でもそれなりのクオリティのサイトが作れることが魅力で、駆け出しWEBデザイナーから、数年やっている方まで幅広く使われていますが、製作者が使うテーマのイメージが強いです。
本業がWEBデザイナーやWEBサイト製作者では無い場合は、年額もかかりますしあまりオススメはしておりません。
実際に、私の講座を受けてくださった方で、Snow Monkeyを使っていた方は600人中2人くらいでした。
そのため、私自身も操作したことがあまりないので、あくまで私の意見として参考にしてくださいませ。
- Cocoon(コクーン)テーマはオススメですか?
無料テーマの中では個人的にはNo,1のWordpressテーマだと感じます。
無料なのに、ここまでできるのか!と驚く設定の多さ。
最初からCocoonの方はあまりありがたみは感じないかもしれませんが、特に海外のテーマなどに先に触れてからCocoonに来た方は、この良さに気づくはず!
現在は、Xサーバーも管理サポートに入っているので、これからも安定したテーマにはなっていくでしょう。
- Lightning(ライトニング)テーマはオススメですか?
Lightningは株式会社ベクトルが作成しているテーマです。
ディフォルトでスライドが使えたり、株式会社ベクトルが作成しているプラグインのVKシリーズを導入することで、無料でも出来ることが結構多いテーマです。
「初めてのWordpress」みたいな書籍でも、まずはLightningで!と紹介されていることも多く、使っている方は多い。
ただし、それなりのクオリティのサイトに仕上げるには有料に切り替える必要がでてくるかなと思います。
有料にしたからといって、何でもできる!というわけではありませんし、有料になると他のテーマの方が利用率は上がると私は思います。
もちろん、無料の状態でも満足度は人によって違うので、充分満足される方もいると思います。
そのため、無料でやるならCocoonの次にオススメのテーマ。有料にするなら、他の有料のテーマの方が良いのでは?というのが私の意見です。
- Onepress(ワンプレス)テーマはオススメですか?
Onepressは無料で利用可能で、コーポレートサイトを作るには良いテーマだと思います。
使用者は無料テーマの中ではCocoonやLightningと比べると利用率がガクっと下がるので、不明点が出てきた時に解決策になかなかたどり着かないことも。
ただ、元々のデザインもコーポレートサイト向きの感じなので、綺麗めでシンプルなデザインを作りたい方にはオススメです。
【 オリジナルテーマ(自作テーマ)について 】
- オリジナルテーマを作るには何を勉強したらいいですか?
最低限、HTMLとCSSの知識は必要でしょう。
HTMLとCSSでサイトのコーディングができれば、あとはWordpressに反映するのに必要なコードを入れていったり書き換えていくだけ。
このWordpressのコードは調べたらだいたい出てきます。
ただ、Wordpressのオリジナルテーマの作り方は「完全にコードで作るやり方」や「bodyのコンテンツは固定ページのブロックエディタで作るやり方」など様々です。
WEB制作会社やプログラミングスクールによっても教え方や作り方は違うでしょう。
そのため、基本的なコーディングの知識とWordpressの基本操作を把握したら、あとは何個もWordpressのサイトを作っていく。
そして躓いたら都度調べる。これを繰り返していくことが大事かと思います。
phpの勉強もすれば、よりカスタマイズの幅が広がります。
WordPressはphpで開発されているので。
アニメーション(サイトのデザインに動き)を加えたい場合は、javascriptの勉強も必要でしょう。
ちなみに私は2019年に地元の対面のプログラミングスクールでHTML・CSSを学ぶ。
スムーズにスクールのカリキュラムが進んだので、最後の2コマほどは特別にWordpressの基本的なことを教わる。
そこからはオリジナルテーマをいきなり作ってみて、わからないところがあれば都度調べる。解決しない場合は、お金を払って通っていたプログラミングスクールに1コマ(60分)¥8,000で教えてもらいにいっていました。
その後、2020年くらいにはある程度一人でサイトが作れるくらいの知識は手に入れて、2021年にオンラインのプログラミングスクールにてjavascriptとphpを学びました。
2021年くらいからは、かなり凝った仕様にならない限り(よくある機能やデザインだけ)、Wordpressでのサイト作りは1人でほぼ何も調べなくてもできるレベルに到達しました。
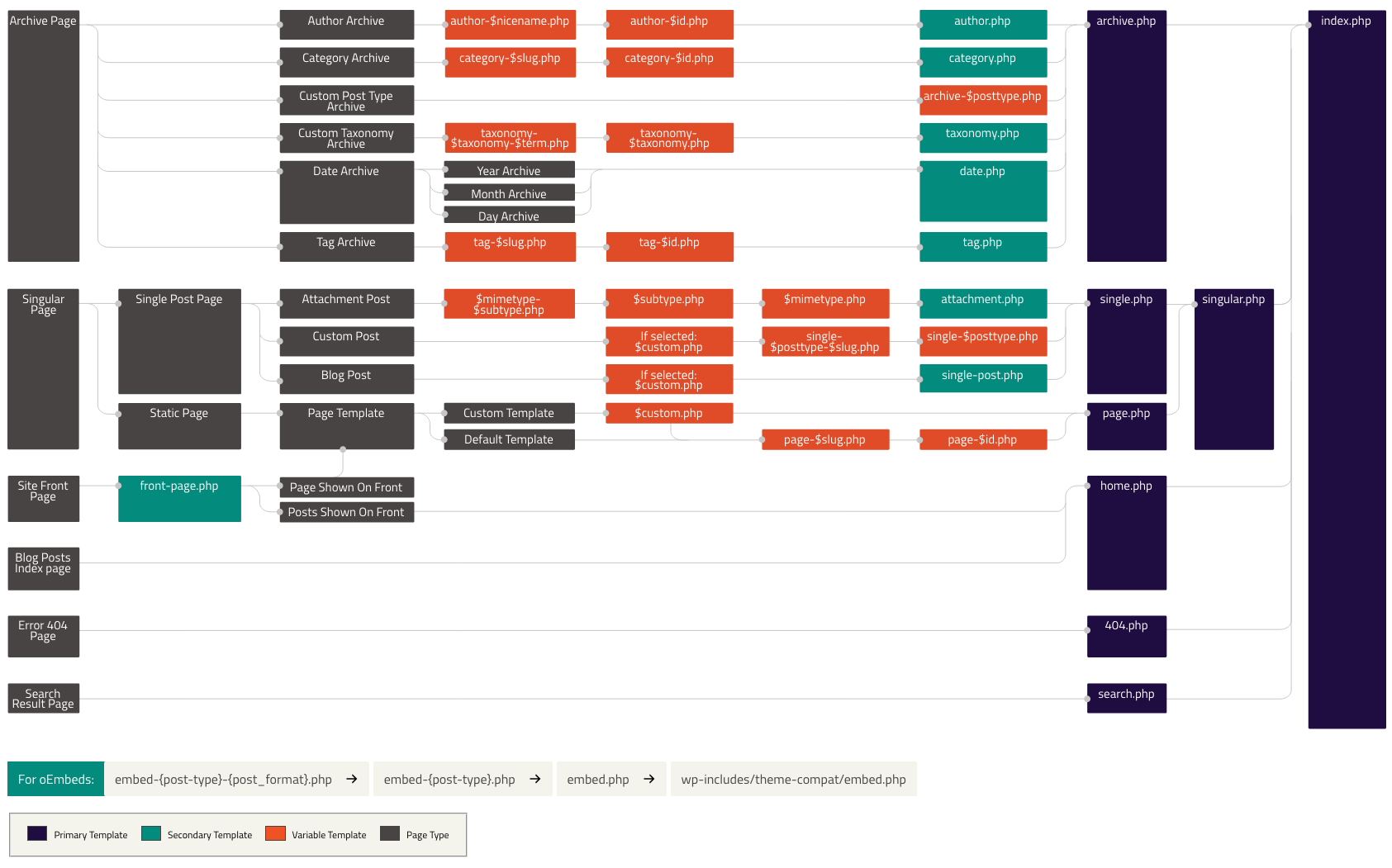
- WordPressのテンプレート階層を知りたい
TOPページはfront-page.php
一覧ページはarchive.php
カテゴリーページはcategory.php
タクソノミーページはtaxonomy.php
など、Wordpressにはテンプレート階層があり、そのファイル名に応じて読み込まれる優先順位が変わります。
例えば、TOPページはfront-page.phpですが、もしfront-page.phpが無い場合はhome.phpを探し、それもなければindex.phpが読まれる。
この辺りの知識をつけることで、オリジナルテーマはもちろん、既存のテーマの編集をする際にファイルを見つけやすくなります。
【 WordPressのテーマについてのあれこれ 】
- 後から子テーマを作りたい
WordPressのテーマを親テーマを使ってサイトを作ってしまった後に、子テーマでサイト作成をやり直す場合。
基本的には親テーマの「カスタマイズ」や「テーマファイルエディター」で編集した内容は反映されないので、手動で反映する必要があります。
データベースのwp-optionを編集することで、子テーマに親テーマのカスタマイズ内容を反映する方法もあるみたいですが、試したことが無いので上手くいくかは不明です。
- テーマファイルエディターを編集して思い通りにカスタマイズしたい
既存のテーマをカスタマイズする場合、テーマファイルエディターを編集すれば思い通りにカスタマイズはできます。
ただし!
思い通りにするには、HTML・CSSだけでなく、phpとjavascriptの知識やWordpressのコードや仕組みを理解する必要があるでしょう。
本気で勉強(1日8時間)したとしても、理解して実践して上手くいくようになるには、数か月は見といた方がいいかもしれませんね。
プログラミングスクール通ったらOKなんてレベルではありません。
プログラミングスクールは基礎しか入りません。
既存のテーマ(特に有名どころのテーマ)を開発している方々はそれなりの知識と経験を持っている人たちです。
その人たちが書いたプログラミングをカスタマイズするということを理解する必要があります。
とはいっても、簡単なカスタマイズだったらGoogle検索やChatGPTで教えてくれることも多々あるので、そこまで悲観しなくてもいいかと思います。
- CocoonテーマにSEO対策プラグインは必要?
不要です。
元々CocoonにはSEOタイトルやディスクリプションの入力欄があるので、無駄にプラグインを入れる必要がありません。
そのことを知らずに、Cocoonを使っているのに、All in One SEOなどのSEO対策プラグインを入れている方がいますが、意味無いですよ。
むしろ無駄なコードが増えている分、悪影響だと私は思います。
- CocoonテーマのTOPページのタイトルを非表示にしたい
CSSで修正になります。
下記を「外観」→「カスタマイズ」→「追加CSS」もしくは、「外観」→「テーマファイルエディター」→「style.css」に追記
.front-top-page #main .entry-title{
display: none;
}
- CocoonテーマのTOPページのタイトルだけをh1タグからpタグに変えたい場合
functions.phpで修正になります。
下記を「外観」→「テーマファイルエディター」→「functions.php」に追記
// TOPページのh1タグをpタグに変換 add_action('wp_footer', function() { ?> <script> document.addEventListener('DOMContentLoaded', function() { var entryTitleElement = document.querySelector('.front-top-page .entry-title'); if (entryTitleElement) { var newParagraphElement = document.createElement('p'); newParagraphElement.textContent = entryTitleElement.textContent; newParagraphElement.classList.add('entry-title'); entryTitleElement.parentNode.replaceChild(newParagraphElement, entryTitleElement); } }); </script> <?php });SEO対策などで元のタイトルは非表示にして、別でh1タグを作りたい時に便利
- Cocoonテーマの固定ページのタイトルをh1タグからpタグに変えたい場合
functions.phpで修正になります。
下記を「外観」→「テーマファイルエディター」→「functions.php」に追記
// 各ページのh1タグをpタグに変換 add_action('wp_footer', function() { ?> <script> document.addEventListener('DOMContentLoaded', function() { var entryTitleElement = document.querySelector('.page .entry-title'); if (entryTitleElement) { var newParagraphElement = document.createElement('p'); newParagraphElement.textContent = entryTitleElement.textContent; newParagraphElement.classList.add('entry-title'); entryTitleElement.parentNode.replaceChild(newParagraphElement, entryTitleElement); } }); </script> <?php });
- Lightning(ライトニング)の各ページの見出しの色を変更したい
外観 > カスタマイズ 画面「Lightning デザイン設定」画面より変更できます
WordPressのプラグイン
【 セキュリティ対策のプラグインについて 】
- セキュリティ対策のプラグインのおススメは?
私のオススメするセキュリティ対策のプラグインは、「All-In-One Security (AIOS) – Security and Firewall」です。
全ての機能を使いこなせてはいないですが、無料である程度のセキュリティ対策はできてしまいますし、日本語対応です!
一番の魅力はhtaccessファイルの保護ができるところ。
不正アクセスをされた際に、最も書き換えられたら面倒のファイルなので、そこを保護できるのはありがたいです。
次点でSiteGuard WP Pluginですかね。
SiteGuardはコノハウィングなどの一部のレンタルサーバーでは元々入っている。しかも削除できない笑
日本の会社が作っているプラグインなので、国産が良い方はこれでもいいかなと。
ただ、「All-In-One Security」の方が出来ることは多いですよ。
- All-In-One Security (AIOS) について
個人的に最もオススメするセキュリティ対策プラグインです。
ファイアウォールのhtaccessファイルの保護、総当たり攻撃の設定、ユーザーログインのログインロックアウトの設定の3項目をやるだけでほぼ不正アクセスを防げます。
私自身運用しているサイトが2020年2月くらいから2022年7月頃まで幾度となく不正アクセスされました。
もちろんその都度、原因究明と改善をしていたのですが。
ただ、2022年7月の不正アクセス後のサイト復旧時に初めて「All-In-One Security (AIOS) 」を導入。
上記で紹介した3項目の設定をすることにより、2023年7月時点で不正アクセスは0になりました。
ただこれは不正アクセスが起きなかっただけで、何回も狙われてはいます。
ログインロックアウトの通知が月に数回届くので、その度にこのプラグインがブロックしてくれた!ということです。
100%不正アクセスを防げるとは言いませんが、私の経験ではオススメのセキュリティ対策プラグインです。
- SiteGuard WP Plugin
SiteGuard WP Pluginは国産ということもあり、セキュリティ対策プラグインでは有名です。
シンプルな設定でセキュリティ対策が実施できます。
コノハウィングなどの一部のレンタルサーバーではWordpressインストールと同時にこのプラグインが付いてくる。(そして消せない笑)
「All-In-One Security (AIOS) 」の方がオススメだが、「SiteGuard WP Plugin」も別に良いプラグインだとは思います。
- Wordfence Security
「Wordfence Security」は一度使ってみたが、正直私はわかりづらいし使いづらいと思ってしまった。
有名なセキュリティ対策のプラグインではあるので、別に使用していても良いと思いますが、「Wordfence Security」よりかは「All-In-One Security (AIOS) 」の方がオススメです。
【 SEO対策のプラグインについて 】
- SEO対策をするのにオススメのプラグインは?
検索エンジンで調べると、だいたい下記のどれかがオススメになっているかなと。
SEOのプラグインは上記以外を使わない方がいいのでは!?と思うくらい、上記3つのどれかが入っていることが多いかなと。
私の意見では、一番オススメは「SEO SIMPLE PACK」です。
名前のとおり、シンプルで項目が少なくわかりやすい。
All in One SEOが最もオススメと紹介されることが多いと思いますが(実際に私も一時期使っていました)、全ての機能を使い切れていますか?
たぶん、多くの方がAll in One SEOを有効化するだけで満足していると思います。
SEO対策はそこまで甘くありません。
プラグインを有効化するだけでは何も変わらない。むしろ、何も設定していないならプラグイン分の容量が重くなっただけで逆効果です。
SEO対策のプラグインを有効化すると、SEO対策に効果的な取り組みの設定ができるところが増えるだけです。
その設定を使いこなせて初めて活きてくるのです。
そのため、使いこなせない機能が多いプラグインは結局無駄なコードで逆効果。
そのため、私は項目も少なく扱いやすい「SEO SIMPLE PACK」推しです。
ちなみに、SEO SIMPLE PACKはSWELLテーマの作成者と同じ人が開発しているのでSWELLテーマと相性抜群。
SWELLテーマを使っている場合は、絶対SEO SIMPLE PACKにした方がいいですよ。
- All in One SEOについて
SEO対策と言えばこのプラグイン!というくらい有名で多くの方が使っているプラグイン。
機能が多いので使い切れない方が多いとは思いますが、最低限の設定をするだけでも、全く何もしていないサイトと比べると雲泥の差が生まれる。
特に改善ポイントを教えてくれるのは良いところかなと思います。
ただ注意していただきたいのが、All in One SEOは各ページごとにSEOのスコアを点数で表示します。
もちろん数字が高い方が良いのですが、80 ~ 100のスコアだから検索エンジンで必ず上位表示される。50以下だから上位表示されない。というわけではない。
実際に私自身過去に、スコアが40代の記事でも1位を取っているページはいくつもありましたし、逆に80以上のスコアなのに検索エンジンでは圏外ってことも普通です。
- Yoast SEOについて
有名なわりには、個人のサイトで使っている方はあまり見ない印象。
私も実際にこのプラグインを使っている方を見たのは、だいたいが企業のサイト運営者。
だからといって別に個人の方が使っても問題なし。
一定のSEO対策はできるようだが、正直このプラグインを導入するくらいなら「All in One SEO」か「SEO SIMPLE PACK」を入れるべき
- SEO SIMPLE PACKについて
私が最もオススメするSEO対策のプラグインは「SEO SIMPLE PACK」。
設定できる項目が少ないのですが、正直それだけ出来れば充分という項目なので、全く問題無し。
名前のとおりシンプルなので、使いやすい。
SWELLテーマと同じ開発者が作ったプラグインなので、SWELLテーマを使っている方は「SEO SIMPLE PACK」以外を選ぶことはありえないレベルと私は思っています。
デメリットは、各ページのSEOタイトルやディスクリプションの入力欄に文字数カウントが無いところ。
SEO対策にはタイトルやディスクリプションの文字数も大事なので、この文字数カウントは欲しかったですね。
ちなみに、私はjavascriptで文字数カウントの機能を自作で追加したので、全然問題無し。
【 お問い合わせフォームのプラグインについて 】
- WordPressのお問い合わせフォームプラグインのオススメは?
私はContact Form 7一番使いやすくて愛用しています。
WPFormsも人気ですね。
送信の際に確認画面に飛ばしたい場合は、WPFormsだと最初から設定ができます。
Contact Form7は追加でプラグインが必要です。
この2つが2トップの気がしますので、好みで選べばいいのではと思います。
- Contact Form7
個人的に最も使いやすいWordpressのお問い合わせフォームプラグインです。
HTMLがそのまま反応してくれるので、HTML・CSSの知識がある人は、デザインのカスタマイズも比較的簡単にできます!
「リキャプチャとの連携もしやすい」「自動返信メールも作りやすい」「メール設定も簡単」と、使い慣れているからだとは思いますが、とても便利です。
確認画面・完了画面を作るには追加でプラグインが必要なのがデメリットですかね。
確認画面・完了画面作る用のプラグイン
- Contact Form7に確認画面・完了画面を追加したい
ディフォルトでは出来ないので、Contact Form 7 Multi-Step Forms というプラグインの追加が必要です。
- Contact Form7で特定のメールアドレスからの受信をブロックしたい
ディフォルトでは出来ないので、Spam Protect for Contact Form 7 というプラグインの追加が必要です。
- WPForms
私はあまり使ったことが無いのですが、Contact Form7よりも直感的に作れるのが魅力ですかね。
初心者の方はこちらの方が使いやすい!と思ってしまうかも。
あまり使ったことがないので、メリットとデメリットをあまり紹介できません笑
【 カスタム投稿・カスタムフィールドのプラグインについて 】
- カスタム投稿プラグイン Custom Post Type UI
Custom Post Type UI(略してCPT UI)は、カスタム投稿を作るプラグインで最もオススメです!
既存のテーマはもちろん、オリジナルテーマでカスタム投稿をプラグインで作る場合は、このプラグインが一番いいのではと思います。
- カスタムフィールドプラグイン Advanced Custom Fields
Advanced Custom Fields(略してACF)は、カスタムフィールドを作るプラグインで最もオススメです!
使いやすいですし、日本語対応もバッチリです!
カスタムフィールドを既存のテーマに設定する場合、出力場所はテーマファイルエディターに記載しないといけないので、プログラミングの知識が無い方は使用は難しいかもしれませんね!
【デザイン作成プラグインについて】
- Elementorはオススメですか?
私は、Elementorプラグインはオススメしておりません。
こちらがElementorプラグイン↓
Elementorプラグインはノーコードでサイトデザインを作れる良いプラグインではありますが、ブロックエディターがWordpressに導入されてからのここ数年は需要が減っているように感じます。
またエラーが起きやすいプラグインでもあり、他のプラグインや国内の有名テーマとの相性が悪いプラグインでもあります。
■ テーマとElementorの相性についての記事
Elementorでのサイト製作はクラウドソーシング(ランサーズ・ココナラ・クラウドワークス)で受注している方に多く見受けられるなと個人的に感じています。
サイト製作を依頼する側の方の場合、製作者がElementorでWordpressのサイトを
【 ランキングプラグインについて 】
- WordPress Popular Postsはおススメですか?
WordPress Popular PostsはWordpressで人気記事ランキングを作るのに最も有名で最も推奨されるプラグインです。
デメリットはWordPress Popular Postsを入れることでサイトが重くなること。
ただ、他に多くのプラグインを入れていたり、容量の重い画像や動画などを使っていない限り、体感で「開くのが遅い!」と感じることは少ないかと。
こちら月間PVが300万クラスの巨大ウェブメディアですが、WordPress Popular Postsを使用しています。
実際に開いてみてください。開くのが遅いと感じますか?
ご使用されているネット環境やデバイスにもよりますが、私は遅いと感じませんでした。
そのため、私はWordPress Popular Postsはおススメです。
- WordPress Popular Postsのショートコードは?
オリジナルテーマに使用する場合は、まず下記の内容を任意の場所に記述することで表示できます。
<?php echo do_shortcode(‘[wpp]’); ?>
あとは、表示したい項目ごとに追記していけばOK。
こちら例となります。
・画像を設定したい場合
<?php echo do_shortcode(‘[wpp thumbnail_width=50 thumbnail_height=50]’); ?>
widthとheihtは画像の横と縦のサイズになります。単位はpx
・カスタム投稿を表示したい場合
<?php echo do_shortcode(‘[wpp post_type=news,blog]’); ?>
カスタム投稿のスラッグ名が、news、blogの場合の書き方になります。
・表示件数を非表示にしたい場合
<?php echo do_shortcode(‘[wpp stats_views = 0]’); ?>
他にもショートコードはございます。
こちらの公式サイトをご参照ください。
セキュリティ対策
- URLに鍵マークを付ける為にSSL化(https://)にしたい!
ご契約されているサーバー会社のドメイン設定でSSL設定をしましょう。
その後、Wordpressの「設定」→「一般設定」のWordpressアドレスとサイトアドレスにhttps://とつけて保存をするだけです。
一部マニュアルを載せておきます。
- 常時SSL化をしたい
http://をクリックされてもhttps://に飛ばすには常時SSL化の設定が必要です。
これはサーバーでhtaccessファイルを編集する必要があります。
htaccessファイルに下記を追記すればOKです。
RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]こちらを参考にしてください。
- WordPressのセキュリティ対策にオススメのプラグインは?
上記のWordPressのプラグインの項目をご参照ください。
- スパムメール対策をしたい
WordPressに限らず、WEBサイトでお問い合わせフォームを作っている場合はスパムメール対策をすることをオススメします。
最も良いのはGoogleリキャプチャです。
エラー・不具合時の対応
- SSL化(https://)にしたのに、URLからi(注意マーク)が消えない!
それは同じページ内のimgタグやiframeタグにhttp://の記述があるからの可能性が高いです。
そこをhttps://にすればOKです。
- 不正アクセスをされた!
不正アクセスをされた場合の多くはマルウェア(不正なファイル)をサイト内(FTP)に設置されています。
そのため、不正アクセスをされて、「サイトが閲覧できない!」「関係無い(全く知らない)ページにリダイレクトされる」などが発生した場合は、上記のマルウェアを削除する作業が必要です。
絶対にFTP(ファイルマネージャー)を触ることになりますし、マルウェア以外のフォルダやファイルを消すと、それはそれでサイトにエラーが発生してしまいます。
そのため、ご自身での作業が不安な方は、Web制作会社やセキュリティ対策会社などにご相談するのが良いでしょう。
ただ、このマルウェア削除の作業はかなり面倒くさい作業なので、会社によっては作業費用が10万~20万以上の場合もあります。(実際に私もセキュリティ対策会社に見積りをとってみました)
クラウドソーシングなどを利用して、フリーランスの方に依頼すれば作業費用は抑えられますが、それでも¥50,000前後は相場です。
¥10,000前後で対応してくれる方もいるかもしれませんが、なぜ安いかを把握していないと、しっかりと対応してもらえない場合もあります。
【 WordPressのエラーや不具合 】
- *ConoHa WINGを使っている方向け*
カスタマイズやテーマファイルエディター、そのほかプラグインの設定の保存が出来ない これは様々な理由がありますが、ConoHa WINGを使っている場合は、ConohaのWAF設定の影響が考えられます。
こちらの記事を参考に、編集中はWAFの「利用設定」をOFFにしてください。
このWAFのセキュリティのせいで保存ができない!ということがあります。ConoHaならではのエラーです。
もちろん作業が終わったら「利用設定」はONに戻すことをオススメします。
- *お名前ドットコムのサーバーを使っている方向け*
Contact form7などのお問い合わせフォームで送信ボタンを押しても送信できない お名前ドットコムでは、大量のメール送信を確認した場合、サーバーの判断でフォームを使えなくされてしまいます。
こちらはお名前ドットコムからの当時の回答
この度、お客様にご利用いただいております共用サーバーSDにおきまして、お客様のご利用領域よりフォームメール機能を使用したメールの大量送信を確認いたしました。
恐れ入りますが、ご利用サービスは共用サーバーとなりますので他のご利用者様へ影響を及ぼす、またはその恐れがある運用はご遠慮いただいております。この大量メールの原因は恐らくがスパムメール対策が出来ていない場合に起きます。
そのため、お名前ドットコムの方に復旧依頼をする前にスパムメール対策をしましょう。
こちら参考に
- Instagram FeedプラグインでInstagramアカウントと再接続ができない!
Instagram Feedはプラグインの更新のタイミングなどで連携が切れる場合があります。
その際はInstagramの再接続が必要なのですが、これを放置しておくとプラグイン側で連携を解除。
さらに再接続ができなくする場合があります。
その場合は、Instagram Feedプラグインを一度「無効化」→「削除」して、改めてインストールから有効化、Instagramを接続すればOKかと思います。
- *さくらインターネットのサーバーを使っている方向け*
WP Super Cacheのプラグインを削除するとエラーが表示される さくらインターネットでWordpressをインストールするとディフォルトでいくつかプラグインが入っています。
その中でもWP Super Cacheのプラグインは削除するとエラーコードが上部に表示されます。
有効化・無効化はどちらでも大丈夫のようですが、プラグインは削除してはダメなようです。
【 WordPressサイトのオリジナルテーマを作る時の不具合例 】
- アイキャッチ画像設定項目が表示されない時の対処法!
index.phpがthemeフォルダの直下に無い場合もしくは、必要な記述がfunctions.phpに無いかのどちらかだと思います。
SEO対策
- SEO対策はどうしたらいいですか?
SEO対策はサイトの作り(レイアウトなどのデザイン)やコンテンツの内容。
さらにどういった層にアプローチしたいかなどによって変わります。
そのため、検索エンジンなどでSEO対策のやり方を調べて出てくる基本的な内容はまずは把握する。
その後は、ご自身のサイトにあった対策が必要になってきます。
- オススメのSEO対策の方法はありますか?
私のオススメするSEO対策のやり方(2023年版)をまとめています。
※下記の記事を閲覧するには有料の会員登録が必要です。
- SEO対策の勉強はどこでしましたか?
私は、一般社団法人全日本SEO協会が実施しているSEO検定を受験するために、そこの公式テキストなどで勉強しました。
SEO協会は怪しい!というブログやSNSもたまに見ますが、実際に私はそこのテキストで勉強して結果が出ているので信頼しています。
ただSEO検定では基本的なことを勉強しただけで、SEO検定の資格を取得後は独学でSEOのことを学んでいます。
- WordPressのSEO対策はどうしたらいいですか?
上記のWordPressのプラグインの項目をご参照ください。
- SEO対策に効果的なタイトルやディスクリプションの文字数はありますか?
文字数はデバイスや検索エンジンによって変動はあるのであくまで目安ではありますが、こちらを参考にしてください。
タイトルタグGoogle検索(PC)25文字まで表示 ※全角・半角の影響で文字数の変動あり
Google検索(SP)35文字まで表示 ※全角・半角の影響で文字数の変動あり
ディスクリプションタグGoogle検索(PC)80文字前後まで表示 ※全角・半角の影響で文字数の変動あり
Google検索(SP)70文字前後まで表示だが、アイキャッチ画像などが表示される場合は65文字 ※全角・半角の影響で文字数の変動あり
Googleアプリ
- Googleアナリティクスの設定について
Googleアナリティクスは2023年7月1日からはGA4の測定のみとなっています。
従来のユニバーサルアナリティクス(UA)を使用している方は、早急にGA4に切り替えてください。
これから新しくサイトを作る方はGA4だけで充分です!
- Googleサーチコンソールの設定について
「どういうキーワードで検索されて自分のサイトがクリックされたか」や「ページをインデックス依頼」などをするためのアプリになります。
Googleアナリティクスとセットで設定をしておくことをオススメします。
- Googleアドセンス広告
Googleアドセンス広告は表示された広告をクリックするだけで自分に報酬が入る仕組みです。
Googleアドセンス広告を自分のサイトに貼るには審査があります。
ネット上では「○○記事以上は必要だ」とか「ドメイン取得してから○○日は経過した方がいいだ」などいろいろ情報がありますが、Google公式から発表されているわけではありません。
あくまで、今までの経験から基づく予測の対策でしかありません。
一応私が2023年2月末に取得したドメインがアドセンスの審査を通過したときの状況をご紹介します。
全く一緒にすれば審査に合格するというわけではありませんが、参考になればと思います。
- Googleタグマネージャーについて
Googleタグマネージャーは、アナリティクスや広告、その他様々なタグをGoogleタグマネージャー経由でサイトに連携できるものです。
最初にタグマネージャーのコードをサイトのheadやbodyタグに追加しておけば、コードの知識が無くても何かタグを追加したい場合はタグマネージャー経由になるのがメリット!
複数のコードをheadタグに記載していくと、その分読み込みも遅くなるので、アナリティクス以外にもたくさんタグを埋め込む必要がある場合はタグマネージャーの利用も検討すればOK。
アナリティクスしかやらないよ~って人は別にやらなくてもいいかなと。
- 検索エンジンに表示される構造化データの作成について
Google検索セントラルの記事を参考に、表示したいタイプの構造化データをheadタグに記載することで効果的にGoogleにサイト情報を伝えることができます。
- 検索エンジンのURLの上にサイト名を表示するには?
正直Google次第ではありますが、効果的な対応策は一応あります!
Adobe
- Canvaで作ったデータをIllustrator(Ai化)にする方法は?
まず、CanvaでPDFで保存します。その後、そのPDFをAcrobat で開き
メニュー → PDFを書き出し → EPS(Encapsulated PostScript)で保存を選ぶ。
その、書き出されたEPSファイルをillustratorで開くと文字はアウトライン化され、グループ解除でレイヤーごとに操作もできるようになります!
- illustratorのフォントで下に余白があるフォントの余白の消し方
Noto Sans JPなどのフォントは、下に空間(余白)が大きくできている。これがあると整列が上手くいかないからアウトラインするしかない。けど、アウトラインしたら文字が編集できなくなる。
こういう場合は対象の文字を選択。
→「整列」のメニューを開き「プレビュー境界を使用」にチェック。続いて「ウィンドウ」を開き「アピアランス」開く。
→そして、、アピアランスのメニューを開き左下部にある「fx」マークの「新規効果を追加」の「パス」の「オブジェクトのアウトライン」選択。
これで。下の余白は消えたはずです!
アフィリエイト
- アフィリエイトを始めるにはどうしたらいいですか?
まずは当たり前ですが、自分のブログ(WEBサイト)を作りましょう。
そこからアフィリエイト初心者の方は、ASP(アフィリエイト広告の仲介会社)に登録して、進め方を把握しましょう。
そこからは売れる記事を書いていくだけです。
ただ、すぐに安定した収益確保に繋がるほど甘くない世界という覚悟は持った方がいいですよ!
こちらASP選びの参考にしてください。
フリーランスの活動全般
- フリーランスで活動していく上で何かあった時の保険を考えていますか?
保険になるかはわかりませんが、私はフリーランス協会に入会しています。
年会費¥10,000はかかりますが、フリーランスには嬉しい福利厚生や特典が受けれます。
まだ一度も利用はしていませんが、私は「弁護士費用保険 フリーガル」が魅力的なので入会しました。
これは「万が一の契約トラブル時の弁護士費用を自己負担0円
- フリーランスでWEBサイトデザインやコーダーで安定した収益(月20万以上)確保するにはどうしたらいいですか?
デザインやプログラミングの知識をつけることはもちろん大事です。
ただ一番重要なのは、営業力や集客力などの武器を身につけることです。
正直、デザインやプログラミングの知識やスキルは、勉強すれば基礎は入ります。
それ以前からありましたが、2020年頃のコロナをきっかけに、一気にオンラインが普及して、プログラミングスクールやWEBデザイナースクールがどんどん設立されました。
そして、広告も大量に出稿されて、多くの方がプログラミングやデザイナーの職種は「在宅で出来る!」「報酬が良い!」「フリーランスで働ける!」などの情報を手に入れました。
これで何が起きたかというと、基礎レベルの知識やスキルを身につけている人が圧倒的に増えたということ。
つまり、2023年の今は基礎レベルの知識やスキルを持っているだけでは仕事が安定して入るなんてことは、まず無い。
なぜなら出来る人が多すぎるから。
かといって、応用レベルの知識やスキルを身につけるには、仕事をこなさないといけない。だけど、仕事が無い。
これが今の現状だと私は思います。
そして実は応用レベルの知識やスキルを身に着けている人でも安定して仕事を得られていない場合もあります。
その人にも共通しているのが、デザインやプログラミングの知識やスキルしかないということ。
特にフリーランスでやっていくなら、自分で仕事をとってこないといけません。
デザインやプログラミングの知識以外に、クライアントの業種を理解したり、お金を払ってもらえるようにプレゼンをしたりといった、いわゆる営業力が必要になってきます。
もし営業力に自信が無いという場合は、自分のブログやSNSを作って、そこに集客を集めるという手段もあります。
逆に言えば、デザインやプログラミングの知識が無い方でも、営業力や集客力があれば、フリーランスで安定した収益確保になります。
実際に私の生徒の方でもいらっしゃいます。
WordPressのWEBサイト制作の知識や経験は私よりも低い為にオンラインレッスンを受けてくださりますが、受注している案件の多さはその生徒の方が多いです笑
安定した収益確保を目指すなら営業力・集客力を身に付けましょう!
ちなみに私はあまり営業は好きではないので、集客で頑張っています。
私にWEBサイト制作を依頼すれば集客に繋がるサイトになるかもしれませんよ!とアピールするためも含めて、私が運営しているサイトの1つを月間PV12万以上(2023年7月時点)に育てました。
こういう目に見える実績を提示するだけでも、一気に仕事はいただけやすくなります。
間違っても、提示できる実績が無いのに、あたかもあるように見せかける営業は辞めた方がいいですよ!
最初はうまく行っても、絶対そのうちボロがでます。
金融関連(FX・株・暗号資産など)
- FX自動売買システムはどうですか?
実際に外為オンラインの自動売買「iサイクル2取引™」を使ってみました。
私は外為オンラインの自動売買「iサイクル2取引™」はあまりオススメしません。
ただ、みんなのFXの「みんなのシストレ」は結構良い感じです。
自動といっても、実際のトレーダーの取引をコピーするので。
その他
- アクセス権限が無くて、ファイル・フォルダが削除できない時の対処方法
Microsoftアカウントからローカルアカウントへ変更する必要があります
【画像の拡張子変更】
- 画像を圧縮したい
- iPhoneで撮影した拡張子、heicをjpgに変換したい
iPhoneで撮影した写真の拡張子はheicになっていることが多く、その拡張子ではPCでは開けない場合があります。
その場合は、jpgなどに変換しましょう。
オススメの変換サービスはこちら
- jpgやpngをwebpに変換したい
webpはIllustratorやPhotoshopだと、画像の保存の際にwebpを選ぶことができるようになってきましたが(2023年7月時点)、それ以外のサービスではまだまだwebpでの保存はできないものが多い。
そのため、一度jpgやpngで保存してからwebpに変換することをオススメします。
オススメの変換サービスはこちら
【 ZOOM 】
- ZOOMで画面共有やレコーディングのボタンが表示されない
「PCにZOOMのアプリがインストールされていない」もしくは「サインインがされていない」からだと思われます。
どちらもした上で再度ZOOMに入りなおしたらOKかと思います。
- ZOOMの画面共有中に、自分(共有している側)のZOOMのメニューバーなどのZOOMのウィンドウが、相手(共通されている側)にも表示されてしまう
これは主にMacユーザー特有の問題かと思います。
ZOOMの設定を開き、「画面共有」→「画面を共有している時に他の参加者に自分のZoomウィンドウを見せる」のチェックを外すだけです。
【 Cyfons(サイフォンス) 】
- Cyfons(サイフォンス)を始めるにはどうしたらいい?
こちらから購入とダウンロードが必要です。¥30,000です。
- Cyfons(サイフォンス)にはマニュアルがありますか?