こんにちは。
今回はプラグイン「codoc」(コードクと読みます)のご紹介です。
codocはWordPressなどのブログに投げ銭システムが導入できるプラグインです。
WordPress以外でもFC2ブログ、はてなブログ、Seesaaブログ等にも使用が可能です。
ただWordPressではプラグインにもなっているので、他のブログサイトで投稿するよりも手間が省けるメリットがあります。
その為、WordPressでのご利用をおススメします。
codocの公式サイトはこちらから

codocを導入して、新たな市場を開拓しましょう!!
codocとは
codocは投げ銭以外にもサブスクリプションや記事の有料化などが簡易的な操作で出来るシステムです。
codocで出来ることは複数あるので、上記の公式サイトで詳細はご確認くださいませ。
当ブログでは、中でも投げ銭システム導入について設定の仕方をご紹介しますね。
codocの投げ銭システムを設置するとこのようなボタンができます。
クレジットカード決済対応、会員登録無しで100円~10,000円以内で投げ銭が可能です。
codocの設定
では設定を見ていきましょう。
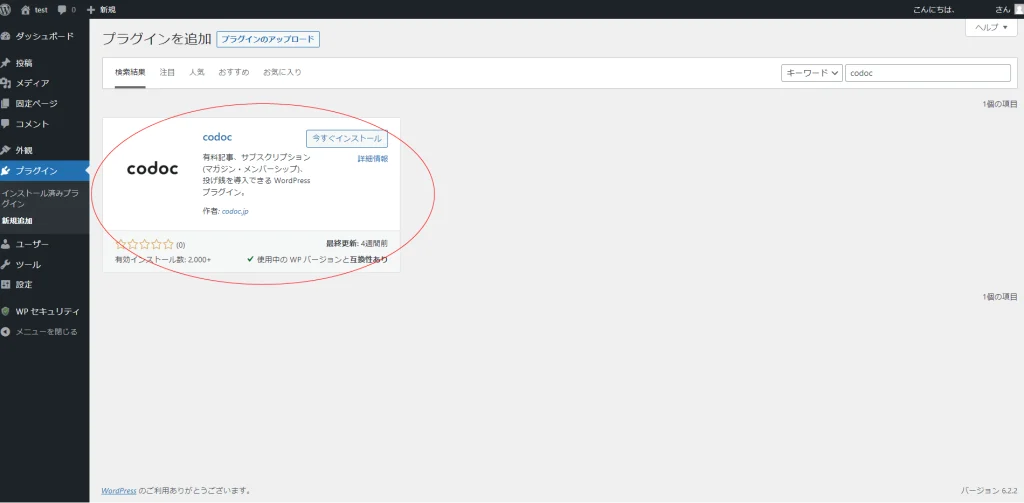
まず、WordPressの管理画面からプラグイン新規追加で【codoc】をインストールします。

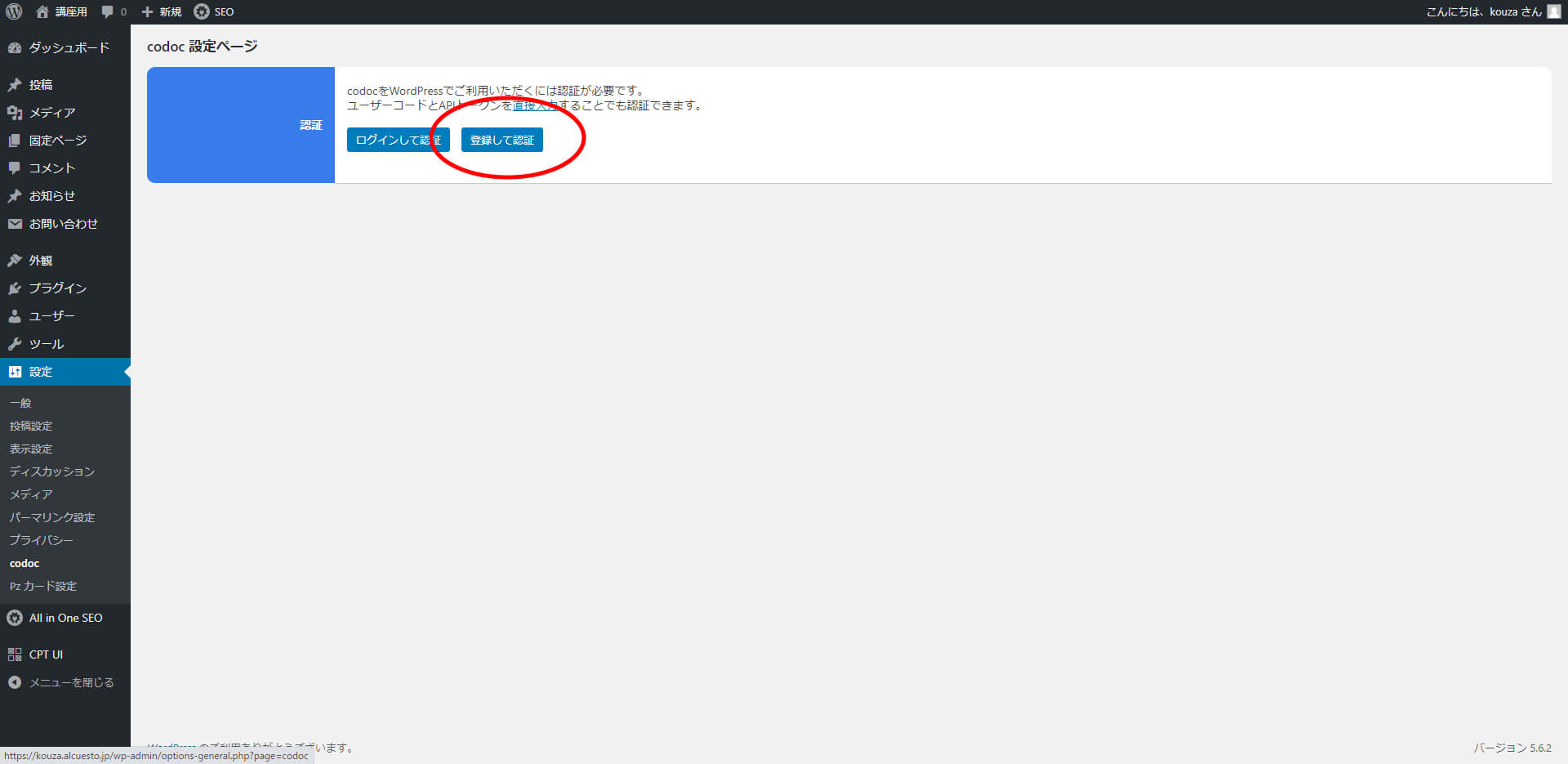
インストールが完了すると、設定の中にcodocが入っています。
そこをクリックするとcodocの設定画面になります。
初めて行う場合は【登録して認証】を選びます。

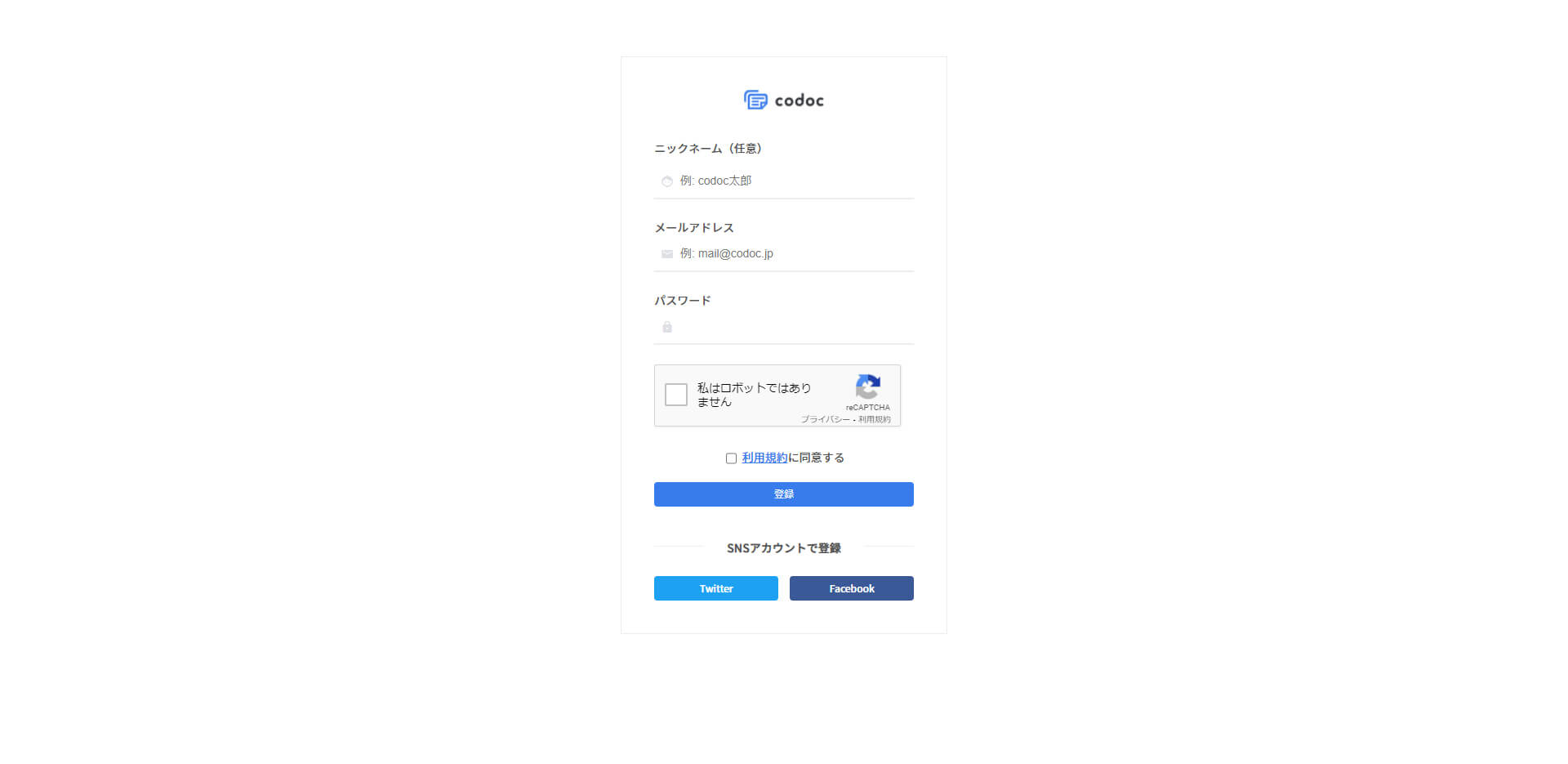
登録画面が出るので必要情報を入力してくださいませ。

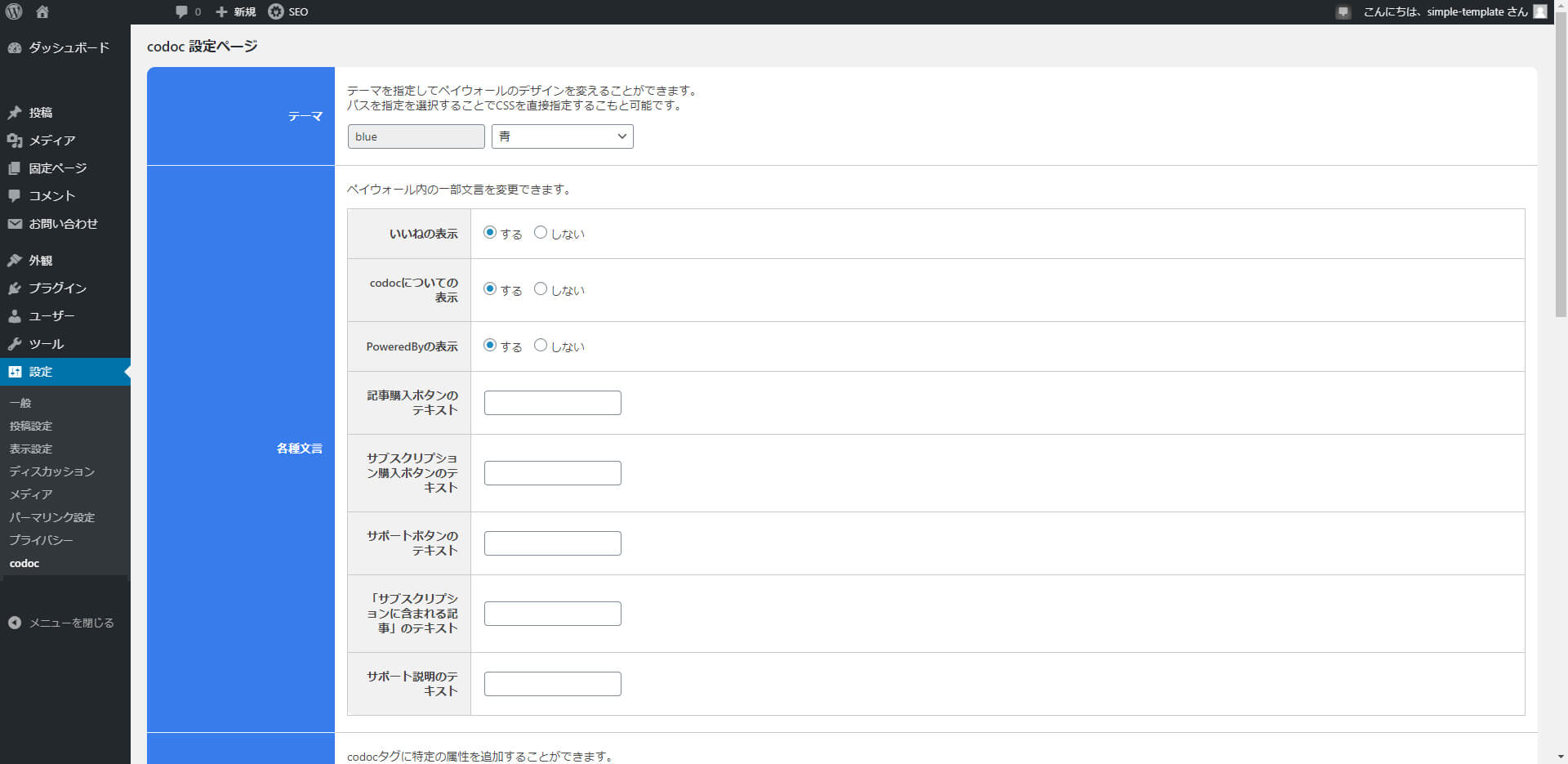
必要情報を入力して、メールアドレスの認証を行うとWordPress内の【設定】→【codoc】で設定ページが表示されます。

この画面ではボタンのデザインやボタン内のテキストの編集などが行えます。
ただ、投げ銭システムの導入はここではなく、codocの公式サイトに飛びます。
公式サイトはこちら
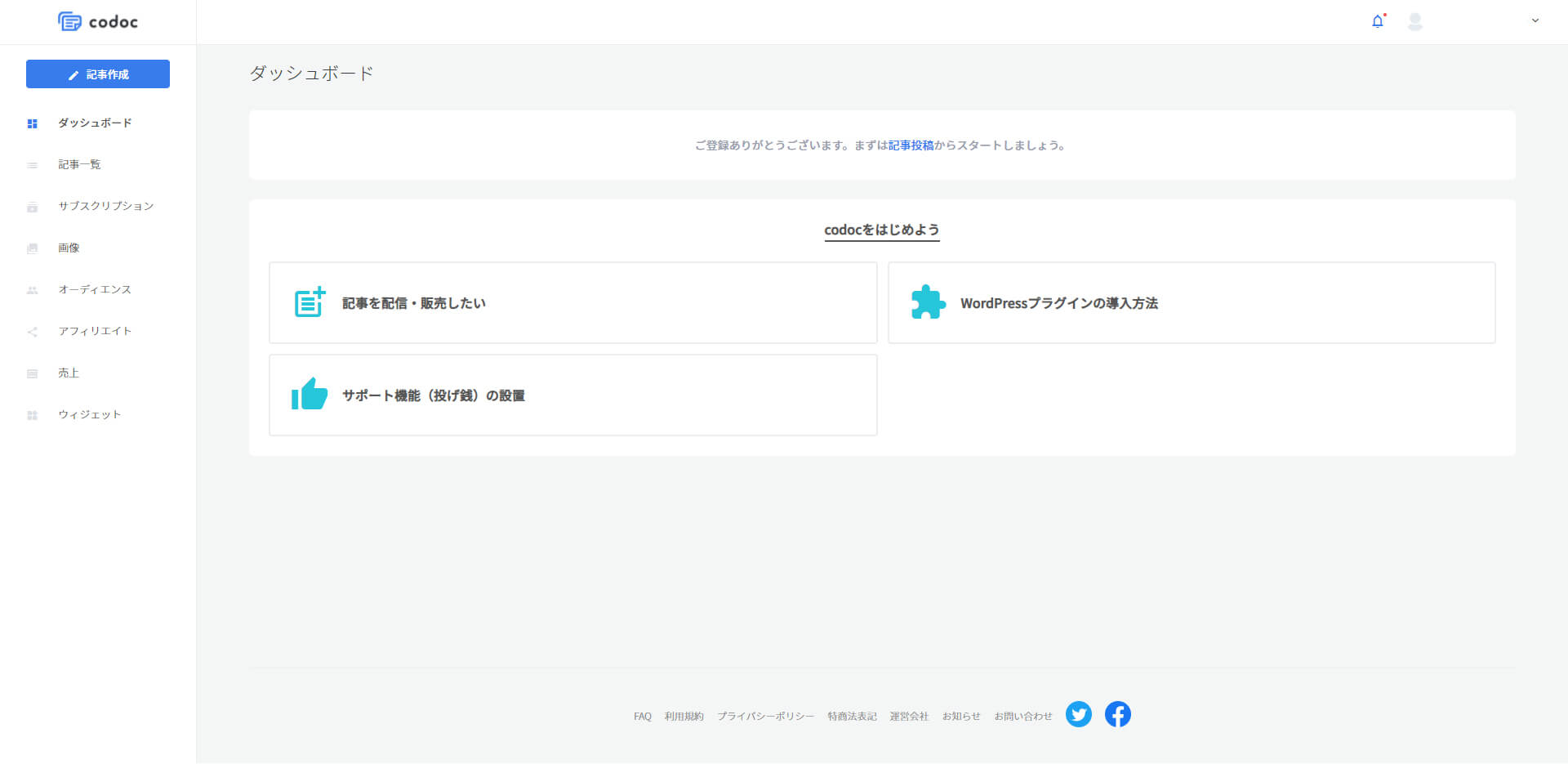
恐らく、上記の手順で登録しているので、ログイン後の下記の画像のページが開かれるかと思います。

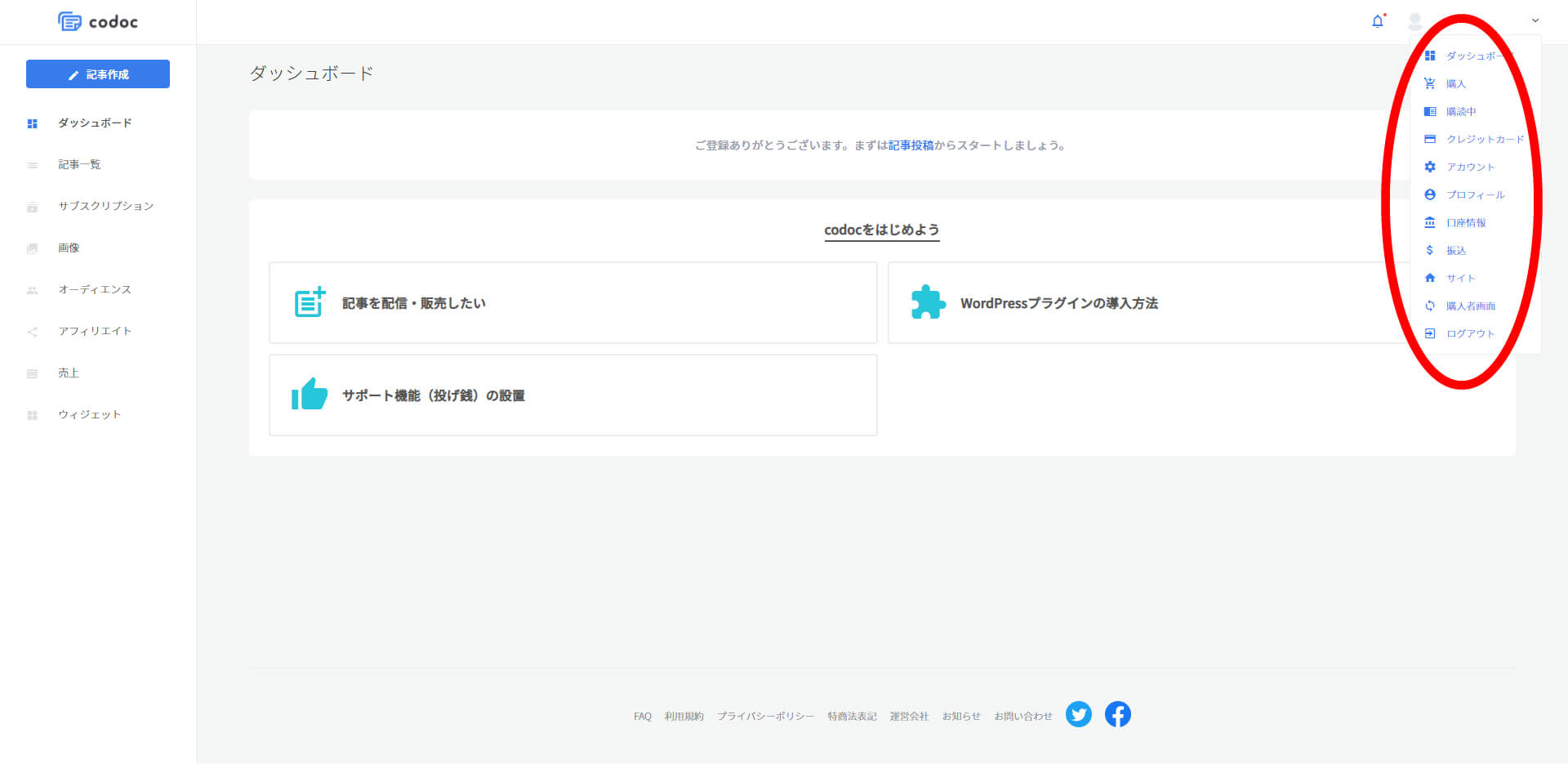
こちらの会員ページの右上アカウント部分で振込み口座の設定などができます。

さて、投げ銭システム導入の行い方です。
codocの投げ銭システム導入
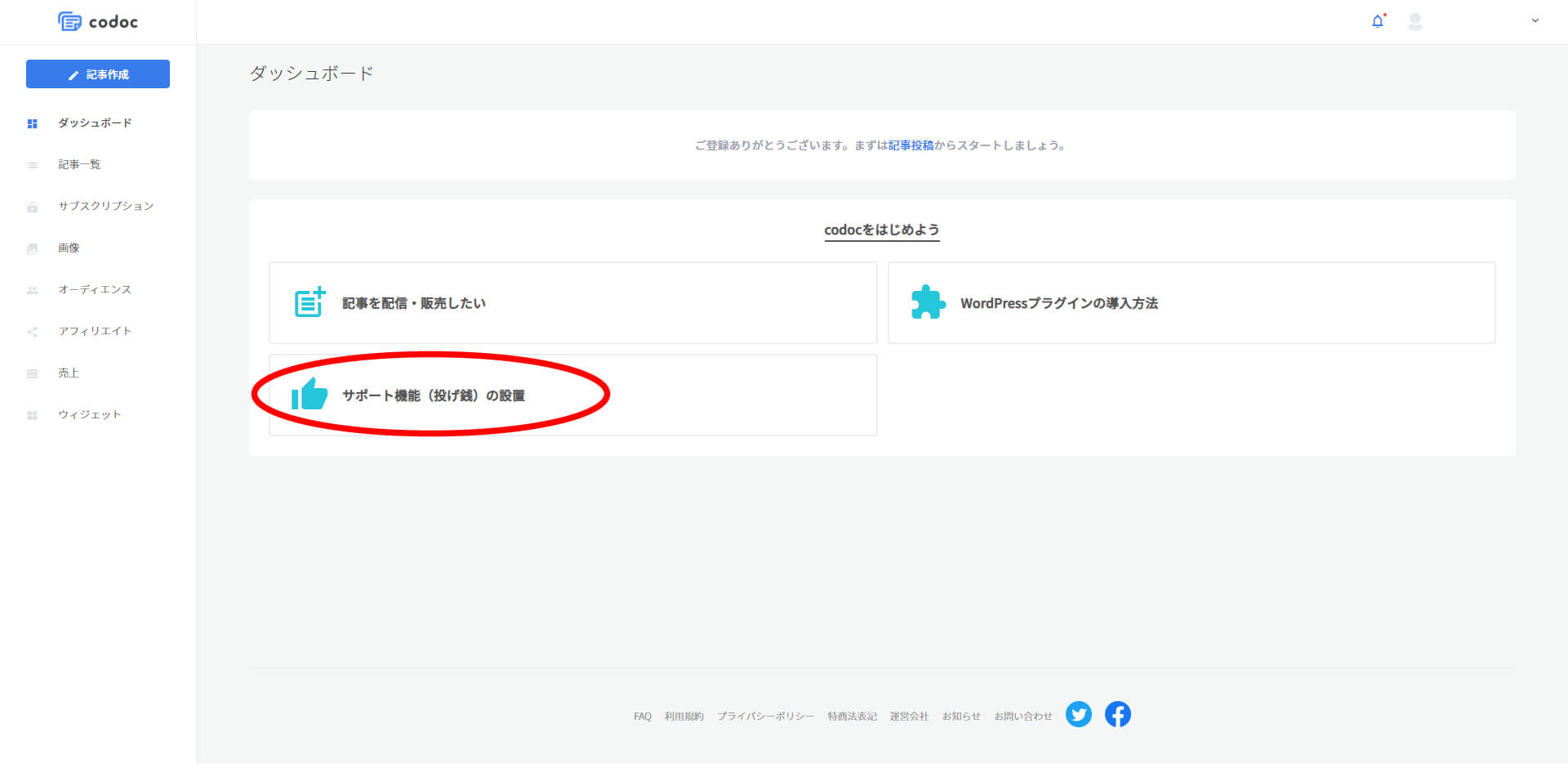
まず、ダッシュボードの【サポート機能(投げ銭)の設置】をクリックします。

ここからはとても簡単です。
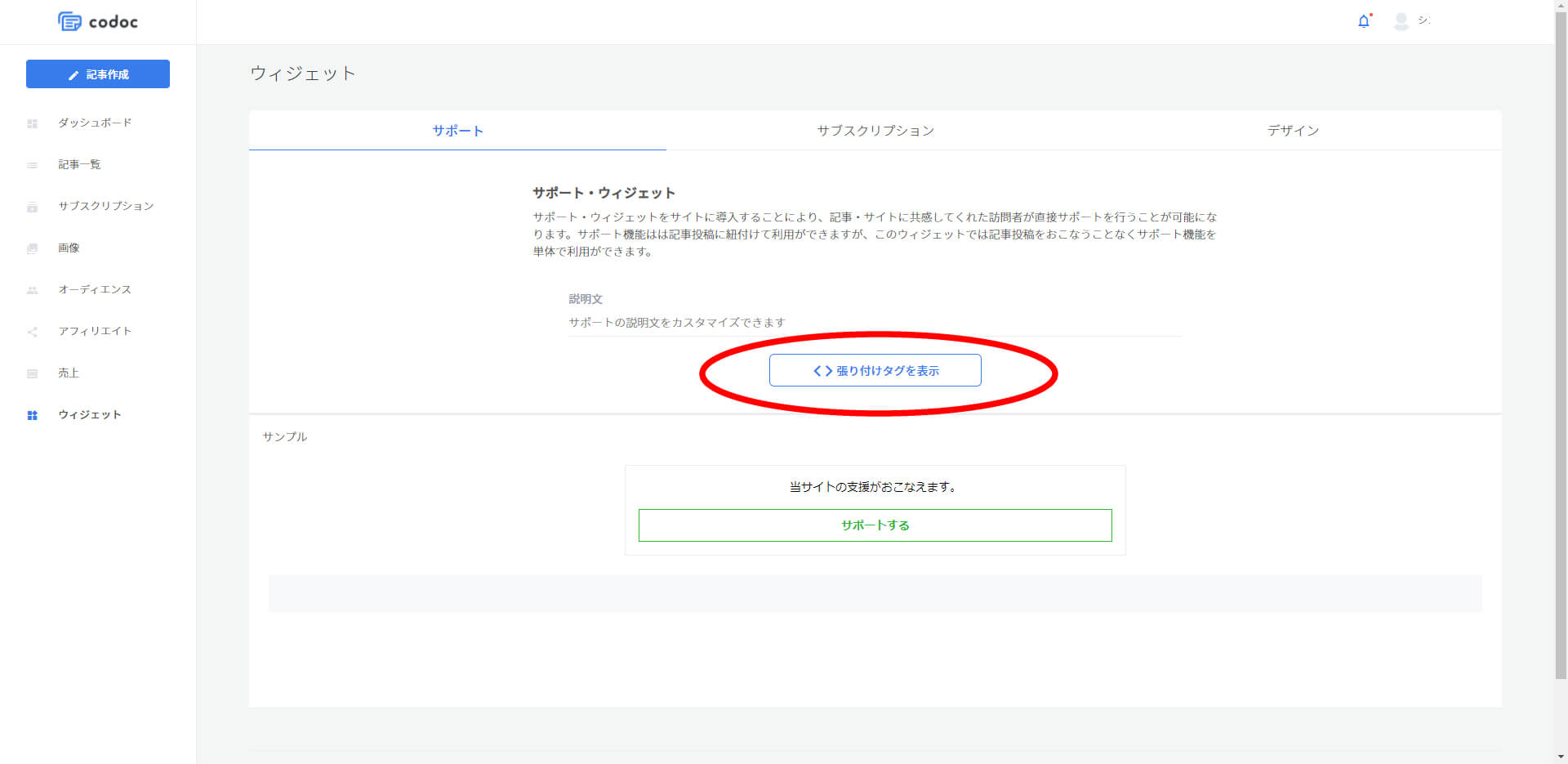
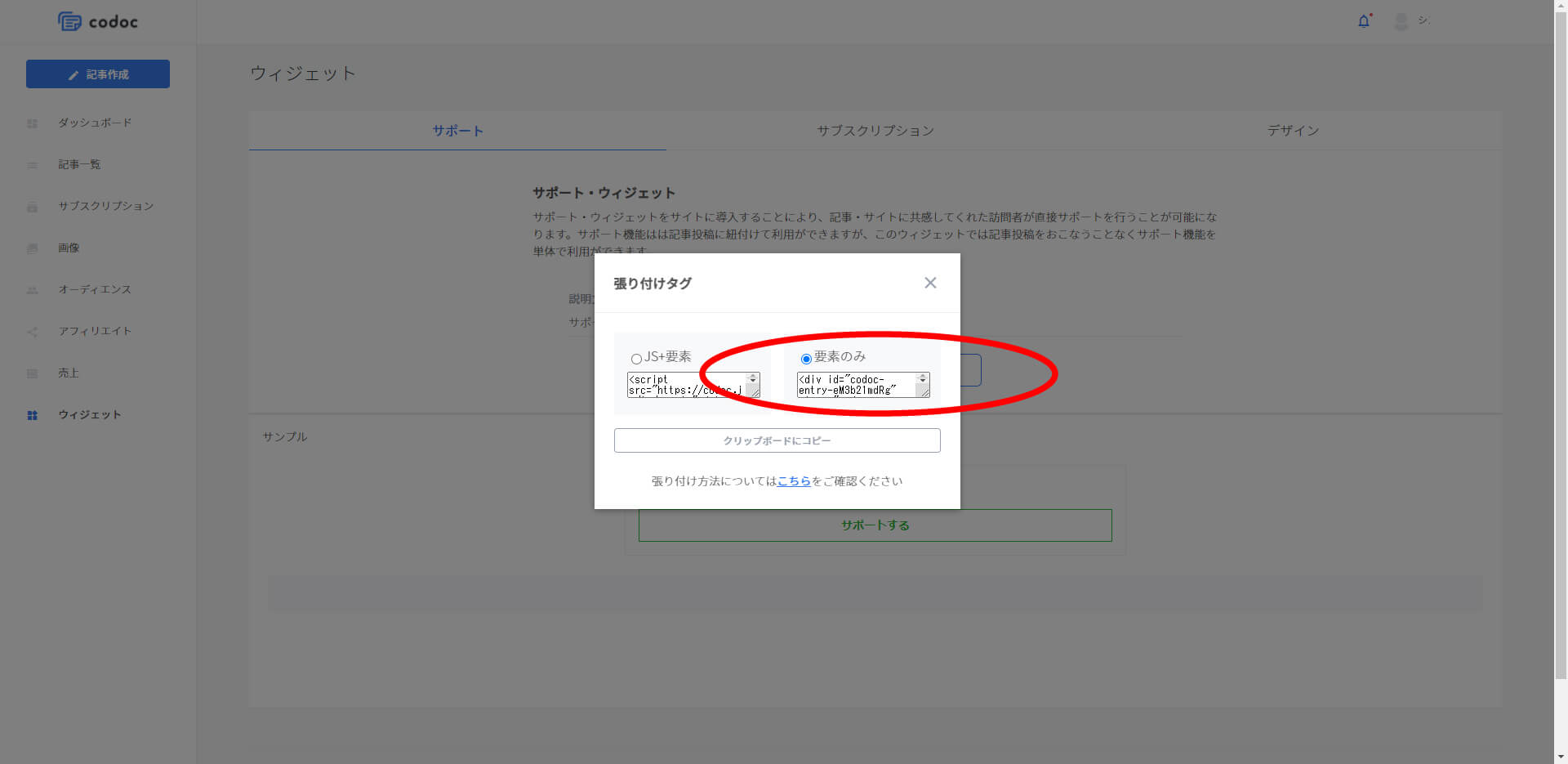
【<>張り付けタグを表示】をクリックします。

すると下の画像のようなポップが出てくるので、右の【要素のみ】のコードを全てコピーします。

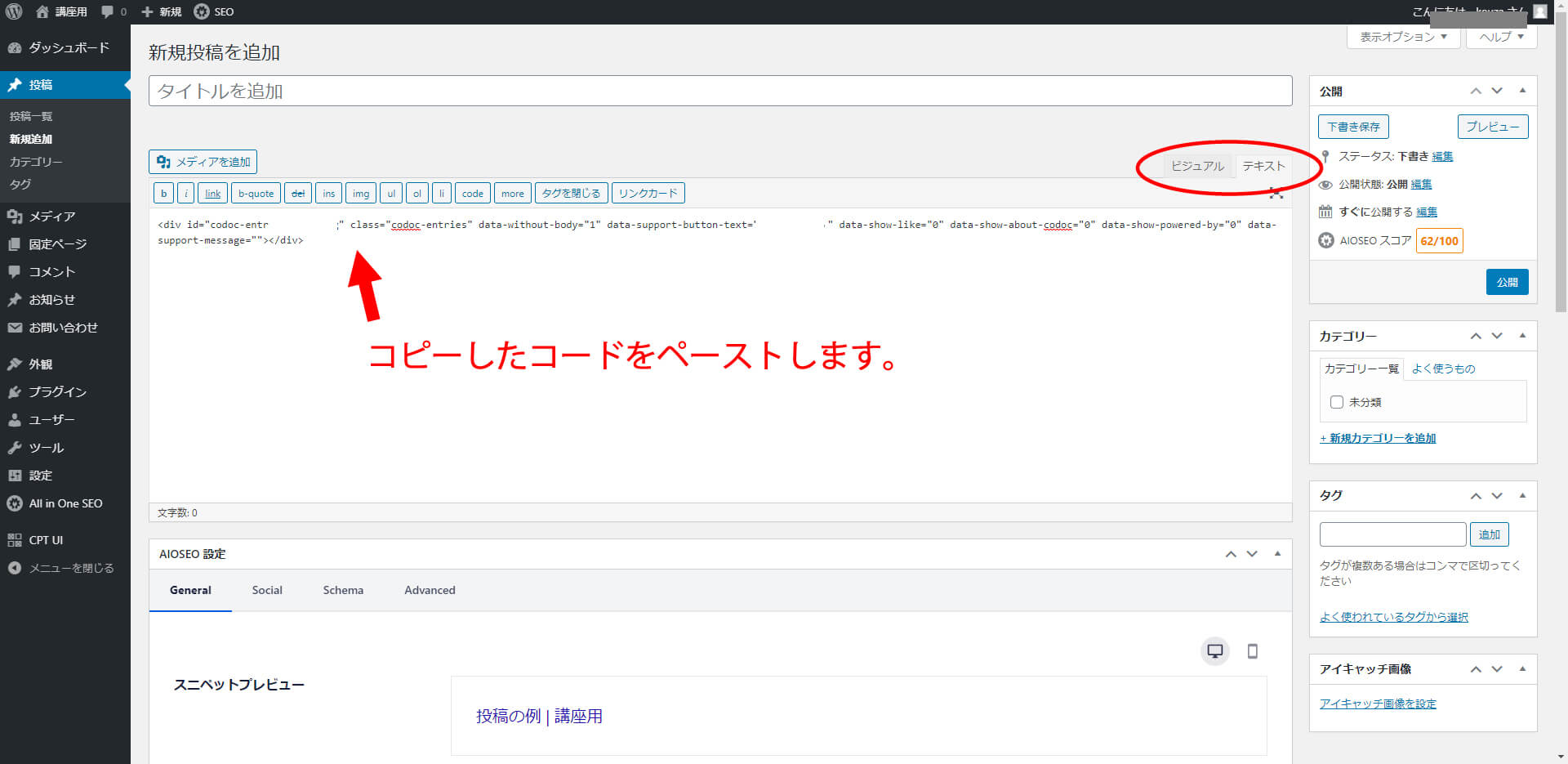
あとは、このコードを投げ銭の導入したいWordPress内の投稿や固定ページの任意の場所に記載するだけ。
※記載する時はビジュアルではなくテキストにしてくださいませ。(下の画像は旧投稿画面での説明となっています。旧投稿画面にするにはプラグイン【Classic Editor】をインストールしてくださいませ。

これでOKです。
投げ銭ボタンのデザインを変えたい場合は、codocのダッシュボードの【サポート機能(投げ銭)の設置】からデザインで、変更が可能です。
いいねの表示などその他の設定も可能です。
CSSの知識がある方は、classを確認すると、よりオリジナリティを出したデザインにも変更できます。
いかがでしょうか。
このcodocを使えば、こんなに簡単に投げ銭システムが導入できます。
今まで、noteなどの別のサイトに誘導してそこから投げ銭やサポートをしてもらっていた方にとっては、ご自身のブログ内で完結できるこのシステムは魅力的だと思います。
またcodocを使えば、投稿したブログも前半は無料公開で後半部分は有料といった設定も可能。
もちろん、決済手数料は発生しますが、他のサイトへ誘導するよりも、よりよいブログを構築できるようになるのではと思います。
※決済手数料は15%
ぜひ、この機会にcodocの導入をご検討してみてくださいませ。
それでは今回はこの辺で。




当記事に対してのコメントをご記載くださいませ!
いただいたコメントは運営者で確認・承認後に反映いたします。誹謗中傷に繋がるような内容・その他不適切な内容と運営者の方で判断したコメントは削除させていただきます。