今回はWordPressでお問い合わせページを作る時の定番プラグイン、「ContactForm7」の使い方をご紹介します。
動画はこちらから
お問い合わせフォームとは?
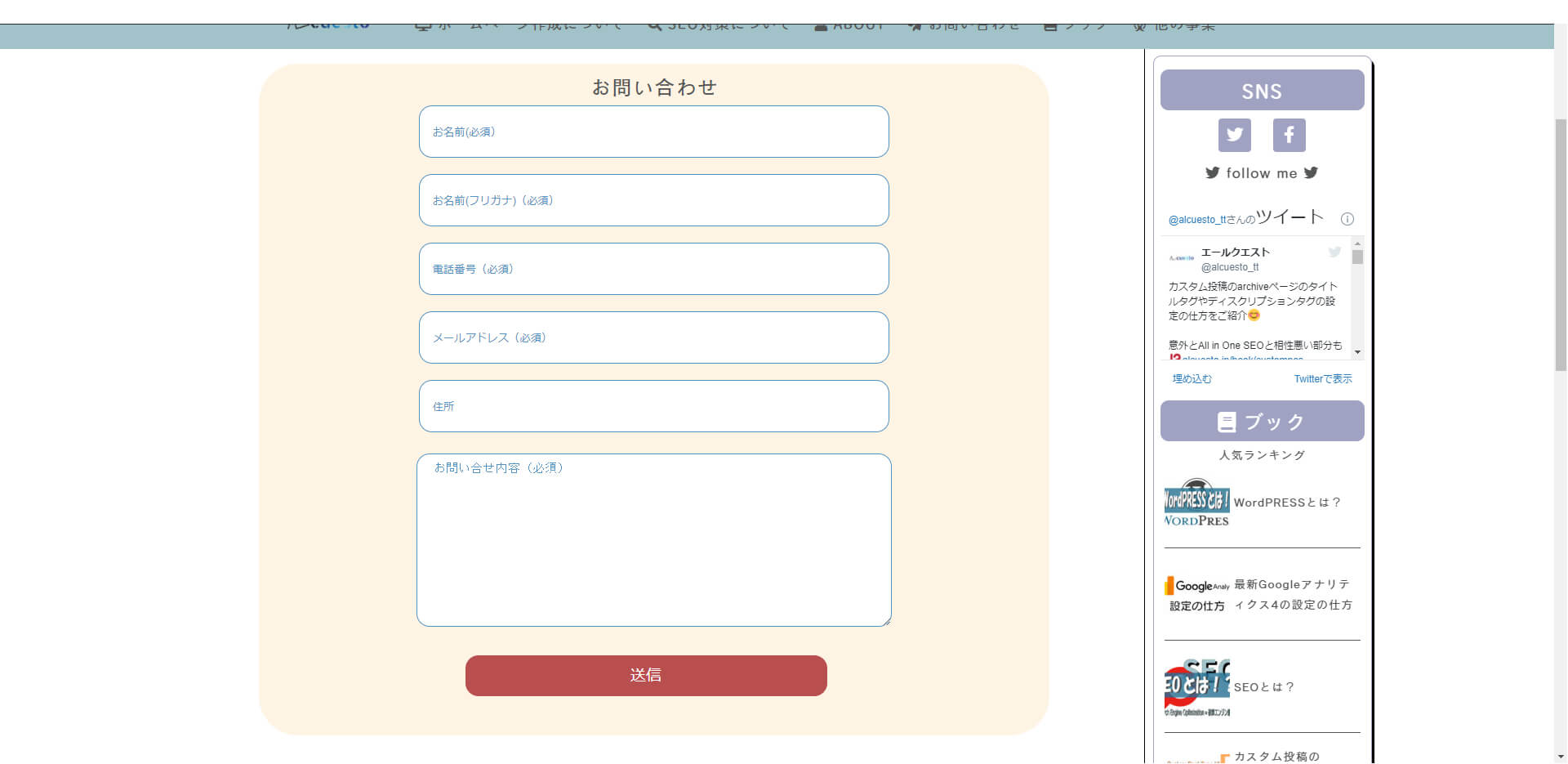
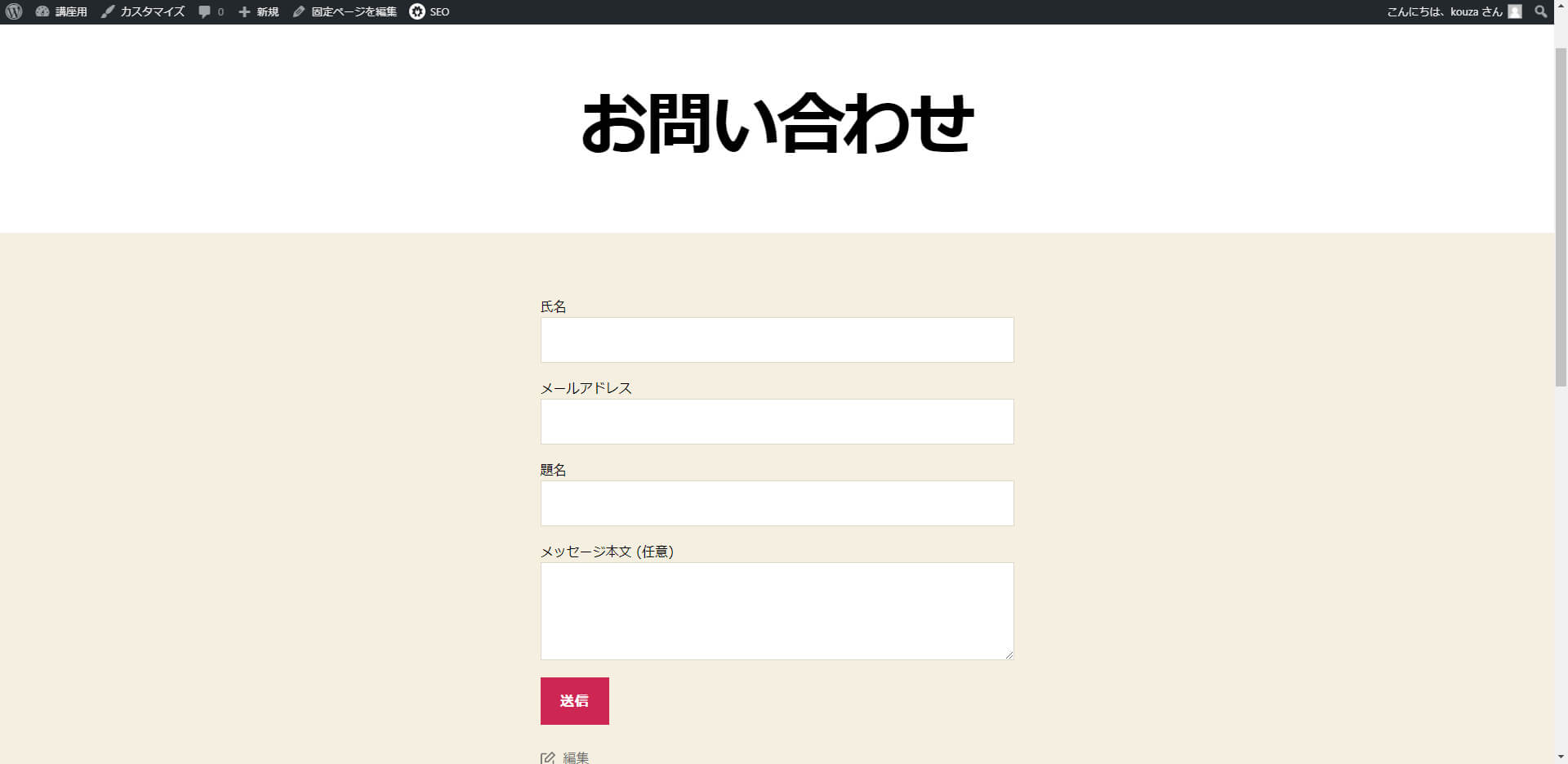
ホームページのお問い合わせページでは、こういうお問い合わせフォームをよくみますよね。

このようなお問い合わせフォームをホームページに作れたら、良いですよね。
ということで早速ご説明いたします。
ContactForm7 プラグインインストール
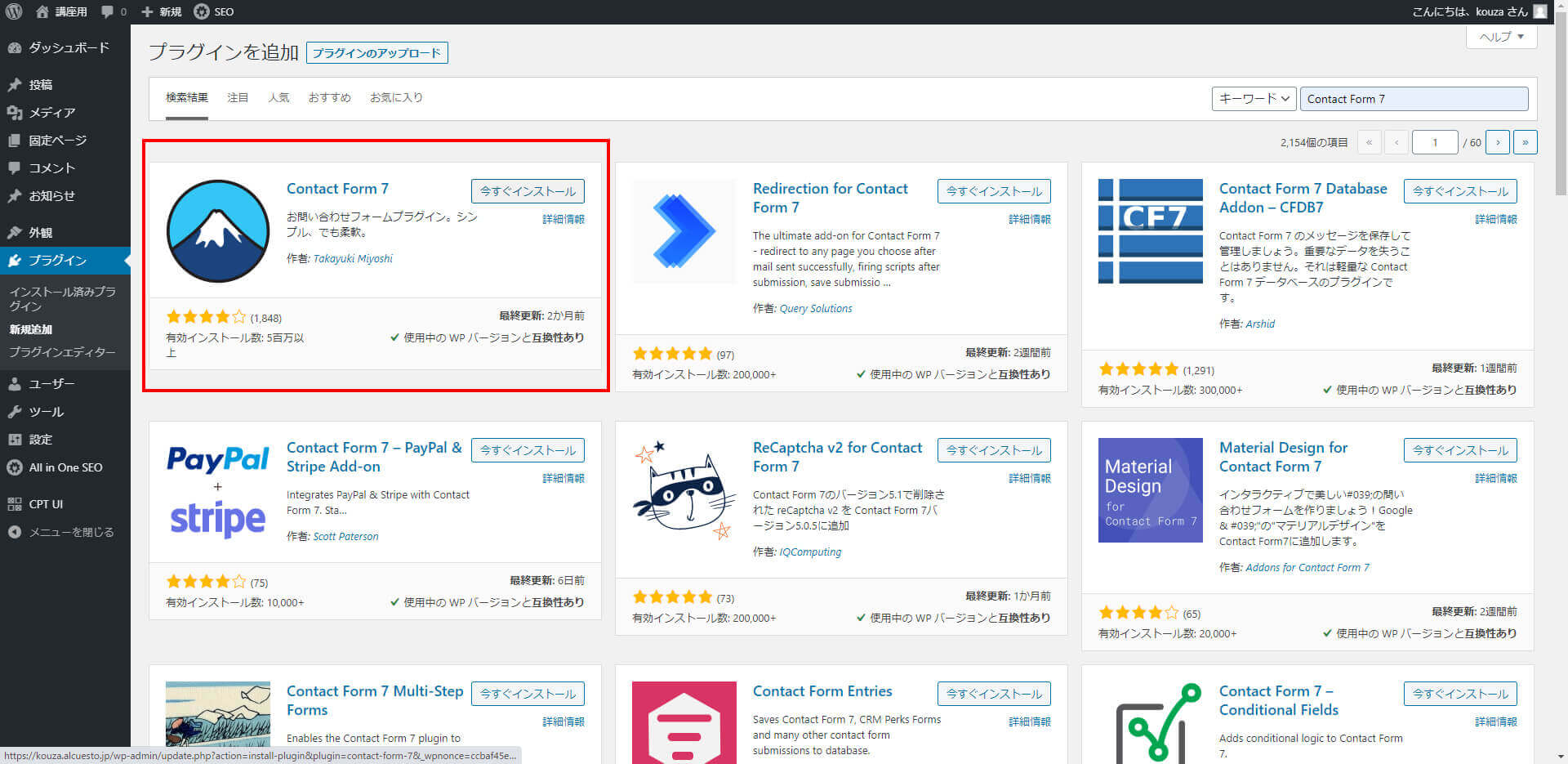
まず、WordPressのプラグインインストール部分からContactForm7をインストールします。

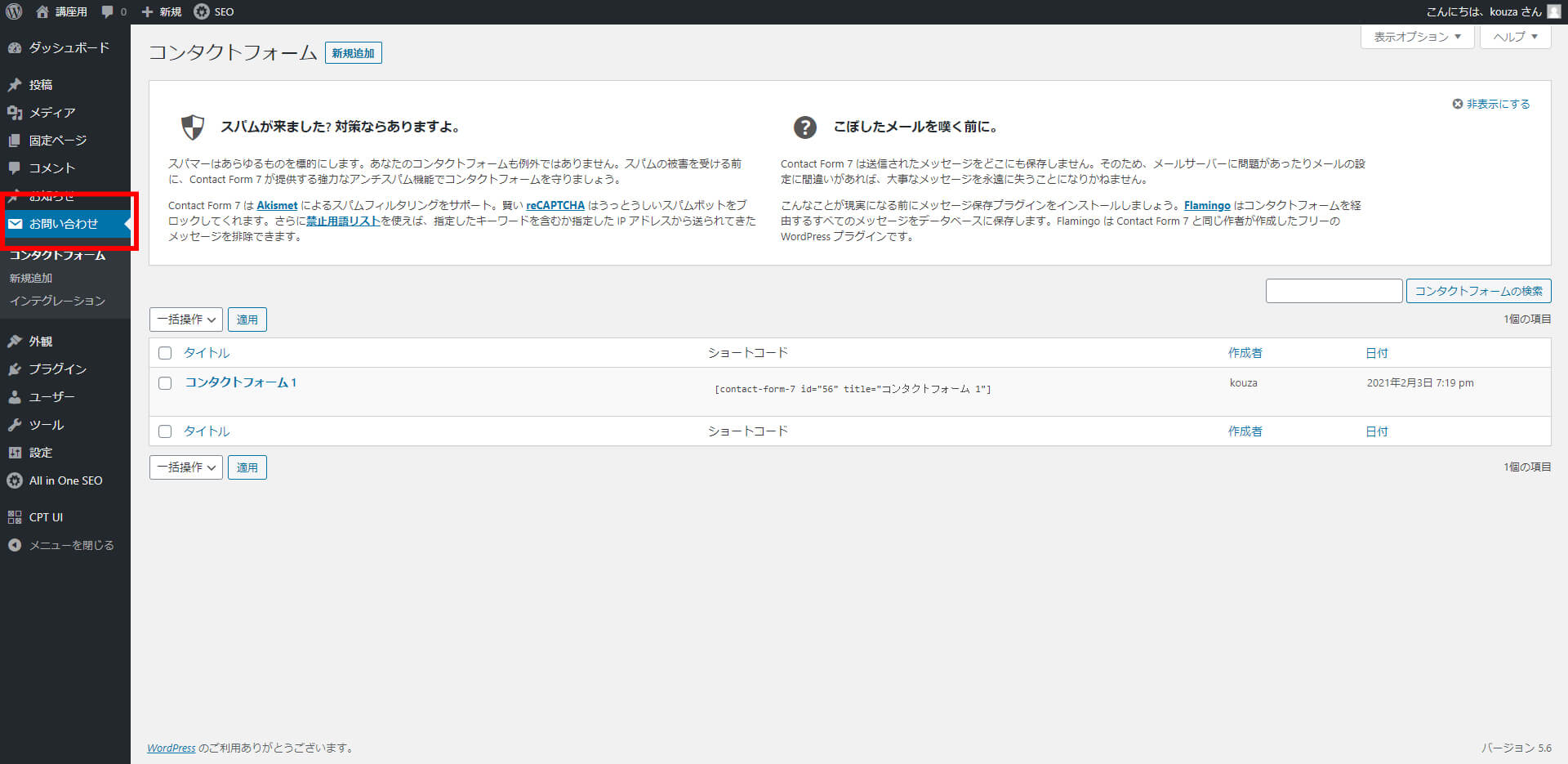
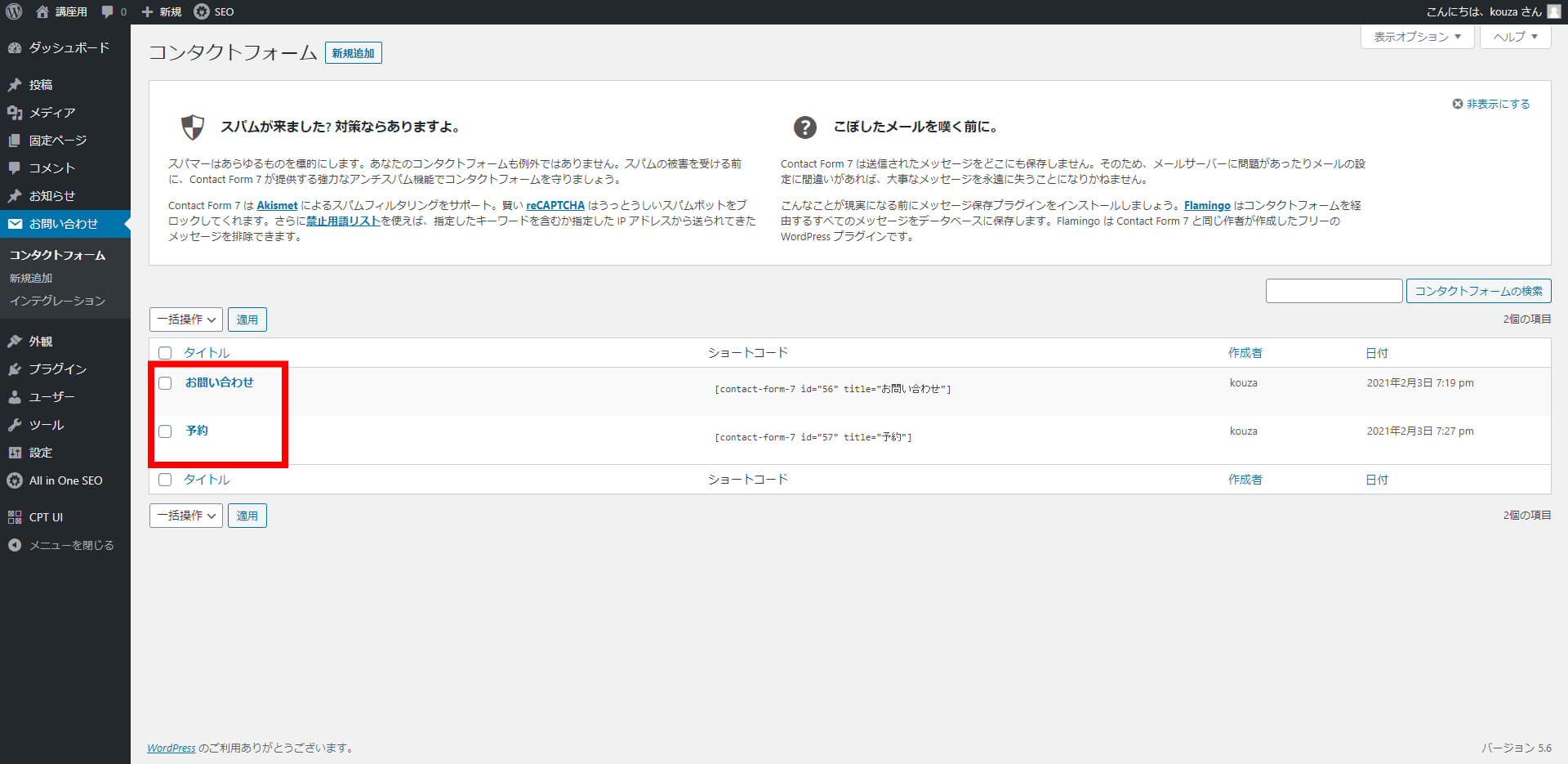
するとWordPress管理画面のメニューに「お問い合わせ」が追加されます。

「コンタクトフォーム1」というところをクリックします。
※この「コンタクトフォーム1」というのは、今から設定するお問い合わせフォームの名前です。
例えば、「お問い合わせ」と「ご予約」の2つのお問い合わせフォームを作りたいなと考えている場合は、「コンタクトフォーム1」の名前を変更して、
さらに、新規追加するとOKです。

ContactForm7 フォームの設定
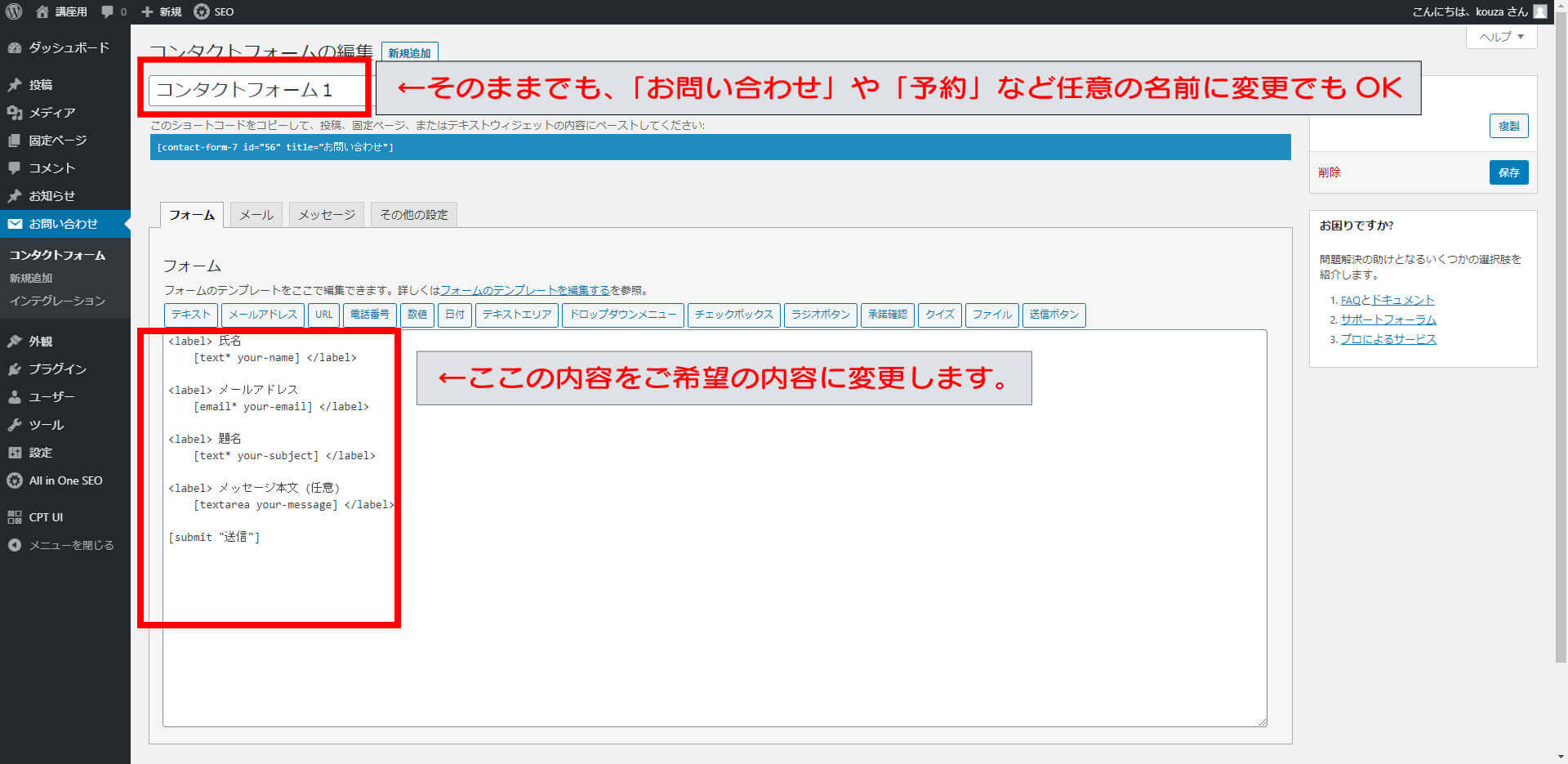
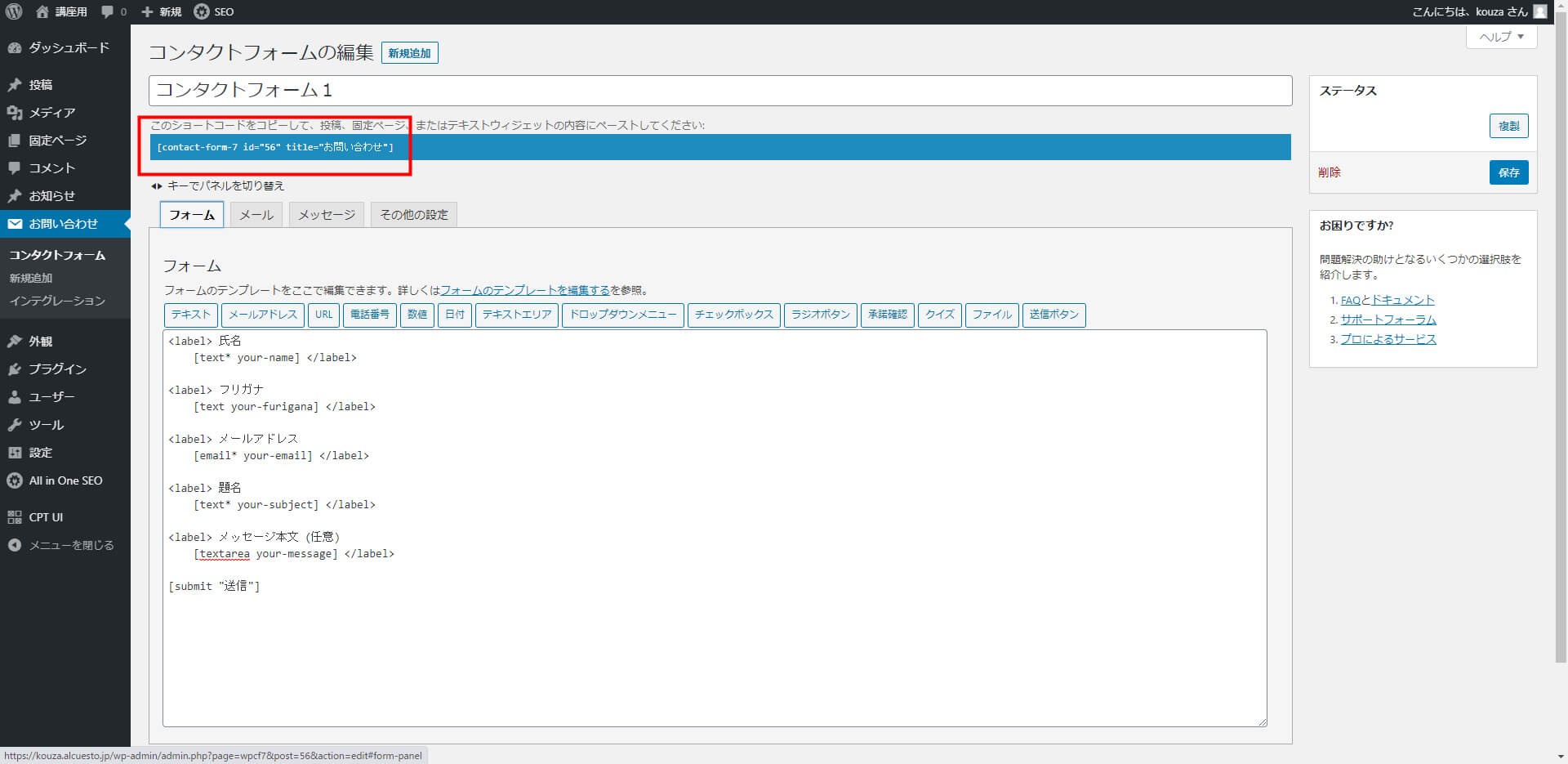
下記のような画面になるので、ここで設定するお問い合わせフォームの名前を変更したり、
お問い合わせフォームの内容を変更します。
※ちなみに、お問い合わせフォームの名前はホームページ上には反映しないのでご安心くださいませ。

ここの内容がディフォルトでは、下記になっています。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit “送信”]
上記の説明を簡単にすると。
・・・・・・・・・・・・・・・・・・・
▮<label></label>の間に項目は入れてください。
※中級者以上でお問い合わせフォームのデザインを変更したい場合は、classでは無くてこの<label>にcssで指示を送ることで、
お問い合わせフォームのデザインを変更できます。
▮<label></label>の間の内容は、
氏名
↑ これは実際にホームページのお問い合わせフォームに表示されます。
[text* your-name]
↑ このtextの部分は、これがどういう形式かを表しています。
※実際にお問い合わせフォームで入力するとわかりますが、textの項目の部分は通常入力。
e-mailと設定した項目は、お問い合わせフォームで入力する際は文字ではなくメールアドレスで入力しないとエラーになります。
telと設定した項目は、同じく電話番号で入力しないとエラーになります。
間違った内容での送信を防ぐ為の機能に近いですね。
[text* your-name]
↑ このyour-nameの部分は、お問い合わせフォームからご連絡があった際に、受信したメールに氏名を反映します。※詳しくは下部でご説明しています。
・・・・・・・・・・・・・・・・・・・
ここに項目を追加したい場合は、下記を参考に「フォーム」のメニューをクリックします。
【追加したい項目例】
▮ フリガナ → テキストで追加
▮ 会社名 → テキストで追加
▮ 電話番号 → 電話番号で追加
などなど
追加の仕方も記載します。
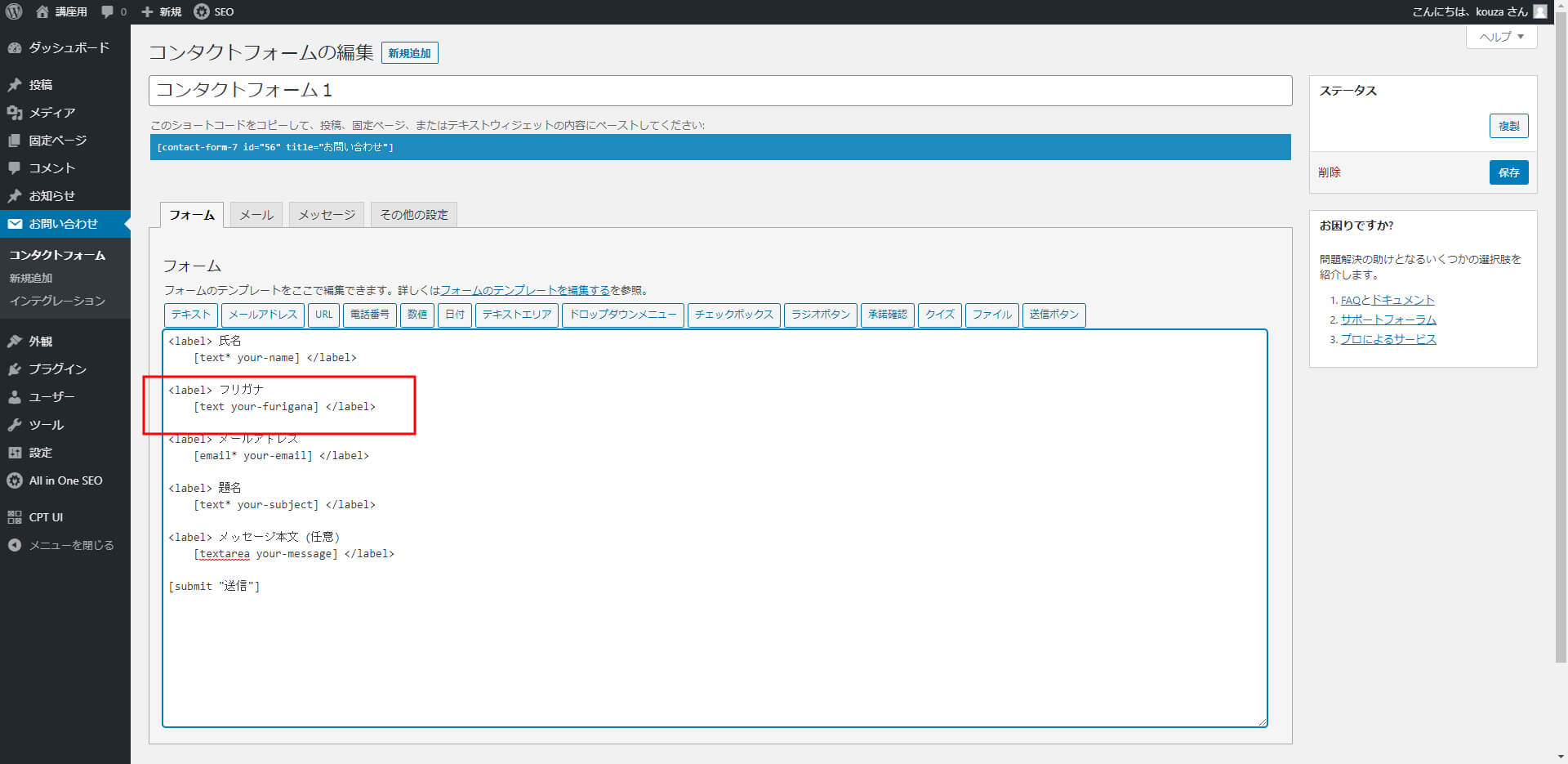
例えば、フリガナを追加したいとおもったら、
<label> フリガナ </label>
というのを作りたい部分に記載します。
その後、この部分となっているところにカーソルを合わせた状態で、「フォーム」のテキストというところクリックします。
<label> フリガナ この部分 </label>
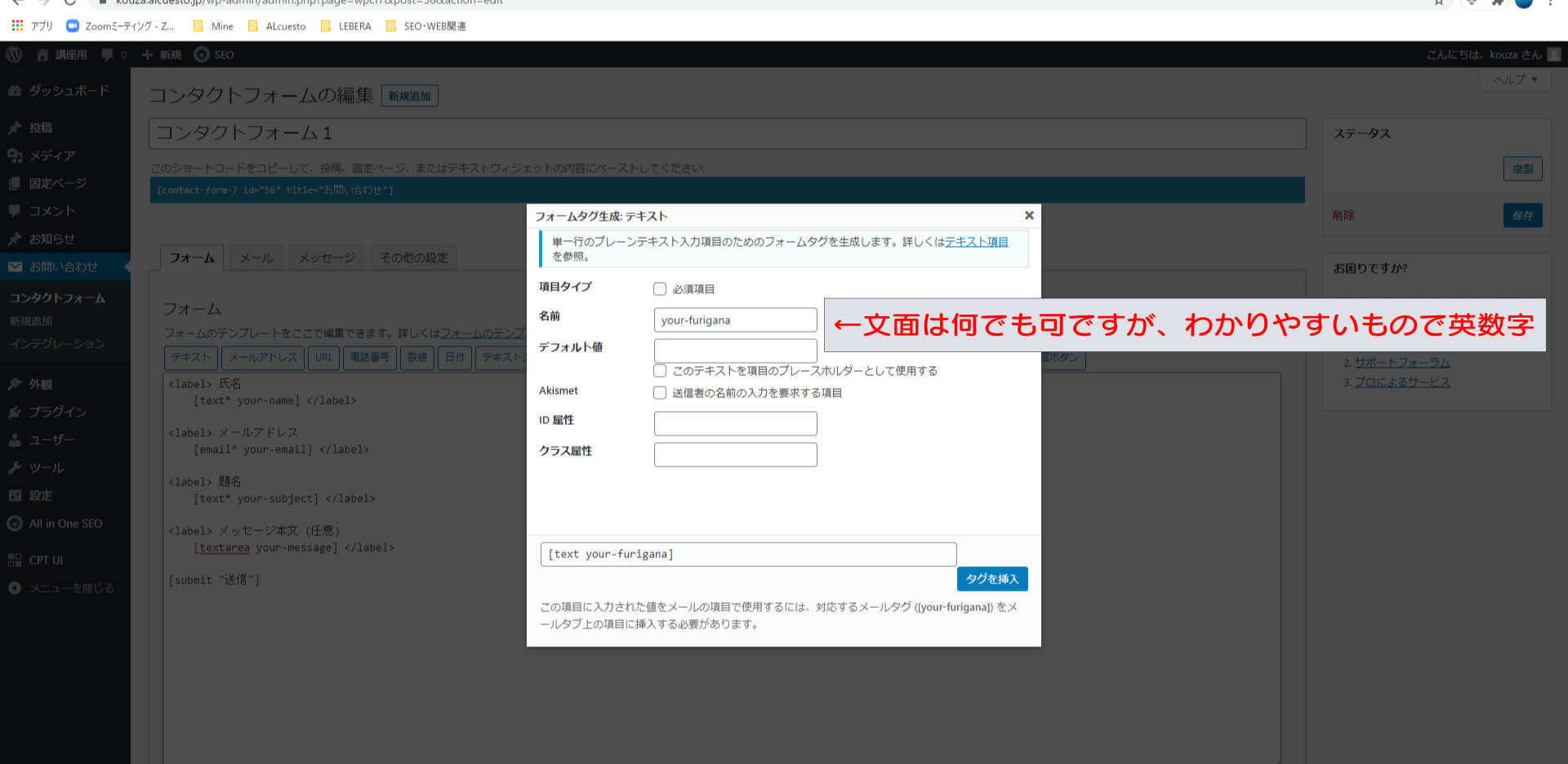
すると下の画像のような項目が出てくるので、必要事項を記載。
やり方が不明の初期状態の場合は、とりあえず「名前」の部分だけ記載しましょう。

入力後にタグを挿入をクリックすると追加完了です。

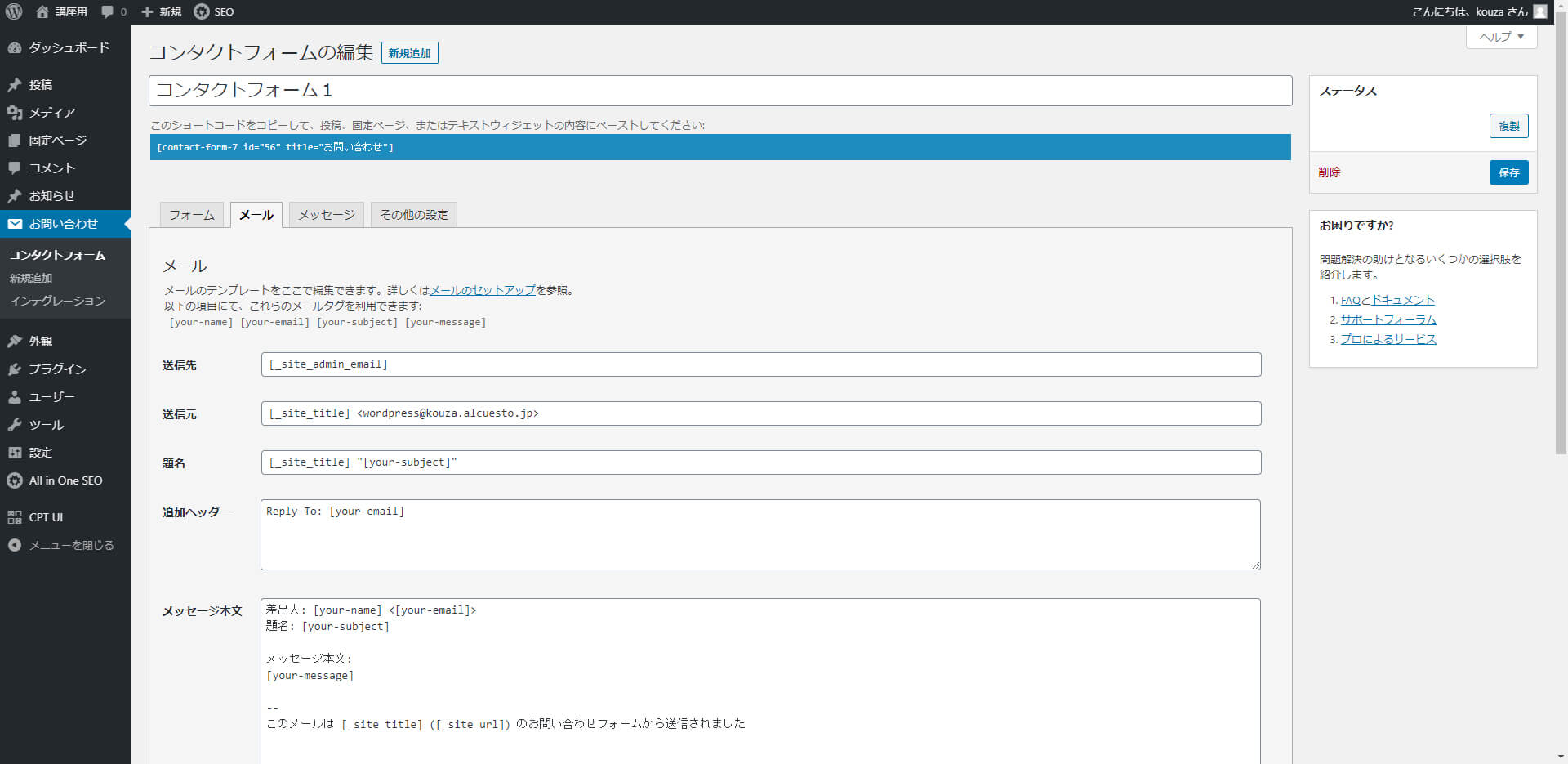
ContactForm7 メールの設定
ここの部分で、受信先のメールの設定を行います。

▮送信先
あなたが受信するメールアドレスに変更してください。
▮送信元
受信した際に、メールアドレスに表示される内容です。
例えば、下記のような内容にすると。
[your-name] <wordpress@kouza○○.jp>
メールを受信した際に、【相手の名前】<wordpress@kouza○○.jp>でメールが届きます。
(このあたりは実際に試された方が分かりやすいかと思います。)
▮題名
変更しなくてもOKですが、受信した際のメールの題名なので、
〇〇サイトへのお問い合わせなどとすると、わかりやすいかと思います。
▮追加ヘッダー
全削除でも問題ありません。
▮メッセージ本文
これが実際にメールが届くと記載されている内容です。
[ ] の部分が、お問い合わせフォームで入力されてきた内容に自動的に反映されてメールが届きます。
・・・・・・・・・・・・・・・・・・・
例えば、お問い合わせフォームで下記のような入力があったとします。
【お問い合わせフォームで入力された内容】
氏名:山田太郎
メールアドレス:○○@gmail.com
題名:お見積りについて
メッセージ本文;○○についてご相談があります。
【実際に届くメールの内容】
差出人: [your-name] <[your-email]>
題名: [your-subject]
メッセージ本文:
[your-message]
↓
差出人: 山田太郎 <○○@gmail.com>
題名: お見積りについて
メッセージ本文:
○○についてご相談があります。
・・・・・・・・・・・・・・・・・・・
このような感じです。
フォームで追加した項目があれば、ここに追記しないとメールに記載が反映無しになるのでご注意ください。
ここまで、設定ができたら、表示したいページにコードを記載します。
ContactForm7 コードを記載
下の画像のコードを[ ]ごとコピーします。

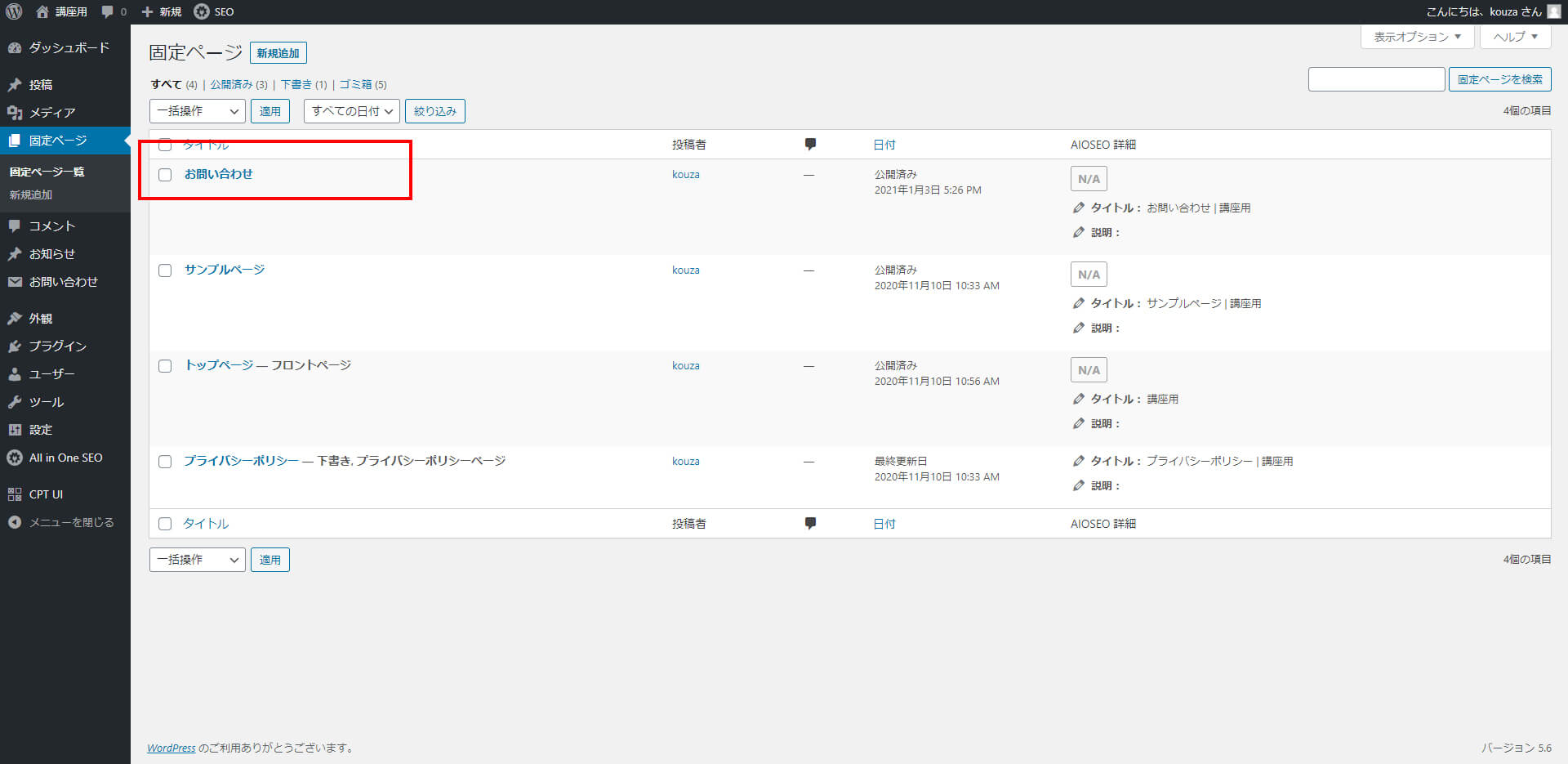
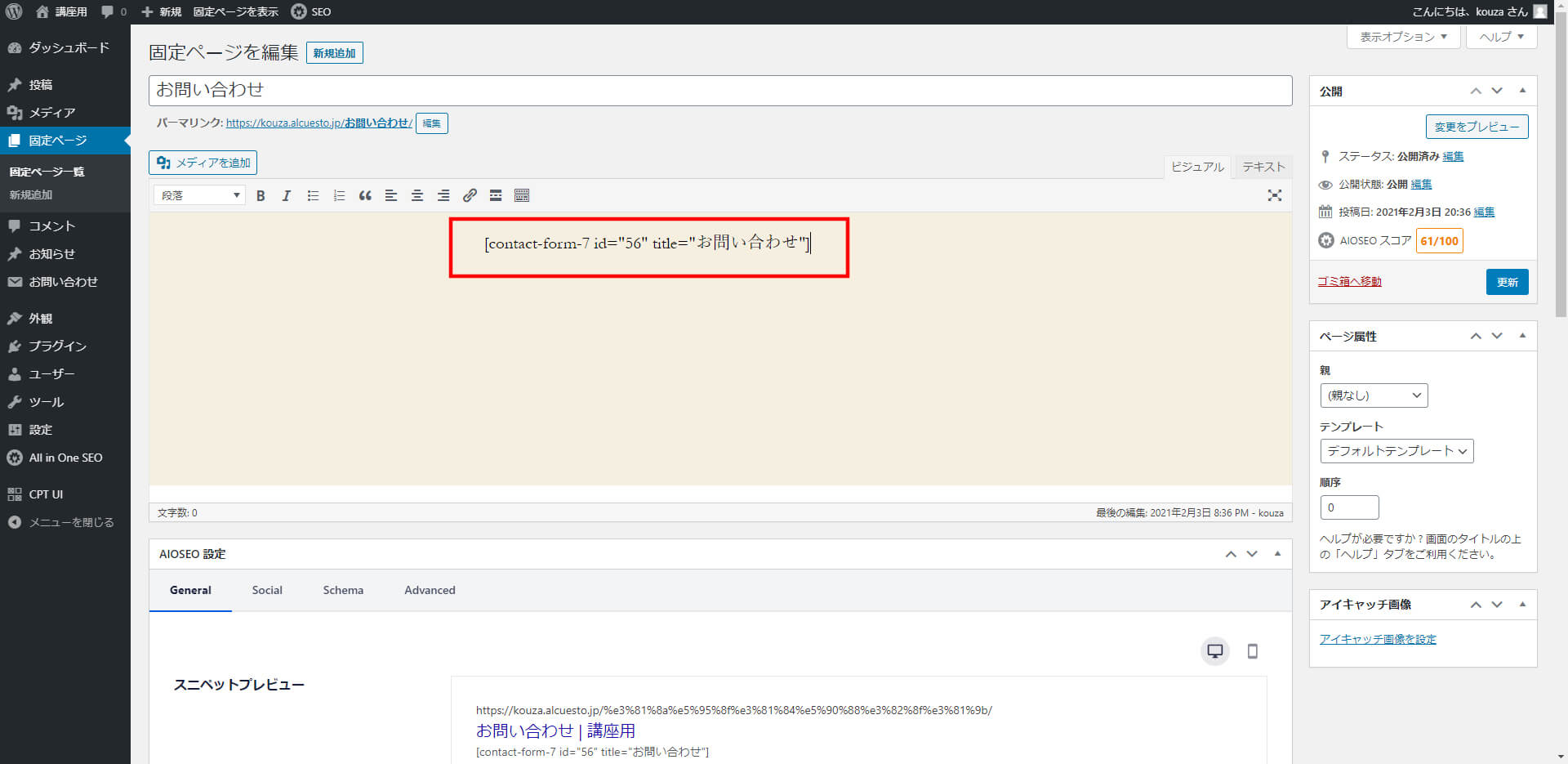
そして、固定ページに新規追加で「お問い合わせ」や「CONTACT」という名前でページを作ります。

そのページの本文に先ほどコピーしたコードをペーストします。
※この画像は入力画面は旧画面です。見た目が違うくても、本文にコードを入れるのは同じです。
ちなみに、旧画面にしたい場合は、プラグイン「Classic Editor」をインストールしたらOKです。

これで完了です。
お問い合わせページを確認すると

しっかりフォームが出来ていますね!!
あとは、ご自身でフォームに入力してみて、設定したメールにお問い合わせが届くかの確認も必ずしてくださいませ。
このContactForm7を使えば、お問い合わせページのカスタマイズも自由ですね。
慣れてくれば、フォームのデザインを変更したり、項目にプルダウンを入れてみたりしてください。
では、今回はこの辺で。