今回はSSL化(https://)にしたのに、URLからi(注意マーク)が消えない!時の原因と対処方法をご紹介します。
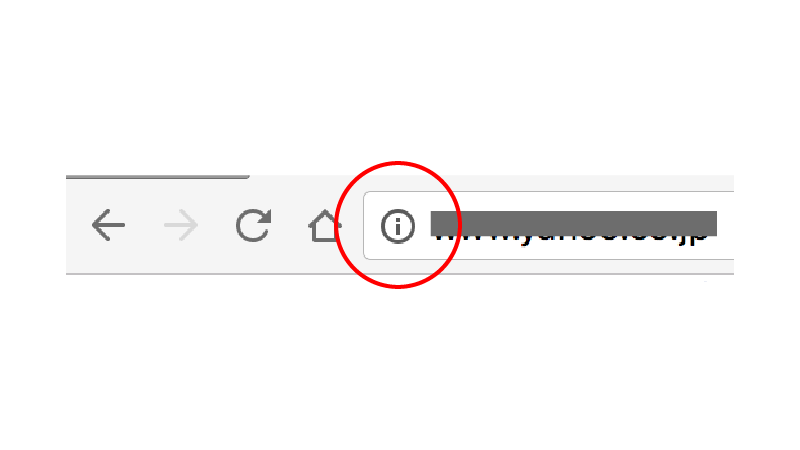
i(注意マーク)とは画像のようなマークです。
PCやSP(スマホ)、ブラウザによって多少デザインは異なるでしょう。

htaccessファイルで常時SSL化をしていても同じ現象は発生する場合がありますし、PCではOKでもSP(スマホ)ではiマークが表示されるということもあるようです。
i(注意マーク)が消えない理由
本来SSL化(https://)になっていれば、鍵マークが付きます。
しかし、そうならないのはそのページ内のどこかに下記の内容が含まれているから
だいたい上記のどちらかが原因です。
そのため、上記のURLをhttps://に変更すれば解決するかと思います。
ちなみに、aタグのURLがhttp://になっていても特に関係はありません。
WordPressでサイト制作時に、メディアの画像をページに挿入している場合。
その挿入後に、サイトのURLをSSL化にしても、すでに挿入された画像はhttp://のままの時があります。
メディア内の同じ画像のURLはすでにhttps://に切り替わっているはずなので、この場合は面倒だが改めて同じ画像を挿入し直せばOKです。