Photoshopが、プラグインなどの拡張無しでWebPの画像を開いたり、保存したりすることが出来るようになりました!
下記Adobe公式からの引用です。
Photoshop 23.2 に伴い、Photoshop で WebP ファイル形式が完全にサポートされるようになりました。プラグインや環境設定を必要とせずに、Photoshop で WebP ファイルを開き、作成、編集、および保存できるようになりました。
目次
WebPの保存の仕方
Photoshopの【ファイル】→【コピーを保存】で【ファイルの種類】をWebPにするだけです。

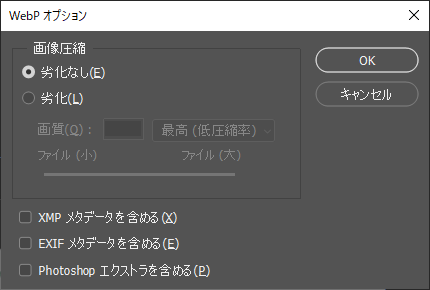
保存の際に上記のオプションが出てきます。【劣化】or【劣化なし】を選ぶのですが、私的にはどちらも差はあまり感じられませんでした。ただ、【劣化】の方が容量は少し重い画像になりました。
今まで変換サービスでWebPを作っていたので、これで効率が上がります!





当記事に対してのコメントをご記載くださいませ!
いただいたコメントは運営者で確認・承認後に反映いたします。誹謗中傷に繋がるような内容・その他不適切な内容と運営者の方で判断したコメントは削除させていただきます。