さて今回は、サイト読み込みスピード改善。つまり、サイト高速化についてのお話しです。
皆様、ご自身のサイトの読み込みスピードってどれくらいか知っていますか?
知らない方はこちらのサイトで調べれます。
ページスピードインサーツ
当サイトは、2021.8月頃までは、こちらのスピードがこんな感じで低かったのです。


こちらのページスピードインサーツですが、数値はモバイルで50以上はあった方が良いと言われています。
現在Googleがサイトを評価する際には、モバイルユーザビリティを重要視しています。
つまり、モバイルで使用されている際のユーザー満足度が高いサイトを評価しますよ!ということ。
その為、モバイルでの数値が高いサイトは、読み込みスピードが速い。
ユーザーに不快な思いをさせにくい。サイトの評価がGoogleであがり、検索エンジンの上位に表示しやすくなる。
こういう流れなので、WEBサイト高速化はSEO対策に繋がっています。
【補足】
このページスピードインサーツですが、スピードインサーツの情報だけにこだわり、数年前まではこの数値を100になるようなサイトを作るべきだ!という依頼も増加したそうですが、今は違います。
あくまで、参考までにするようにすることが大事です。
サイト高速化をするには、不要なコードを省いていくことも多いので、サイト高速化の為に、必要な機能を排除してしまうと本末転倒です。
ただ、100に近いことに越したことは無いので、サイト高速化に繋がる改善はしたほうが良いです。
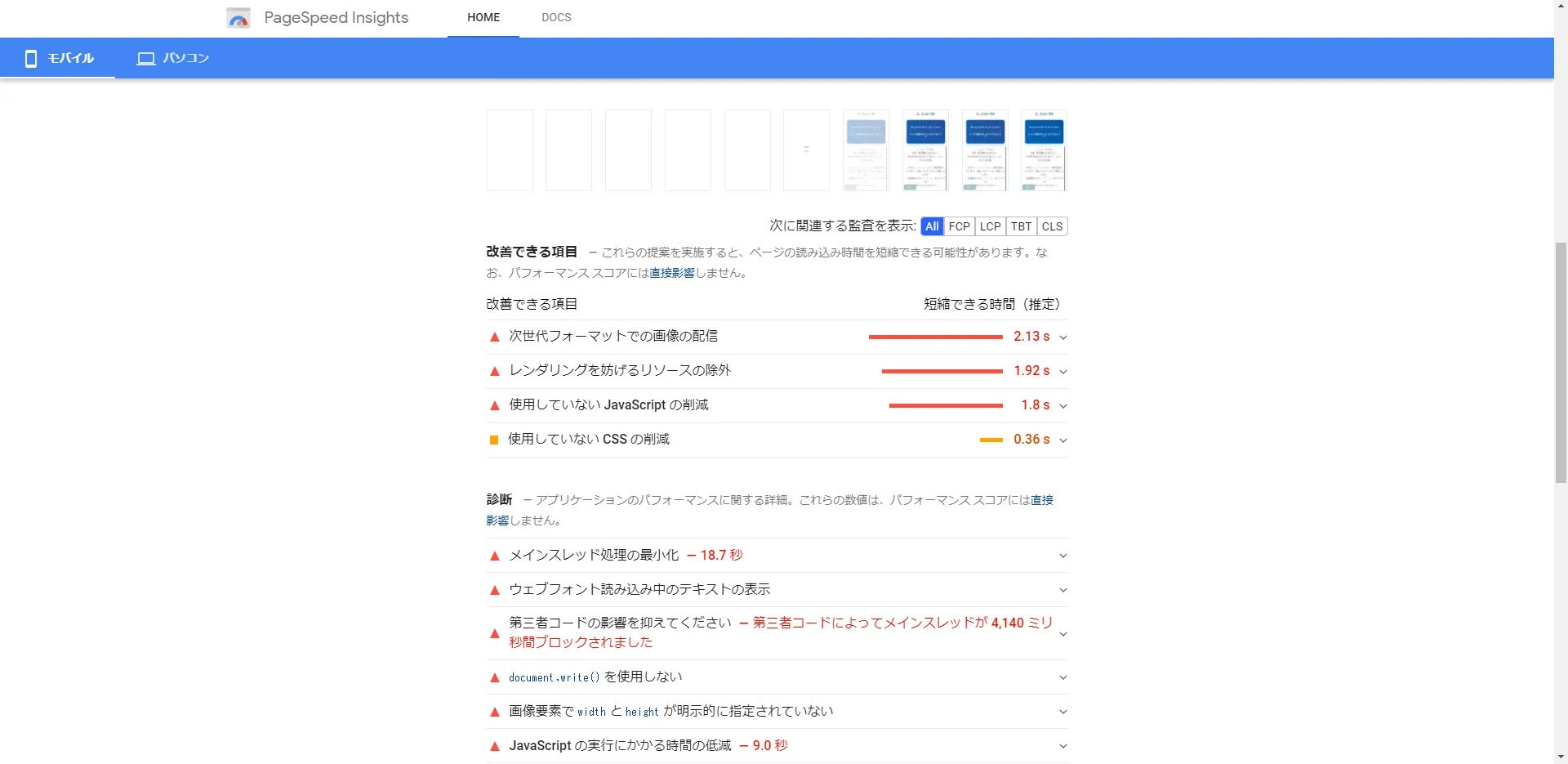
スピードインサーツは下の画像のように改善方法も提示してくれます。

さて、当サイトは8月頃までそんな状況だったので、リニューアルをして、無駄なコードを省き、読み込みスピード改善につながることをしていき、2021.9月現在どうなっているのかというと。


モバイルで97、PCでは100になりました。
ページスピードインサーツでは毎回同じ数値では無く、少しの変動はありますが、モバイルは基本95以上です。
サーバーはXサーバーを利用しているのですが、サーバーのアップグレードなどせずに、サイト読み込みスピードが8月と比べて3秒くらい速くなりました!!今までがどんだけ遅かったんだというくらいです。
【Xサーバーとは?】
有名なレンタルサーバーの1つで、少し月額は高めですが、使いやすくおススメです。
では実際に私がどういうことをしたのかを簡単にご紹介します。
サイト高速化に向けて行ったこと
まず一番大きいのは。
脱WordPress
脱WordPressが一番効果があったのではと思います。
WordPressはデータがたくさん入っているので、正直WordPressを利用しているだけで、サイトの読み込みスピードはWordPressを利用していないサイトよりかは当然遅くなります。
そこで私は、脱WordPressで今回はサイトを作り上げました。
「え、でもこのブログはWordPressで作っていますよね?」
その通りです。ではどうしているかと言うと、メインドメインにWordPressをインストールするのではなく、1つ下のディレクトリ。
当サイトでいくと、https://ドメイン.jp/blog
このblogの部分にWordPressをインストールしました。
この1つ下のディレクトリにWordPressをインストールするのは、どのサーバーでも簡単にできるので、TOPページやその他のページはHTMLやphpで自作できます!って方には、おススメ。
と、そうは言っても多くの方はWordPress内でテーマも選んで作っているので、自作できませんとなるでしょう。そんな脱WordPressが難しい方におススメなのは、KUSANAGIです。
kusanagiは簡単に言うと、WordPressを高速化してくれるツールで、レンタルサーバーより仮想サーバーを提供しているサーバー会社には導入しているところが多いです。
ちなみにXサーバーも2021.5月頃からKUSANAGIの導入を別サービスで始めています。
脱WordPressが難しい方は、こういったツールの利用でサーバーアップデートして、高速化も一つの手です。
KUSANAGI は通常のレンタルサーバー契約より費用が高くなりがちですが、Xサーバー、シンXレンタルサーバーなら、そこまで高額では無いので導入しやすいのでは無いでしょうか。
当サイトも運営している一部のサイトは脱WordPRESS出来ていないので、KUSANAGIの導入を検討しています。
画像の拡張子をwebpに変更
次にしたことは、画像の拡張子をwebpに変更しました。
webpとは?と思ったかたは、こちらを参考に。
jpgやpngよりも圧倒的に容量が軽くなります。
WordPressで2021.8月のアップデートでwebpが使用できるようになったのも大きいです。
こちらはWordPressの方もできる取り組みなので、今後はwebpでの画像の導入をご検討ください。
jQueryの削除
これはプログラミングの話ですが、当サイトも8月までは便利なjQueryで一部のデザインの動きや機能を表現していました。
しかし、jQueryは重いので排除。
デザインの動きや機能はjavascriptにコードを書き換えました。
jsの知識がある方は、jQuery排除もしていった方が良いかもしれません。
jQueryは便利なフレームワークで、今後数年間はまだまだ利用されるでしょうが、新規開発のサイトには導入しないようにしているWEBデザイナーやエンジニアも増えてきているのが現状です。
多くのプログラミングスクールでも、jQueryの知識は教えてもらえますが、今後は使用される頻度は減っていくでしょうと紹介されていることが多いです。
Font Awesomeの削除
アイコンをWEBフォントで使える有名なツール。
便利で私も良く使っているのですが、Font Awesomeを使う為に読み込むCSSは、たった1つしかアイコン使わなくても全てのCSSを読み込む必要があり、容量が重くなりがち。
その為Icomoonなどの利用で、必要なアイコンのみを読み取るようにするのを推奨します。
最後に
いかがでしょうか。
サイト読み込みスピード向上はこれだけの内容を意識するだけでかなり改善します。
初心者の方ではなく、WEBデザイナー・コーダーなどの少なくともHTMLやCSSの知識がある方や自作でサイトが作れる方で無いと難しい対応がほとんどかもしれません。
ただ、その分の価値はあるので、ぜひ挑戦できるかたはしてみてください。
読み込みスピード向上は、ユーザーはもちろんですが、自分自身がサイト開くときも不快に感じなくなるのでとても気持ち良いですよ!!
では、今回はこの辺で。





当記事に対してのコメントをご記載くださいませ!
いただいたコメントは運営者で確認・承認後に反映いたします。誹謗中傷に繋がるような内容・その他不適切な内容と運営者の方で判断したコメントは削除させていただきます。